1、HTML有关概念
全称: Hyper Text Markup Language(超文本标记语言) 其文件扩展名为“.html”或“.htm”
* 超文本 - 在普通的文本基础上,添加超链接、图片、音频或视频等
* 标记 - 标记就是HTML中的标签(元素),特点:<a>
* 语言 - 目前目标所能识别的
版本: HTML 4.01 <4.01与4.0不是一个版本>; HTML 5; XHTML:严格版本的HTML
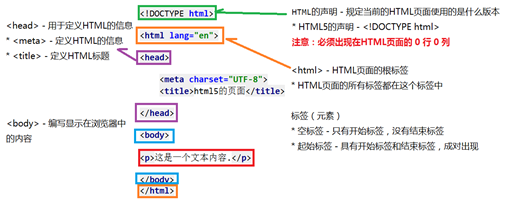
- Ø 基本结构:

附:<!doctype html>: 申明版本,则浏览器可以预先知道文档类型,从而正确显示网页内容
<meta charset="UTF-8"> : 设置编码格式
meta标签提供了元数据(不显示在页面上,但会被浏览器解析)。
meta元素常用于指定网页的描述、关键词、文件的最后修改时间、作者、和其他元数据。元数据可使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
eg:为搜索引擎定义关键词、为网页定义内容、为网页定义作者….
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="Free Web tutorials on HTML and CSS">
<meta name="author" content="King">
- Ø 元素
空元素 - 只有开始标签,没有结束标签;
起始元素 - 具有开始标签和结束标签 -----成对出现
注: 元素名(大小写均可)- W3C预定义,建议使用小写
- Ø 属性
作用:定义当前元素的信息 格式:属性名="属性值"
(a.属性必须定义在开始标签中 b.同一个元素具有多个属性)
i 通用属性 - 几乎所有的HTML元素都具有的属性
id: 表示当前元素的标识(唯一的) name: 表示当前元素的名称
style: 表示定义CSS样式 class: 表示定义CSS样式
i 私有属性 - 某个元素独有的属性
- Ø 注释
作用:解释当前的元素的作用 特点:不会显示在浏览器的页面中
格式:<!-- 注释内容 --> 快捷键:CTRL + ?
2、HTML常见元素
ü 标题 <h1> ~ <h6> (常用的<h1> ~ <h3>,尤其是<h1>)
<h1>:用于搜索引擎抓取HTML页面
搜索引擎抓取HTML内容时,优先级:
<title>元素中的内容 大于 <meta name="keywords" content="">大于<h1>元素
ü 段落 <p></p>
特点:自动换行,行间距比较大
eg: <p> </p> <p></p>
或 <p> </p>

<p> </p>
eg: <p> <br> </p>

ü <hr> - 水平线
ü <br> - 换行 [快捷键 - 标签名 + TAB]
3、列表
(1)有序列表 (2)无序列表 (3)定义列表
<ol> <ul> <dl> - 表示定义列表
<li></li> <li></li> <dt></dt> - 表示列表项(列表的标题)
</ol> </ul> <dd></dd> - 表示列表项的描述(列表项)
</dl>

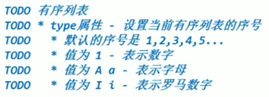
有序列表 type属性:规定列表类型1、A、a、l、i; start属性:规定起始数字
快捷键:标签:*数量 + TAB; alt+鼠标左键
4、链接元素
格式:<a href=" "></a>
属性:<a href="当前要跳转到的地址"></a> <a name="当前元素的名称"></a>
a链接会自带下划线,若去除下划线,则 a{ text-decoration: none;}
href:去往的路径即跳转的页面(必写属性)
title:提示文本,也就是鼠标放到链接上显示的文字
target = ’_self ’ 默认值,在自身页面打开(关闭自身页面,打开链接页面)
target = ’_blank ’ 打开新页面 (自身页面不关闭,打开一个新的链接页面)
作用: 实现页面跳转(默认); 实现回到顶部[锚点(#name)]即指向某固定位置;实现发送邮件
eg: <a name="top">这是顶端</a>
<a href="mailto:82328769@qq.com" >邮箱地址</a>
<a href="#top" >回到顶部</a> <a href="#middle" >回到中间</a>
² 相对路径
即相对于文件自身出发,就是相对路径。
文件和图片(html文档)在同一个目录(文件夹) ,直接写文件名。

图片(html文档)在文件在下一级目录里。文件夹名称/图片(html)名称

图片(html)在文件的上一级目录里,.. /图片(html)名称

图片在文件的上一级的其他目录里,../文件夹名称/图片名称

² 绝对路径


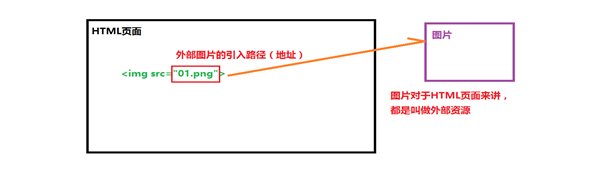
5、图片元素
<img src="当前引入图片的路径" alt=" text文本" width="图片宽度" height="图片高度" >
图片元素的加载原理