HTML页面的代码: <body> <div style="500px;border:solid 1px #ccc;"> <div> <div></div> <div class="trapezoid"></div> <div id="tranFont">即将推出</div> <h1>题目</h1> <p> 内容:CSS3 允许您使用 3D 转换来对元素进行格式化。 在本章中,您将学到其中的一些 3D 转换方法: rotateX() rotateY() 点击下面的元素,来查看 2D 转换与 3D 转换之间的不同之处: </p> </div> </div> </body>
css样式代码:
<style type="text/css"> #tranFont{ position: absolute; top: 100px; right: 63px; transform: rotateZ(50deg); -ms-transform: rotateZ(50deg); -webkit-transform: rotateZ(50deg); color: #000; font-size: 14px; } .trapezoid{ position: absolute; top: 80px; right: -20px; border-left: 25px solid transparent; //控制梯形腰的斜度,像素越大,底角越小,如125px border-right: 25px solid transparent; border-bottom: 50px solid rgba(245, 76, 76, 0.81); height: 0; 175px; transform: rotateZ(50deg); transform: rotateZ(50deg); -ms-transform: rotateZ(50deg);/* IE 9 */ -webkit-transform: rotateZ(50deg);/* Safari and Chrome */ } </style>
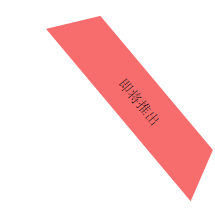
页面效果: