1.浮动涉及到左浮动,右浮动,清除浮动.
2.浮点的特点:
1.向指定的方向浮动,并且让出空间
2.如果后面的元素也是浮动的,那么后面的元素就会在碰到前面的浮动的元素或者边框时,就定位在那里
3.如果后面的元素没有浮动,则该元素就会在浮动的元素的下面
4.行内元素和块元素都可以浮动,行内元素浮动后会变成块元素
5.浮动的元素不占用空间
3.左浮动的实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
border:1px solid red;
500px;
height: 240px;
}
.div-box1{
150px;
height:100px;
background-color:pink;
border:1px solid blue;
float:left;/*使用左浮动*/
margin-top:5px;
margin-left:5px;
}
.span1{
background-color:silver;
150px;
height:100px;
float:left;/*行内元素浮动后会变成块元素*/
margin-top:5px;
margin-left:5px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box1">div2</div>
<div class="div-box1">div3</div>
<div class="div-box1">div3</div>
<span class="span1">span1</span>
<span class="span1">span2</span>
</div>
</body>
</html>
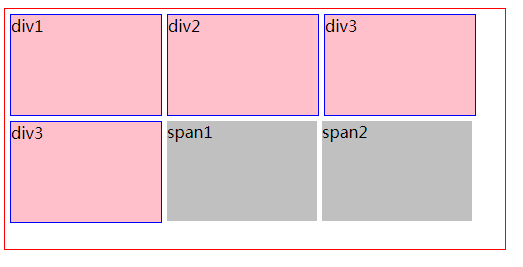
效果如下:

当然也可以使用多元素选择器把两个标签放在一起来调整样式.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
border:1px solid red;
500px;
height: 240px;
}
.div-box1,.span1{
150px;
height:100px;
background-color:pink;
border:1px solid blue;
float:left;/*使用左浮动*/
margin-top:5px;
margin-left:5px;
}
.span1{
background-color:silver;
/*150px;*/
/*height:100px;*/
/*float:left;!*行内元素浮动后会变成块元素*!*/
/*margin-top:5px;*/
/*margin-left:5px;*/
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box1">div2</div>
<div class="div-box1">div3</div>
<div class="div-box1">div3</div>
<span class="span1">span1</span>
<span class="span1">span2</span>
</div>
</body>
</html>
效果如下:

可以看到基本效果并没有改变,只是多个一个边框而已.
那么浮动是怎么让出空间的呢??
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box1{
background-color:red;
60px;
height:40px;
float:left;
}
.div-box2{
120px;
height:60px;
background-color:blue;
}
.div-box3{
200px;
height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box2">div2</div>
<div class="div-box3">div3</div>
</div>
</body>
</html>
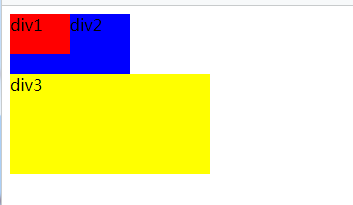
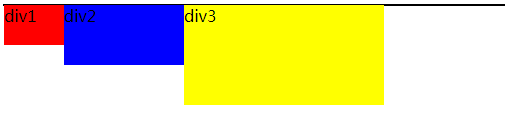
效果如下:

如果让div-box2也浮动起来,效果会是怎么样的呢??
给div-box2添加浮动,代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box1{
background-color:red;
60px;
height:40px;
float:left;
}
.div-box2{
120px;
height:60px;
background-color:blue;
float:left;
}
.div-box3{
200px;
height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box2">div2</div>
<div class="div-box3">div3</div>
</div>
</body>
</html>
效果如下:

4.浮动的元素不占用空间,该怎么理解呢?
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box1{
background-color:red;
60px;
height:40px;
float:left;/*设置左浮动*/
}
.div-box2{
120px;
height:60px;
background-color:blue;
float:left;/*设置左浮动*/
}
.div-box3{
200px;
height:100px;
background-color:yellow;
float:left;/*设置左浮动*/
}
.div1{
500px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box2">div2</div>
<div class="div-box3">div3</div>
</div>
</body>
</html>
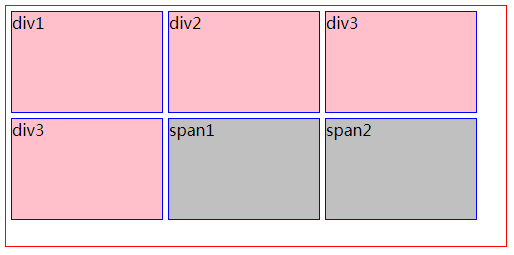
效果如下:

当一个大的div包括了若干小div,如果父div的内的所有子div都浮动,则父div的高度为0.
当把一个div设置成右浮动时,这个div脱离标准流并且向右浮动,直到它的右边缘接触到包含框的右边缘.
5.右浮动的实例:
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box{
background-color:blue;
60px;
height:40px;
margin:5px;
}
.div1{
200px;
height:200px;
border:1px solid red;
}
.te{
float:right;
margin-right:20px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box te">div1</div>
<div class="div-box">div2</div>
<div class="div-box">div3</div>
</div>
</body>
</html>
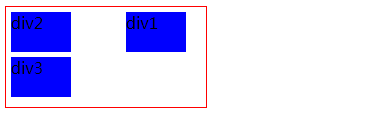
效果如下:

6.浮动的卡的现象
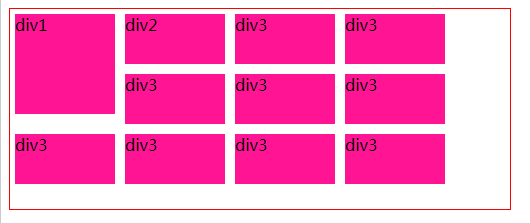
如果浮动元素的高度不同,那么当其向下移动的时候,可能会被其他浮动元素"卡住",直到调整到合适的高度时,才会恢复到正常的高度
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box{
background-color:deeppink;
100px;
height:50px;
margin:5px;
float:left;
}
.div1{
500px;
height:200px;
border:1px solid red;
}
.te{
height:100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box te">div1</div>
<div class="div-box">div2</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
</div>
</body>
</html>
效果如下: