一、为何使用Visual Studio Code
在学习音视频开发的时候,使用到了C和C++,在回顾复习C和C++的知识的时候,需要编写一些代码来加强理解。
虽然,有在线的语言编辑工具https://tool.lu/coderunner/,但是相比VS之类的IDe来说使用的方便程度还是受到很大的限制的。
Visual Studio Code作为一个微软发布的轻量级的编辑器,编写和调试C代码是相当方便的,所以最后选择使用Visual Studio Code。
二、安装配置Visual Studio Code
下载地址:https://code.visualstudio.com/
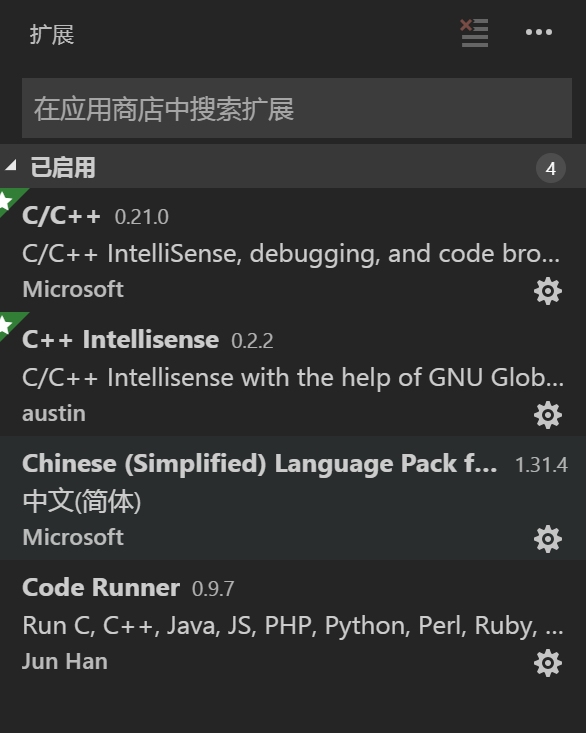
下载后,安装,启动后,添加如下的插件:

只是添加这些插件,还是不够的,还需要安装和配置MinGW。
MinGW是个精简的Windows平台的C/C++、ADA及Fortran编译器,特点就是编译出来的可执行文件能够独立在Windows上运行。而这个特点正好是我们想利用的。
点击安装程序,一路下一步就可以了,在选择安装项目的时候,我们将Base Setup里面的Package安装好就可以了。

然后静待安装完毕。
这时我们将Visual Studio Code重启一下,然后简单的编写一个C语言的Hello World测试运行一下。查看到输出,那就说明我们成功的配置好的Visual Studio Code了。接下来我们就可以使用C和C++进行代码的编写和调试了。
三、后记
Visual Studio Code 是一个轻量级且非常强大的工具,目前本人使用它作为IDE只是用于C和C++代码的调试。使用场景主要是学习,工作和生产上目前还没特别大的需求,此篇文章目前就先总结这些,未来有机会还是期望能够更深入的学习和使用此编辑器的。
(此文将随学习深入,不断维护更新,敬请期待......)