要使多个块级元素并行显示,可使用float或者inline-block进行处理
使用inline-block会出现元素之间的间隙
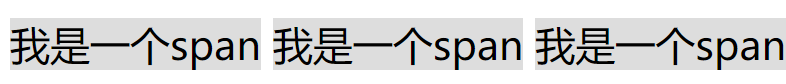
<div class="demo"> <p>我是一个span</p> <p>我是一个span</p> <p>我是一个span</p> <p>我是一个span</p> </div> .demo span{ background:#ddd; display:inline-block; }
如图:

*间隙是由换行或者回车导致的,所以将标签代码都写同一行即可解决。不过这个方法不靠谱,因为space是由换行或回车所产生空白符所致,所以在其父元素设置font-size:0,如元素内有文字标签需重写font-size。
.demo{
font-size:0;
}
.demo span{
background:#ddd;
display:inline-block;
font-size:14px;
}
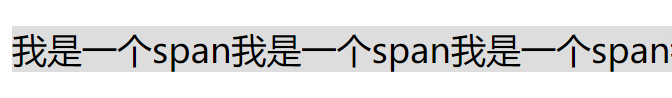
如图:

注释:如需对低版本兼容还得进一步处理