1.标量+标量
这个很好理解,就是简单的加法

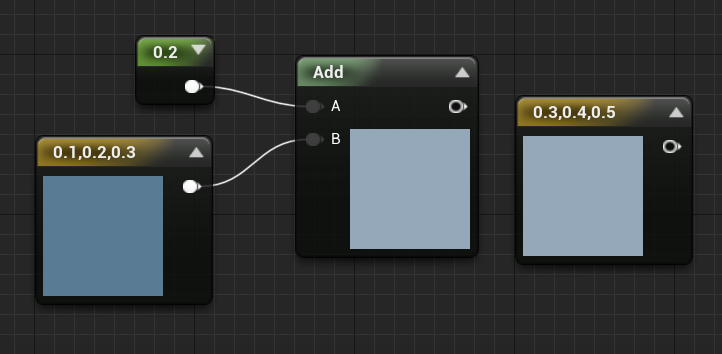
2.标量+向量
就是把值为X的标量转换成(X,X,X)或(X,X)的向量,在进行相加

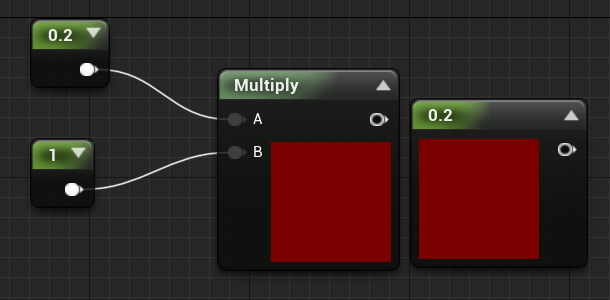
3.标量*标量

4.标量*向量
就是把向量的每个值都乘以标量的值

5.向下取整 float
渐变的案例:
最终输出是 0/0.2/0.4/0.6/0.8

6.向上取整 ceil
最终输出是0.2/0.4/0.6/0.8/1

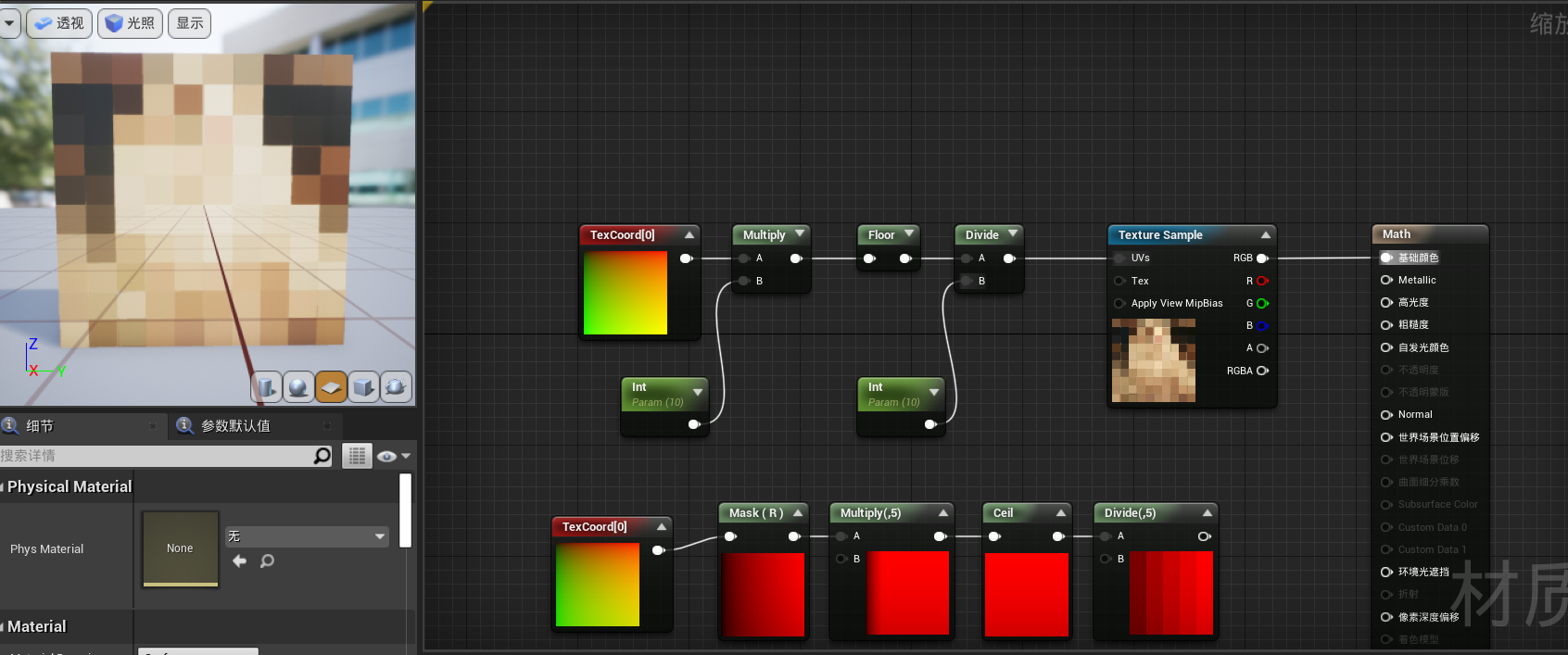
另,可以用这种思路制作马赛克(先乘一个X,取整之后再除掉X)

上图是INT为10的时候,再把它调到20:

原理:
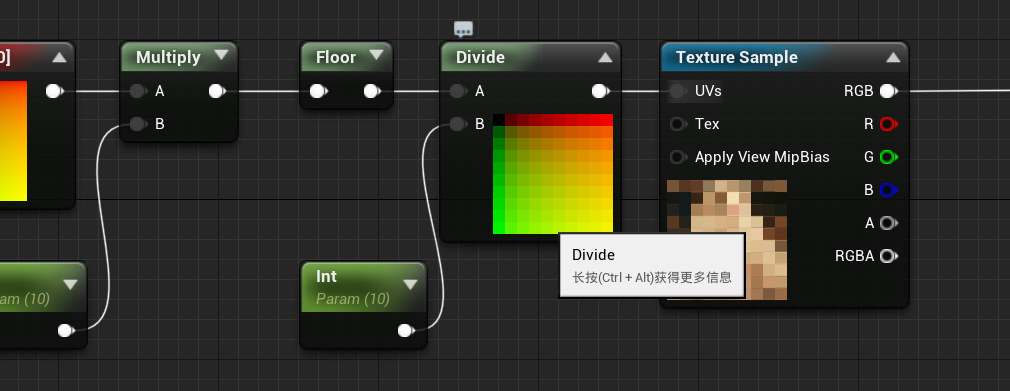
打开它Divide后的坐标纹理:(为了方便看我又把int调回到了10)

可以看到纹理变成了许多的小格子,实际是拿(0,0)点采样的纹理,填充到了(0,0)-(0.1,0.1)这个小格子里面,所以整个小格子里面就只有一个像素,达到 了马赛克的效果。
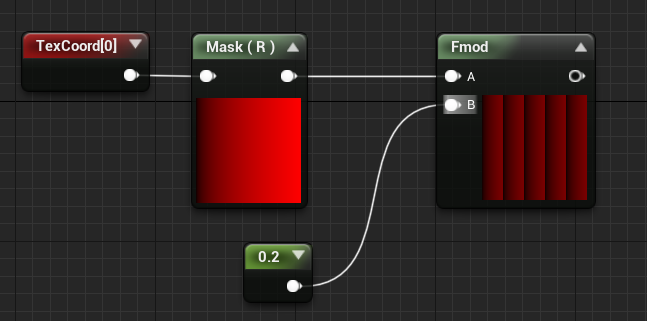
7.取余Fmod

这种灰阶图,所有黑色的部分都是可以整除0.2的,其他部分取值都是介于0-0..2之间的

取的标量越小,灰阶越多
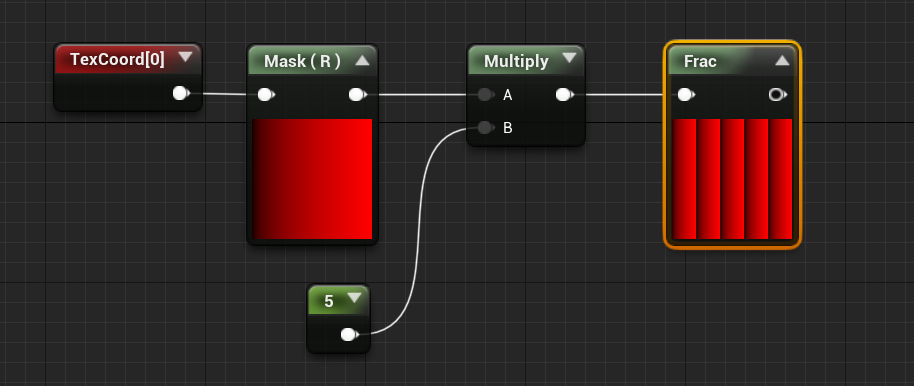
8.取小数Frac

Mask(R)的范围是0~1,乘5之后是0~5,这时候再对它取小数,就可以得到5个(0.00001~0.999999)的渐变。
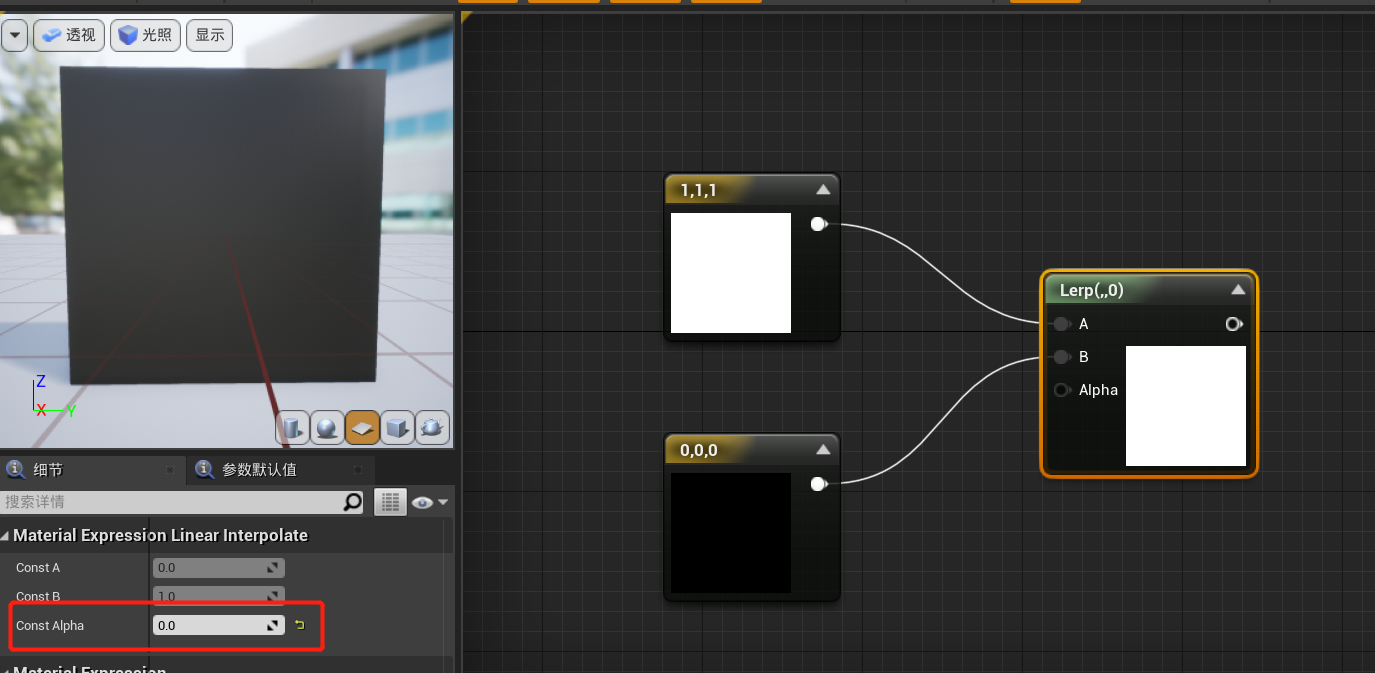
9.线性插值Lerp
lerp用的就比较多了,各种蓝图里都有很大的作用。
简单来说,就是混合两个元素时的权重。

上图有两个向量,我们可以把他俩想象成一条0~1的数轴,Alpha决定了具体在数轴的哪个位置。
如果它是0,就完全跟输入的向量A一样;如果它是1,就完全跟B一样。如果是0.5,就是AB的等价混合。
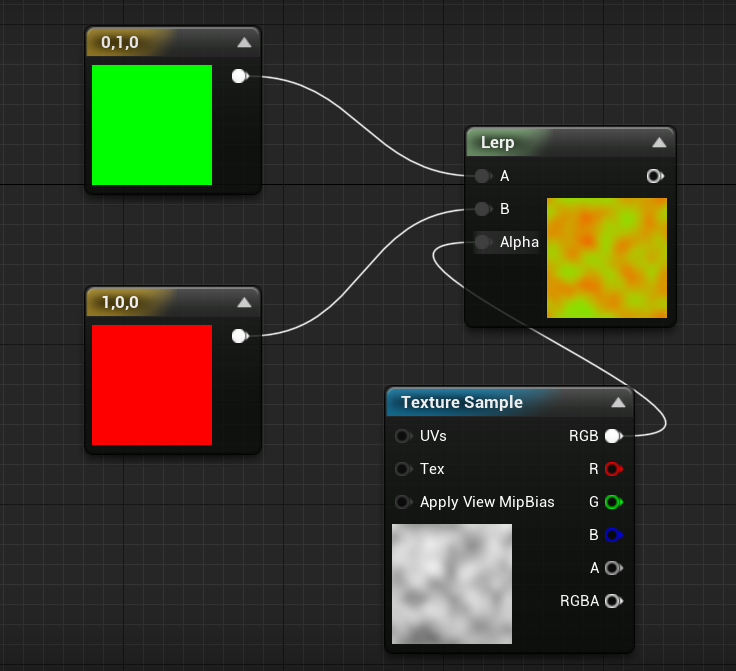
另外,Alpha不用非得是某个具体的数字,可以是一些贴图,比如之前用的噪点图:

嗯...每个像素的权重值在这张噪波贴图里,白的是0,黑的是1。混合起来就是这种效果了。
还可以做一些更有意思的效果:

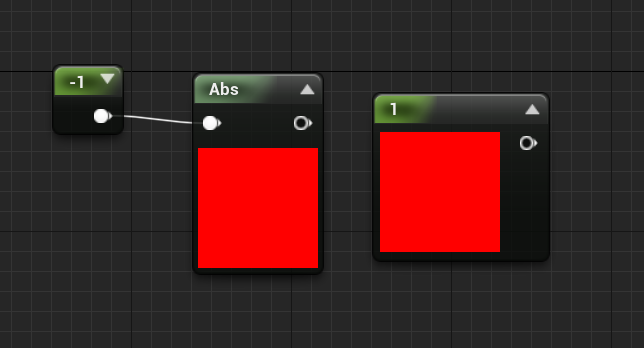
10.绝对值 abs
就是取绝对值,没啥好说的

11.反向 1-x
这个之前也用到过几次

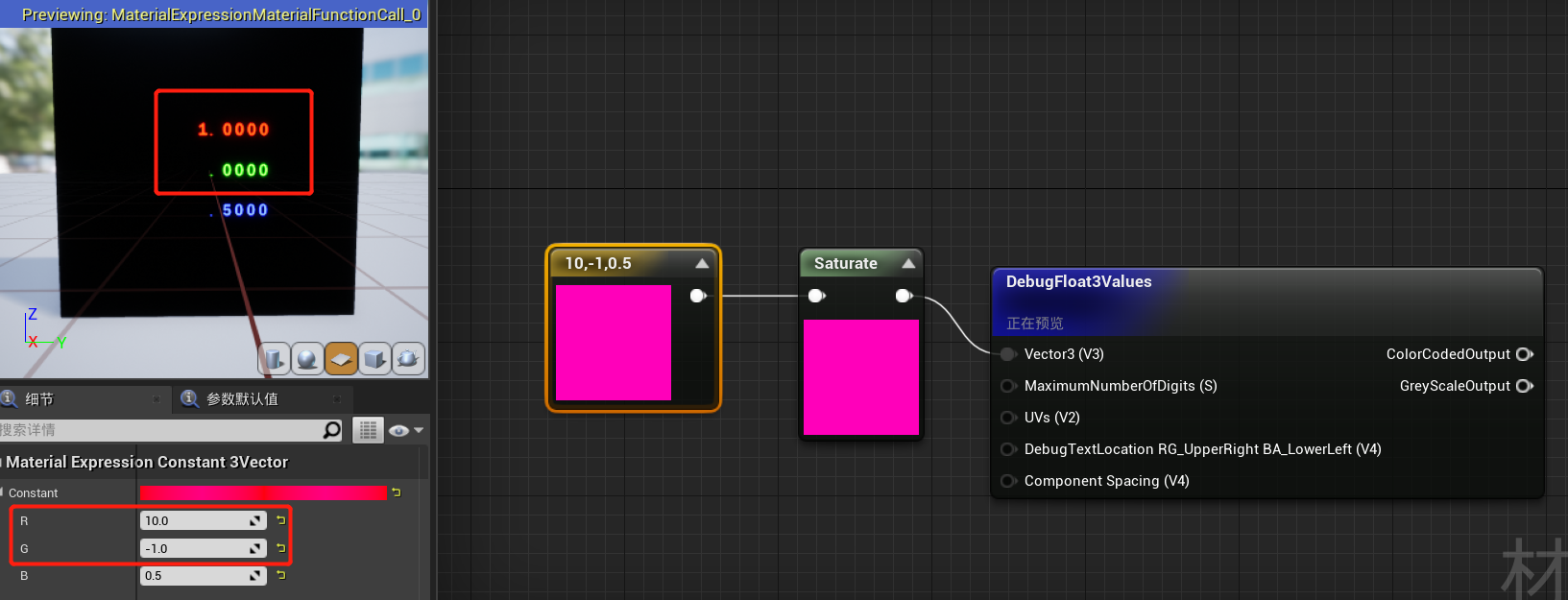
12.钳制 saturate
把数字限制在0~1之间,小于0取0,大于1取1

13.限制 Clamp
相当于可以自定义上下限的Saturate

可以看到,Clamp的Max和Min值也是可以连接节点的,同样可以用Time+Frac让他动起来(老套路了):
