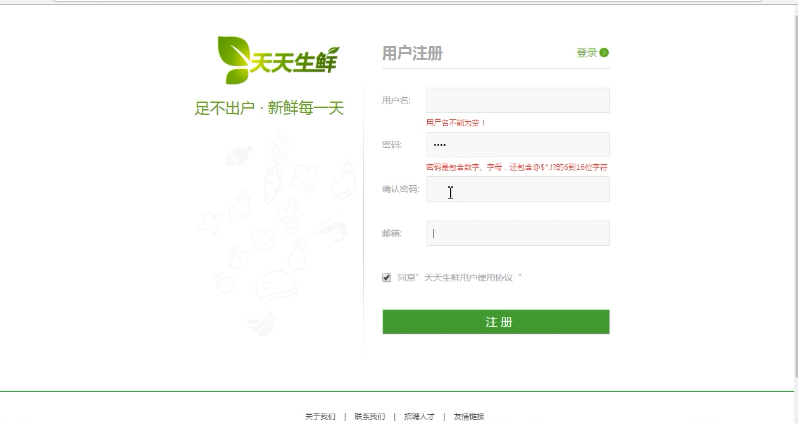
结合天天生鲜的用户注册页面,学习验证表单js

register.js--表单验证源码
$(function(){
var error_name = false;
var error_password = false;
var error_check_password = false;
var error_email = false;
var error_check = false; //是否同意页面上的那个协议选框
$('#user_name').blur(function() { //blur表示失去焦点时去执行check_user_name来验证用户名
check_user_name();
});
$('#pwd').blur(function() {
check_pwd();
});
$('#cpwd').blur(function() {
check_cpwd();
});
$('#email').blur(function() {
check_email();
});
//选定协议勾选框
$('#allow').click(function() {
if($(this).is(':checked')) //也可写成if($(this).prop('checked')
{
error_check = false;
$(this).siblings('span').hide(); //也可写成$('.error_tip2').hide()
}
else
{
error_check = true;
$(this).siblings('span').html('请勾选同意');
$(this).siblings('span').show();
}
});
function check_user_name(){
var len = $('#user_name').val().length; //val() 方法返回或设置被选元素的值,多用于input元素。
if(len<5||len>20)
{
$('#user_name').next().html('请输入5-20个字符的用户名')
$('#user_name').next().show(); //将上面的提示信息显示出来
error_name = true;
}
else
{
$('#user_name').next().hide(); //next()表示同级的下一个元素,也就是提示信息<span>标签
error_name = false;
}
}
function check_pwd(){
var len = $('#pwd').val().length;
if(len<8||len>20)
{
$('#pwd').next().html('密码最少8位,最长20位') //表示同级一下标签<span>中显示的文本
$('#pwd').next().show();
error_password = true; //为true说明密码错误
}
else
{
$('#pwd').next().hide();
error_password = false;
}
}
function check_cpwd(){
var pass = $('#pwd').val();
var cpass = $('#cpwd').val();
if(pass!=cpass)
{
$('#cpwd').next().html('两次输入的密码不一致')
$('#cpwd').next().show();
error_check_password = true;
}
else
{
$('#cpwd').next().hide();
error_check_password = false;
}
}
function check_email(){
//18515099823@qq.com
//以字母为数字开头,(.[a-z]{2,5})表示邮箱中的.com型的字符,后面的{1,2}不知道啥用
var re = /^[a-z0-9][w.-]*@[a-z0-9-]+(.[a-z]{2,5}){1,2}$/;
if(re.test($('#email').val())) //如果通过上面的re测试,if语句为真
{
$('#email').next().hide();
error_email = false;
}
else
{
$('#email').next().html('你输入的邮箱格式不正确')
$('#email').next().show();
error_check_password = true;
}
}
//注册按钮的提交
$('#reg_form').submit(function() {
check_user_name();
check_pwd();
check_cpwd();
check_email();
if(error_name == false && error_password == false && error_check_password == false && error_email == false && error_check == false)
{
return true; //返回true就可提交数据
}
else
{
return false; //返回false,阻止提交
}
});
})
register.html源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>天天生鲜-注册</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/register.js"></script> //表单验证js </head> <body> <div class="register_con"> <div class="l_con fl"> <a class="reg_logo"><img src="images/logo02.png"></a> <div class="reg_slogan">足不出户 · 新鲜每一天</div> <div class="reg_banner"></div> </div> <div class="r_con fr"> <div class="reg_title clearfix"> <h1>用户注册</h1> <a href="#">登录</a> </div> <div class="reg_form clearfix"> <form> <ul> <li> <label>用户名:</label> <input type="text" name="user_name" id="user_name"> <span class="error_tip">提示信息</span> </li> <li> <label>密码:</label> <input type="password" name="pwd" id="pwd"> <span class="error_tip">提示信息</span> </li> <li> <label>确认密码:</label> <input type="password" name="cpwd" id="cpwd"> <span class="error_tip">提示信息</span> </li> <li> <label>邮箱:</label> <input type="text" name="email" id="email"> <span class="error_tip">提示信息</span> </li> <li class="agreement"> <input type="checkbox" name="allow" id="allow" checked="checked"> <label>同意”天天生鲜用户使用协议“</label> <span class="error_tip2">提示信息</span> </li> <li class="reg_sub"> <input type="submit" value="注 册" name=""> </li> </ul> </form> </div> </div> </div> <div class="footer no-mp"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> </body> </html>