一. 事件委托
事件委托就是利用冒泡的原理,把事件加到父级上,来代替子集执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
比如有20个<li>,并且在每个li中都绑定事件的话很麻烦,可以把事件绑定在li的父级<ul>上
例子1,实现效果是点击每一个li,弹出相应的文本内容,就是1,2,3...8
方法一:对每一个li都绑定事件,但这样性能不高
$('.list li').click(function(){
alert($(this).html());
})
方法二:用事件委托的方式
$('.list').delegate('selector', 'eventType', function(event) {
selector
});
完成代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托</title>
<style type="text/css">
.list{
list-style:none;
}
.list li{
height:30px;
background-color:green;
margin-bottom:10px;
color:#fff;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
/*$('.list li').click(function(){
alert($(this).html());
})
*/
/* 事件委托的写法 */
$('.list').delegate('li', 'click', function() { //li是ul下的所有元素,如果有多个元素可用空格分开;click是事件类型,
alert($(this).html());
//取消委托
//$('.list').undelegate();
});
})
</script>
</head>
<body>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>
二. 节点操作
1. 创建节点
$('<span>span元素</span>
这样就创建了一个节点,可把它赋给一个变量。
2. 插入节点,
append()就是正常的在后面附加节点元素;而appendTo()是把附加元素和被附加元素反着写
prepend()和prependTo():在现存元素内部,从前面插入元素节点
after()和insertAfter():从现存元素的外部,从后面插入元素
before()和insertBefore():从现存元素的外部,从前面插入元素;insertBefore() 比较好理解,2个效果一样
3. 删除节点元素
$('#div1').remove();
代码实例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点操作</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $span = $('<span>span元素</span>');
var $p = $('<p>p段落元素</p>');
var $h = $('<h1>页面标题</h1>');
/*
$('#div1').append($span);
$('#div1').append($p);
*/
$span.appendTo('#div1');
$p.appendTo('#div1');
//$('#div1').before($h); 效果就是<h1>放在了<div1>的前面
$h.insertBefore('#div1');
$p.remove();
})
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
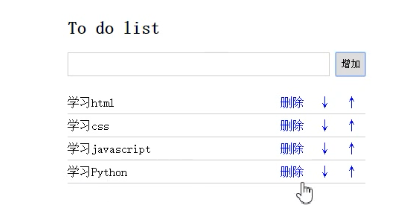
三. todolist计划列表实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todolist</title>
<style type="text/css">
.list_con{
400px;
margin:50px auto 0;
}
.inputtxt{
350px;
height:30px;
border:1px solid #ccc;
padding:0px;
text-indent:10px;
}
.inputbtn{
40px;
height:32px;
padding:0px;
border:1px solid #ccc;
}
.list{
margin:0;
padding:0;
list-style:none;
margin-top:20px;
}
.list li{
height:30px;
line-height:30px;
border-bottom:1px solid #ccc;
}
.list li span{
float:left;
}
.list li a{
float:right;
text-decoration:none;
margin:0 10px;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn1').click(function(){
var txt = $('#txt1').val();
$('#txt1').val('');
if(txt==''){
alert('请输入内容!');
return;
}
$li = $('<li><span>'+ txt +'</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li>');
$li.appendTo('#list');
});
/*
$('.del').click(function() {
$(this).parent().remove();
});
*/
$('#list').delegate('a', 'click', function() {
var handler = $(this).attr('class');
if(handler=='del'){
$(this).parent().remove();
}
if(handler=='up'){
if($(this).parent().prev().length==0)
{
alert('到顶了!');
return;
}
$(this).parent().insertBefore($(this).parent().prev());
}
if(handler=='down'){
if($(this).parent().next().length==0)
{
alert('到底了!');
return;
}
$(this).parent().insertAfter($(this).parent().next());
}
});
})
</script>
</head>
<body>
<div class="list_con">
<h2>To do list</h2>
<input type="text" name="" id="txt1" class="inputtxt">
<input type="button" name="" value="增加" id="btn1" class="inputbtn">
<ul id="list" class="list">
<li><span>学习html</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li>
<li><span>学习css</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li>
<li><span>学习javascript</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li>
</ul>
</div>
</body>
</html>