一. click事件
实现效果是点击切换按钮,可以重复的切换背景色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>click 事件</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('.box').toggleClass('sty');
});
})
</script>
<style type="text/css">
.box{
200px;
height:200px;
background-color:gold;
}
.sty{
background-color:green;
}
</style>
</head>
<body>
<input type="button" name="" value="切换" id="btn">
<div class="box"></div>
</body>
</html>
注意:
重点是 $('.box').toggleClass('sty'); 当.box中有sty样式时,就自动去掉;当没有sty样式时,就自动加上
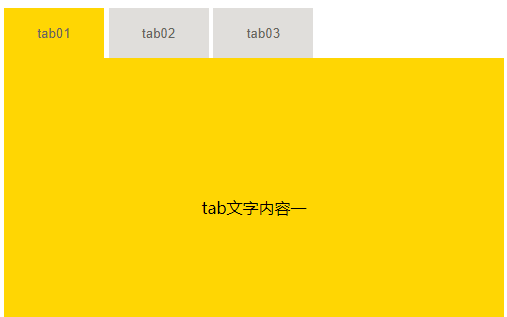
二. jquery选项卡
实现效果是点击选项卡时,选项卡背景会变色,并显示选项卡中特定的文本内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.btns{
500px;
height:50px;
}
.btns input{
100px;
height:50px;
background-color:#ddd;
color:#666;
border:0px;
}
.btns input.cur{
background-color:gold;
}
.contents div{
500px;
height:300px;
background-color: gold;
display:none; //值为none表示内容隐藏
line-height:300px;
text-align:center;
}
.contents div.active{
display: block; //值为block表示显示内容
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//#btns input表示第一个input元素
$('#btns input').click(function() {
// this是原生的对象
$(this).addClass('cur').siblings().removeClass('cur');
//$(this).index() 获取当前按钮所在层级范围的索引值,注意display属性值的效果
$('#contents div').eq($(this).index()).addClass('active').siblings().removeClass('active');
});
})
</script>
</head>
<body>
<div class="btns" id="btns">
<input type="button" value="tab01" class="cur">
<input type="button" value="tab02">
<input type="button" value="tab03">
</div>
<div class="contents" id="contents">
<div class="active">tab文字内容一</div>
<div>tab文字内容二</div>
<div>tab文字内容三</div>
</div>
</body>
</html>