一、使用Xcode搭建可视化界面
Xcode提供了两种可视化搭建界面的方法,即storyBoard以及xib:
- StoryBoard:扩展名为.storyboard的文件,一般包含多个控制器,以及描述控制器之间如何进行跳转的。从字面意思上理解,即:通过故事板能够看出一款app是如何设计界面的
- xib:扩展名为.xib的文件,一般用于展示单个视图(view);
在实际的开发过程中,一般需要把两种方式结合起来使用,App应用的整体框架,特别是涉及到控制器之间跳转的,建议使用StoryBoard;对于控制器中特定的视图(view),一般采用xib的方式来创建,在实际编码过程中,会手工通过代码方式添加xib到某个控制器中。
二、使用Storyboard创建界面
根据示例程序,在界面中一共包含两个UI控件,即:
- UIImageView:用于显示一张图片;
- UIButton:用于点击,当点击时,图片会自动显示。
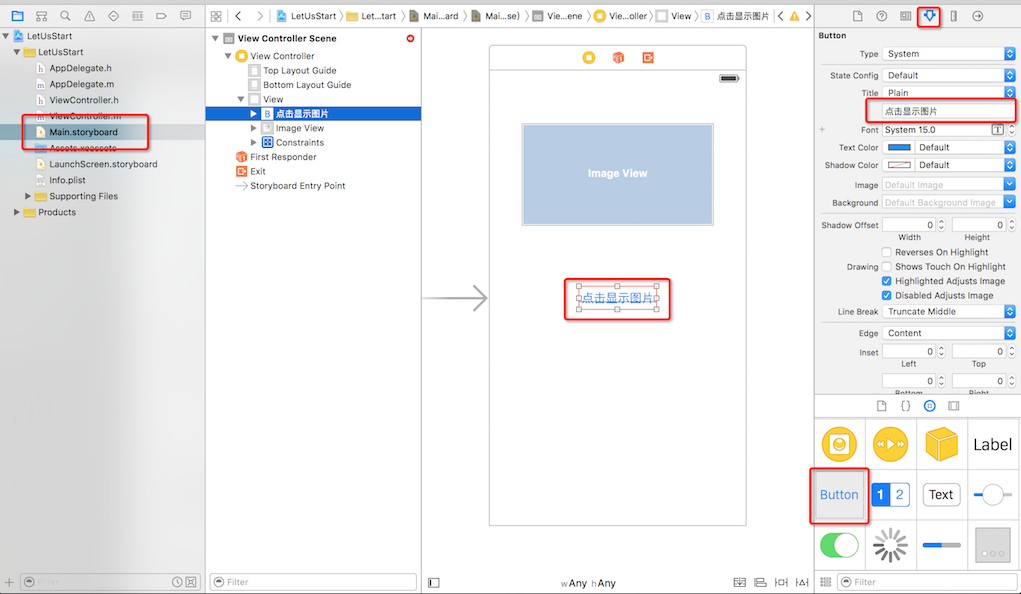
如下图,在Storyboard中,查找出UIButton和UIImageView控件,并用鼠标按住后,拖动到视图控制器中,并在右侧的公共区中设置控件的属性。其中,对于UIButton可以更新其显示的按钮提示文字。

三、连线–建立界面与代码之间的联系
当搭建完毕UI界面后,如何把界面中的UI控件与代码逻辑进行关联?Xcode中提供了连线操作,通过连线操作,可以为控制器添加属性(IBOutlet)以及点击方法(IBAction)
选中工具栏中的“show assistant editor”

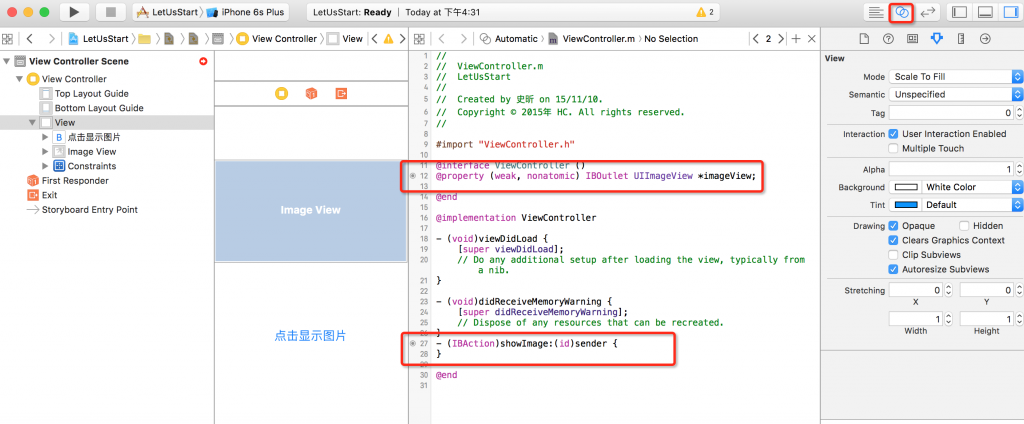
选中UIImageView,按住control键,然后拖动连线到viewController.m文件中的如下位置,即为控制器添加一个属性(IBOutlet);
@interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *imageView; @end
选中UIButton,按住control键,然后拖动连线到ViewController.m文件中的如下位置, 即为控制器添加了一个按钮点击方法(IBAciton),方法命名为:showImage;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (IBAction)showImage:(id)sender {
}
@end
完成后的状态如下图所示

四、添加图片资源文件
APP中使用到的一些图片资源,可以手工添加到工程文件中的Assets文件夹中。如下资源建议放入Assets文件中:
- App的icon;
- App的启动页图片
- App中界面使用的静态图片,如按钮、底部Tabbar图片等;动态图片不建议放在Assets文件夹中。


五、在代码中实现点击按钮后,显示图片功能
在ViewController.m中的showImage方法中,添加如下一行代码(假设图片名称为IMG_0123,如不是则替换成实际名称):
- (IBAction)showImage:(id)sender {self.imageView.image = [UIImage imageNamed:@"IMG_0123"];}六、选择真机或模拟器运行
程序至此,可以运行了。在工具栏中,选择运行的环境(真机or模拟器),点击运行,即可开始运行。
- 真机运行:xcode7开始,无需证书即可进行真机调试(请注意真机指的是iPhone!!!)同时需要注意真机运行的iOS版本,需要比代码编译所需的最低版本要高;
- 模拟器运行:没有证书限制,但是有部分功能的调试,不支持模拟器,必须要真机才行,例如:蓝牙、地图、照相机等。