devops之 gitlab-ci + mesos + docker + marathon 持续发布③marathon常用api的使用


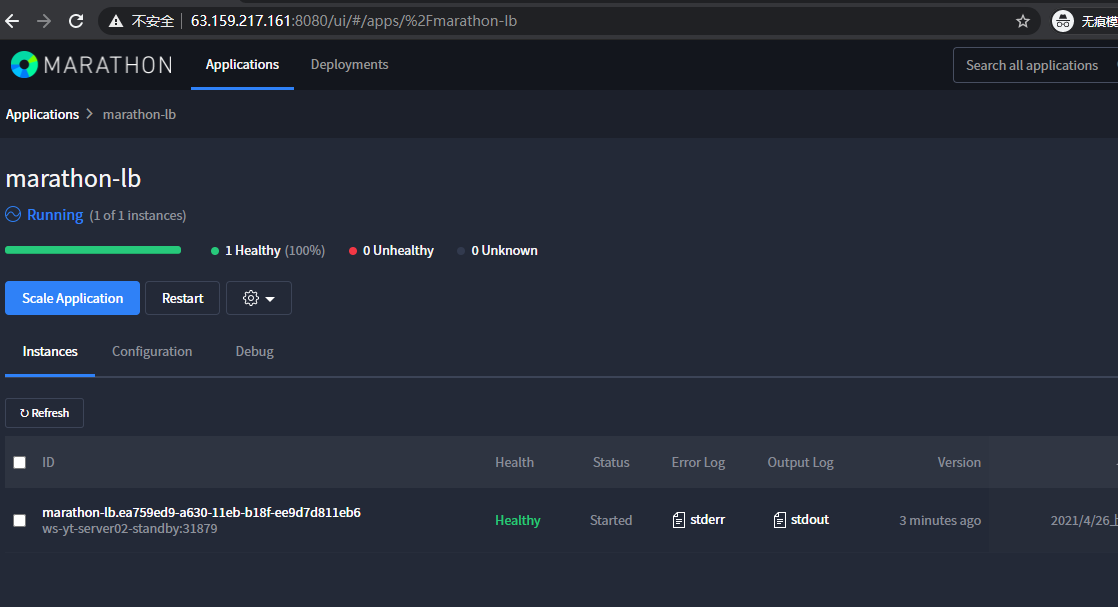
创建marathon-lb的脚本
def test_create_marathon_lb(self): url = "http://63.159.217.161:8080/v2/apps" app = { "id": "marathon-lb", "cmd": None, "cpus": 1, "mem": 128, "disk": 0, "instances": 1, "container": { "type": "DOCKER", "volumes": [], "docker":{ "image": "docker.io/mesosphere/marathon-lb", "network": "HOST", "portMappings": [], "privileged": True } }, "healthChecks": [ { "path": "/_haproxy_health_check", # 注意此处的协议是 MESOS_HTTP 否则会健康检查不通过报错,也有可能是网络问题,可以在marathon中 telnet或者 curl 部署容器内部(如172.7.0.2)所在的ip和端口 "protocol": "MESOS_HTTP", "gracePeriodSeconds": 30, "intervalSeconds": 5, "timeoutSeconds": 5, "maxConsecutiveFailures": 5, "ignoreHttp1xx": False, "port": 9090 } ], "args": [ "sse", "-m", "http://63.159.217.161:8080", "--group", "external" ] } r = requests.post(url, headers=headers, json=app) print(r.status_code) print(json.dumps(r.json(), indent=4))

检查测试健康状态:
http://1.1.1.1:9090/_haproxy_health_check


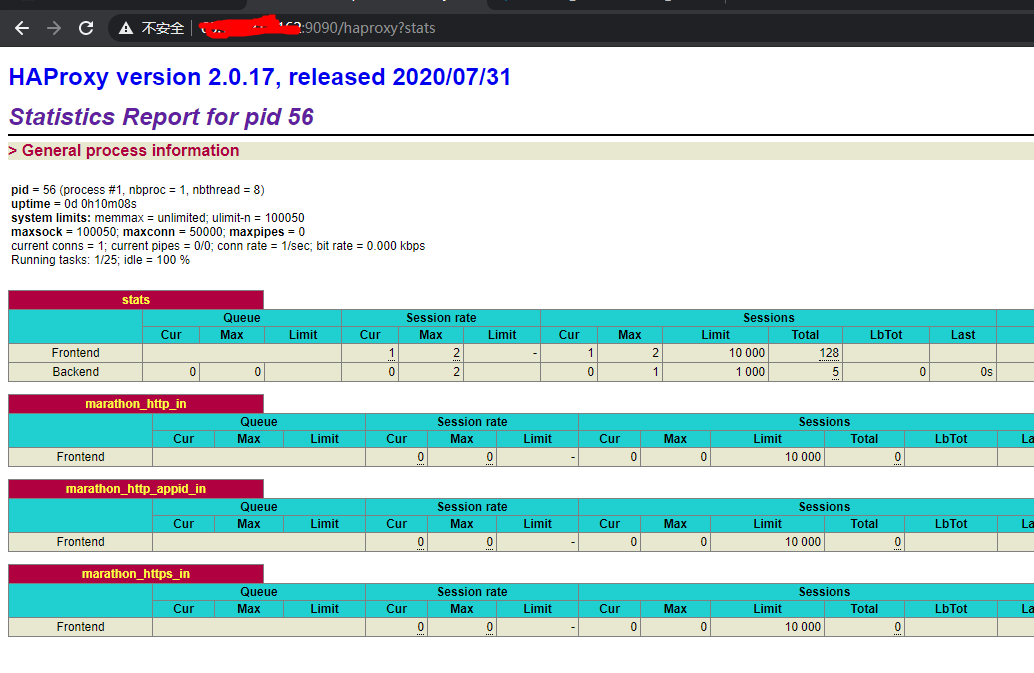
haproxy常用接口如下:
http://$haproxy_server:9090/haproxy?stats
http://$haproxy_server:9090/_haproxy_health_check
http://$haproxy_server:9090/_haproxy_getconfig