最近在捣鼓angularJs,刚刚入门,教程里有一篇是关于filter的,效果如下所示,学过的都知道,最简单的一个了。

代码如下:
1 <!doctype html> 2 <html lang="en" ng-app="phonecatApp"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Google Phone Gallery</title> 6 <link rel="stylesheet" href="css/app.css"> 7 <link rel="stylesheet" href="css/bootstrap.css"> 8 <script src="lib/angular/angular.js"></script> 9 <script src="js/controllers.js"></script> 10 </head> 11 <body ng-controller="PhoneListCtrl"> 12 13 <div class="container-fluid"> 14 <div class="row-fluid"> 15 <div class="span2"> 16 <!--Sidebar content--> 17 18 Search: <input ng-model="query"> 19 20 </div> 21 <div class="span10"> 22 <!--Body content--> 23 24 <ul class="phones"> 25 <li ng-repeat="phone in phones | filter:query"> 26 {{phone.name}} 27 <p>{{phone.snippet}}</p> 28 </li> 29 </ul> 30 31 </div> 32 </div> 33 </div> 34 35 </body> 36 </html>
js代码如下:
1 'use strict'; 2 3 /* Controllers */ 4 5 var phonecatApp = angular.module('phonecatApp', []); 6 7 phonecatApp.controller('PhoneListCtrl', function($scope) { 8 $scope.phones = [ 9 {'name': 'Nexus S', 10 'snippet': 'Fast just got faster with Nexus S.', 11 'age': 1}, 12 {'name': 'Motorola XOOM™ with Wi-Fi', 13 'snippet': 'The Next, Next Generation tablet.', 14 'age': 2}, 15 {'name': 'MOTOROLA XOOM™', 16 'snippet': 'The Next, Next Generation tablet.', 17 'age': 3} 18 ]; 19 20 });
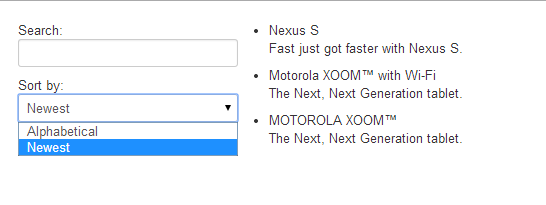
到这里还没有什么问题,顺着教程的思路往下走,下一篇是讲排序的,根据下拉列表的值来决定排序规则,效果图如下:
 ,
,
新代码:
<!doctype html> <html lang="en" ng-app="phonecatApp"> <head> <meta charset="utf-8"> <title>Google Phone Gallery</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/bootstrap.css"> <script src="lib/angular/angular.js"></script> <script src="js/controllers.js"></script> </head> <body ng-controller="PhoneListCtrl"> <div class="container-fluid"> <div class="row-fluid"> <div class="span2"> <!--Sidebar content--> Search: <input ng-model="query"> Sort by: <select ng-model="orderProp"> <option value="name">Alphabetical</option> <option value="age">Newest</option> </select> </div> <div class="span10"> <!--Body content--> <ul class="phones"> <li ng-repeat="phone in phones | filter:query | orderBy:orderProp"> {{phone.name}} <p>{{phone.snippet}}</p> </li> </ul> </div> </div> </div> </body> </html>
js的代码:
'use strict'; /* Controllers */ var phonecatApp = angular.module('phonecatApp', []); phonecatApp.controller('PhoneListCtrl', function($scope) { $scope.phones = [ {'name': 'Nexus S', 'snippet': 'Fast just got faster with Nexus S.', 'age': 1}, {'name': 'Motorola XOOM™ with Wi-Fi', 'snippet': 'The Next, Next Generation tablet.', 'age': 2}, {'name': 'MOTOROLA XOOM™', 'snippet': 'The Next, Next Generation tablet.', 'age': 3} ]; $scope.orderProp = 'age'; });
(ps:具体什么意思就不解释了,重点不是这个),突发奇想,想着既然输入框能做filter来过滤,那下拉框也可以啊,开始想着把ng-repeat里的filter后面改为orderProp即可,其实就是这样,但是没奏效,因为不匹配,不是没有匹配下拉框显示的文本,而是匹配<option>的value属性。
总之,总结的就是,filter过滤的根据是model的value属性值。
(写完博客才发现,其实是很简单的东西,理所当然是value属性啊,但是写到这也不想删了,就当笔记吧,理解也加深了点。)
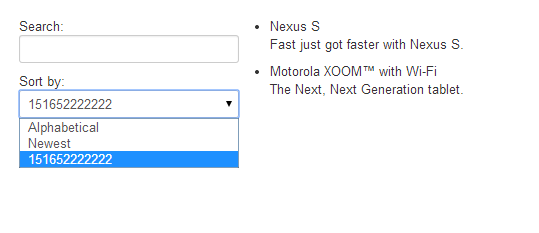
我在下拉列表里加了个文本是数字151....的,value是‘F’的option,选中之后就能过滤啦,嘿嘿,这样是为了明显的显示出效果来.可以自己试试。贴图:
代码:
1 <select ng-model="orderProp"> 2 <option value="name">Alphabetical</option> 3 <option value="age">Newest</option> 4 <option value="F">151652222222</option> 5 </select>
1