一、盒模型
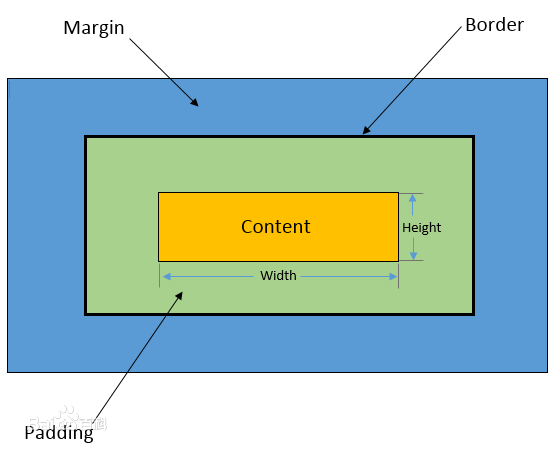
1-1、什么是盒模型?

1-2、margin 外边距
1、只写一个值:表示四周的外边距均为指定的值;
2、写两个值:第一个数为上下外边距 第二个数为左右外边距;
3、写三个值:分别表示上、右、下三个方向,左边默认等于右边;
4、写四个值:表示上、右、下、左四条边顺时针方向;
5、margin:0 auto;设置块级元素,在父容器中水平局中!
1-3、padding 内边距
设置方式:与margin完全相同
注意:设置padding将会导致div区域被撑大!使用时必须注意div实际的宽高为多少。
1-4、border 边框
1、设置边框需要三个属性:宽度 样式 颜色
原则上三个元素缺一不可,顺序可以随便更改;
2、可以使用top、right、bottem、left分别设置四个边
如:
#div{
200px;
height: 200px;
background-color: red;
margin: 0 auto;
border: 10px dotted #0000FF;
}
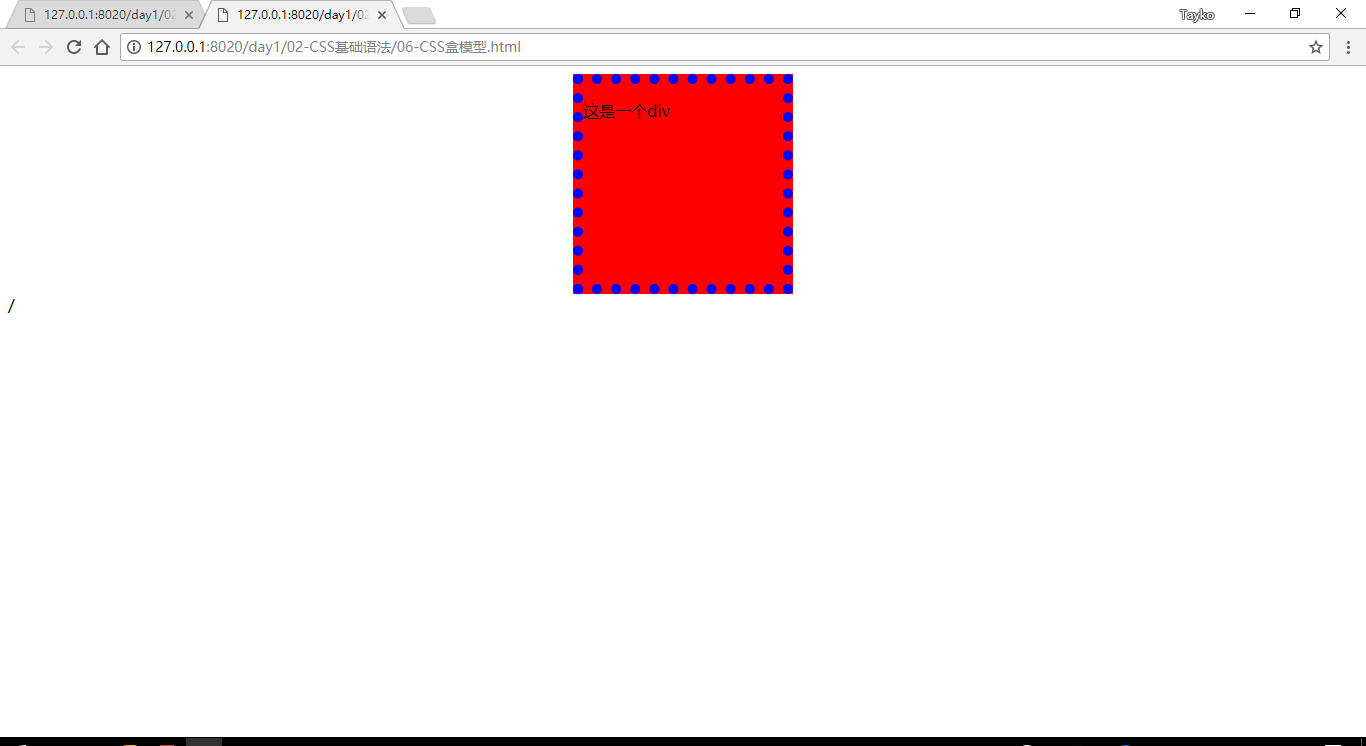
div网页局中显示、蓝色虚线边框:

[border-radius 圆角]
1、border-radius可以接受8个属性值,分别表示:
X轴(左上、右上、右下、左下)/Y轴(左上、右上、右下、左下)
如:
border-radius:10px 20px 30px 40px/10px 20px 30px 40px;
2、缩写形式:
只写X轴,Y轴默认等于X轴
四个角写不全,默认对角相等
只写一个值,默认8个数均等
如:
boeder-radius:50px 20px;
或者
border-radius:50px 20px 50px 20px;
或者
border-radius:50px 20px 50px 20px/50px 20px 50px 20px;

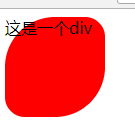
3、当圆角弧度>=正方形长一半,将会显示为圆形。
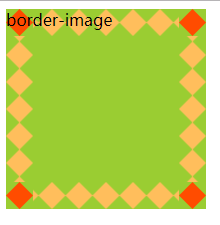
[border-image 图片边框]
1、bordre-image:一共可以放10个属性值:
①图片的路径:url();
②图片的切片宽度:4个值,分别代表上、右、下、左四条边;
通过4条切线分割,可以将图片分为9宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),
9宫格四个边分别对应四条边框(会根据设置进行拉伸/铺完/重复等动作)
注意:写的时候必须不能带px单位!!!!!!
③边框的宽度:4个只分别代表上右下左四条边框的宽度
注意:写的时候,必须带px单位,与切片宽度用/分割!!!
④边框的重复方式:stretch(拉伸)、round(铺满)、repeat(重复)
[round和repeat的区别]
round:会对4条边进行适当的拉伸压缩,确保四条边可以重复整数次;
rapeat:会保持每条变的长度比例不变,可能导致四角处,无法显示一条完整的边;
2、属性值的写法: border-image:① ②/③px ④
如:
-webkit-border-image: url(img/border.png) 27/27px repeat;

3、border-image在webkit内核的浏览器后中,把你需带-webkit-前缀 。
*小问题*
当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子与父盒子的上边线并不能分开,而是会导致,两个盒子同时下来。
【解决办法】
1、給父盒子添加一点padding-top; 不推荐使用,会导致父盒子结构多余1px的padding;
2、给父盒子添加1px的border-top; 不推荐使用,同样会导致1px的多余空间;
3、给父盒子或者子盒子添加浮动; 可能会由于浮动,一定程度的影响页面的布局;
4、给父盒子添加overflow属性;推荐使用的方式。
[box-shadow 盒子阴影]
1、6个属性值,用空格分隔:
①X轴阴影距离(必选):可正可负,左负右正;
②Y轴阴影距离(必选):可正可负,上负下正;
③阴影模糊半径(可选):只能为正数,默认为0.数值越大,阴影越模糊
④阴影扩展半径(可选):可正可负,默认为0.数值增大,阴影扩大,数值减小,阴影减小。
⑤阴影颜色(可选):默认为黑色
⑥内外阴影(可选):默认为外阴影。 inset表示内阴影
outline 外围线
显示在border外面,并且不会占据空间。 可能会覆盖四周的内容
[盒子模型分类]
1、标准盒子(w3c盒子):我们设置的宽度和高度,仅仅包含content部分;再添加padding或border,会导致盒子变大
2、IE盒子(怪异盒子):我们设置的宽度和高度,包含content+padding+border;
再添加padding或border,会压缩content区域,但盒子总大小不变;
[手动设置盒子类型]
box-sizing: border-box; 怪异盒子;
box-sizing: content-box; 标准盒子; 默认效果。
二、CSS浮动
1、标准流中的块级盒子,宽度将会自动伸展为100%
而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开;
2、当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子的位置。(浮动盒子,会盖在这个盒子上面)
但是,未浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)
3、由于第二条的原因,可以给受影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响
clear可选值:
left——清除左浮动影响
right——清除右浮动影响
both——同时清楚左右浮动影响(常选)
4、父盒子没有指定高度。如果子盒子 没有浮动,则父盒子的高度可以被子盒子撑开
如果,父盒子中的所有子盒子都浮动,则父盒子高度将变为0;
[解决所有子盒子浮动,父盒子高度塌陷的问题]
①给父盒子也添加浮动
②给父盒子也添加overflow属性; 推荐使用!!!overflow: hidden;
③在父盒子最后添加一个高度为0的空div,给这个div添加clear:both;属性,清除掉浮动效果
④可以将第三条的div,用伪对象选择器::after实现:
#div4::after{
display:block;
content:"";
height: 0px;
clear: both;
}
三、CSS定位
3-1、相对定位realative
1、使用position:relative; 设置元素为相对定位元素;
2、使用top、right、bottom、left调整元素位置;
当left和right同时存在时,left生效;当top和bottom同时存在时,top生效。
3、定位机制:
①相对定位是相对于自己原来的位置定位,当top等属性不指定时,元素位置不会发生改变;
②相对定位不会释放掉元素在原有文档中流中的位置。不会影响其他文档流元素的位置;
4、关于元素Z轴重叠
①定位元素,默认的Z轴高于普通文档流元素。
②同为定位元素,后“来者居上”。后面的盖住前面的。
③可以使用z-index手动调节定位元素的上下层Z轴元素。
z-index默认为0,而且只能作用于定位元素。
3-2、绝对定位 absolute
1、使用position:absolute; 设置元素为绝对定位;
2、定位机制:
①相对于第一个非static定位(已经定位)的祖先元素进行定位。
(即,相对于使用了relative、absolute、fixed定位的祖先元素进行定位。)
②如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位。
③使用absolute的元素会从文档流中完全删除。原有空间会被释放。
3-3、固定定位 fixed
1、使用position:fixed; 设置固定定位;
固定定位,是一种特殊的绝对定位!!!只是祖先元素无法使用定位锁住
2、定位机制:
永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动。
3-4、z-index 属性
1、作用:根据z-index属性设置的数值,决定元素在Z轴方向上的层叠次序
2、使用要求:
①z-index 只能给定位元素调整层叠次序。
relative、absolute、fixed
②元素的z-index属性,要考虑父容器z-index的约束;
>>>如果父容器设置了z-index属性,则子容器的所有元素,将不能脱离父容器的层次的约束。
(即,父容器设置了z-index,则子容器只能以父容器的数值为准,再给子容器设置z-index,只能调整子容器在父容器层次之内的层次次序)
>>>如果父容器没有设置z-index,或者设置为z-index:auto;则子容器调整z-index将不受父容器的约束。
3、z-index:auto; & z-index: 0; 异同
①z-index:auto; 是默认值,与z-index:0;处于同一平方面;
②z-index:0; 会约束子元素必须与父容器在同一平面;
z-index:auto;不会约束子元素的层次。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1-1{ width: 200px; height: 200px; background-color: red; position: relative; top: 100px; left: 100px; right: 200px; z-index: -1; } #div1-2{ width: 200px; height: 200px; background-color: yellow; /*position: relative;*/ /*z-index: 10;*/ } #div1-3{ width: 200px; height: 200px; background-color: green; position: relative; bottom: 200px; left: 200px; z-index: -2; } </style> </head> <body> <div id="div1-1"> 这是一个div </div> <div id="div1-2"> 这是一个div </div> <div id="div1-3"> 这是一个div </div> </body> </html>

四、CSS负边距的使用
4-1、实现块级元素在父容器中水平垂直居中
设置子容器为定位元素;
left:50%; margin-left: -width/2;
top:50%; margin-top: -height/2;
4-2、使用负边距增大元素的宽度
①子容器的宽度不指定;只指定高度,或者由内容撑开高度
②margin:0px -50px; 可以使左右两边,均超出父容器50px;
五、CSS新增属性
[display 属性[非常常用]
可以设置元素以何种属性状态显示,可选值:
none:隐藏元素
block:显示为块级元素
inline:显示为行级元素
inline-block:显示为内联块级元素。本身将是一个行级元素,但是拥有块级元素的所有属性,比如宽度,高度,margin,padding等。
[常见的inline-block级别标签?]
<img /> <input /> <textarea>< /textarea> <td>< /td>
[隐藏一个元素的方式]
1、宽度获高度设为0px; 配合overflow:hidden; 属性
2、display:none; 显示display:block;
3、opacity: 0; 设为全透明。 但是元素空间会占据。
4、visibility:hidden;隐藏元素,但是元素所在空间依然会被占据。 与opacity: 0;很像;
显示visibility隐藏的元素,visibility: visible;
【CSS3新增的属性前缀】
1、-webkit-:chrome、safari浏览器
2、-moz-:火狐浏览器
3、-ms-:IE浏览器
4、-o-:opera 欧朋浏览器
【CSS长度单位】
1、px:像素,长度是固定的,表示占分辨率的几个像素点;
2、% :表示相对于默认值的百分比
3、em:长度与元素的字号挂钩。表示几倍的字号
4、rem:与根元素的字号挂钩,即,与<html>标签的fongt-size挂钩,如果不设置则默认字号为16px
[em与rem区别]
①em是与当前元素自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先元素字号,直到根字号
②rem与当前元素字号无关,直接与根元素字号挂钩
【CSS3背景属性】
1、background-clip:设置背景图或背景色的裁剪显示区域。
>>>border-box从边框外缘开始显示。
>>>padding-box从边框内缘开始显示。
>>>content-box从文字内容区域开始显示
>>>如果不在显示区域的背景图或背景色,会被裁切掉不显示
2、background-origin设置背景图从哪开始定位。
>>>border-box:背景图左上角从边框外缘开始
>>>padding-box:背景图左上角从边框内缘开始
>>>content-box:背景图左上角从文字内容区域开始
3、background-origin不会改变的背景图显示区域的大小,只是决定背景图的左上角从哪里开始定位
background-clip只负责裁切出显示区域,但是并不关心背景图定位在哪
4、background-attachment:背景图的附着方式
>>>scroll:背景图跟随区域滚动,默认效果
>>>fixed:背景图充满整个区域,并且背景图是固定的,不随滚动条个滚动
5、baccground 缩写形式:
background:background-color background-image background-reapeat background-atachment background-position;
[transition: 过度属性,接受四个属性值]
①设置哪个CSS属性,参与过度;可以直接指定all/none
②过度多少时间完成,通常.3s .5s
③过度的样式效果。通常选ease
④过度延时几秒后再开始。可以省略不写
transition属性可以同时定义多个过渡效果,用逗号隔开
【transform 定义变换属性】
1、常用的变换函数
>>>translate(), 平移,第二个不写默认为0
>>>scale(), 缩放,第二个不写,默认等于第一个
>>>rotate(),旋转,默认绕Z轴转,可以使用ratateX()等
>>>skew(),扭曲,水平、垂直方向扭曲多少度
2、变换transform可以实现多种变换,用空格分隔
transform: skew(20deg) scale(1.5) translate(100px);
3、transform-origin:定义变换起点,常用于旋转变换。
可选值:left/center/right bottom/center/top
也可以直接指定X、Y轴 坐标点,第一个数为X轴
[CSS3动画的使用]
1、声明一个关键帧(动画)
@keyframes name{
from{}
to{}
}
阶段的写法:
①可以直接使用from-to的写法
②可以设置0%-100%的写法,但开头和结尾必须是0%和100%;
2、在CSS选择器中,使用animation来调用声明好的动画:
【animation的缩写形式】(都可单独拿出来写)
Animation-name:动画名称,就是我们声明的关键帧name;
Animation-duration:动画持续时间
Animation-timing-function:动画速度曲线,常选ease
Animation-delay:动画开始的时间,延迟时间
Animation-iteration-count:动画播放次数,默认为1. 无限次表示:infinite
Animation-direction:动画在下一个是否逆向播放,默认为normal(表示不进行逆向播放),alternate表示下一次将逆向播放(100%-0%)
Animation-fill-mode:规定对象动画时间之外的状态。表示动画结束后,停留在何种状态,要使用这个属性,动画的执行次数必须是有限次。
(forwards:表示动画停留在结束状态,backwards:表示动画停留在初始状态,默认效果)
>>>Animation-name和Animation-duration必须要设置,其他的选填
>>>animation可以同时设置多个动画,多个动画动画之间用逗号分隔
animation:frame1 1s,frame2 2s……