| 这个作业属于哪个课程 | <2020春W班 (福州大学)> |
|---|---|
| 这个作业要求在哪里 | <作业要求> |
| 结对学号 | <221701412、221701420> |
| 这个作业的目标 | <某次疫情统计可视化(原型设计)> |
| 作业正文 | <作业正文> |
| 其他参考文献 | <Axure中文网教程、人人都是产品经理> |
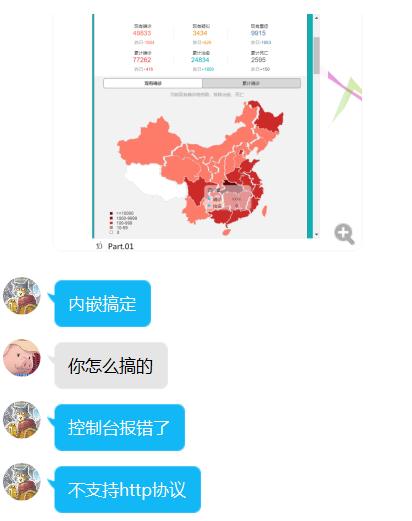
Part.00 疫情统计可视化原型
ps:第一次加载可能有点慢,直接内嵌了我发布的Axure的云端的原型展示页,原先是把这次原型导出的html部署在了自己的服务器上,但是没有ssl的公钥,之前申请的还未审核通过,无法通过https访问,不然能快一点
Part.01 困难与解决
文字准确、样式清晰、设计思路清晰、图文并茂,并描述遇到的困难及解决方法(包括:困难描述、解决尝试、是否解决、有何收获),字数在1000字左右。
困难描述
-
1.使用什么原型开发工具
-
2.地图相关的实现,高亮等的功能效果
-
3.原型需要的交互程度,具体得做到什么程度
-
4.如何在博客中合理的展示原型
解决尝试
-
1.在最开始选用了墨刀作为本次的原型开发工具,但是墨刀随然轻量,但是对于事件交互的设计并不是很友好,在觉得要对全部省份进行相应处理,以及做可以筛选深浅省份的功能后放弃使用墨刀,改用Axure,Axure在对交互以及中继器等元件的使用方面,大大的提高了开发原型的效率。
-
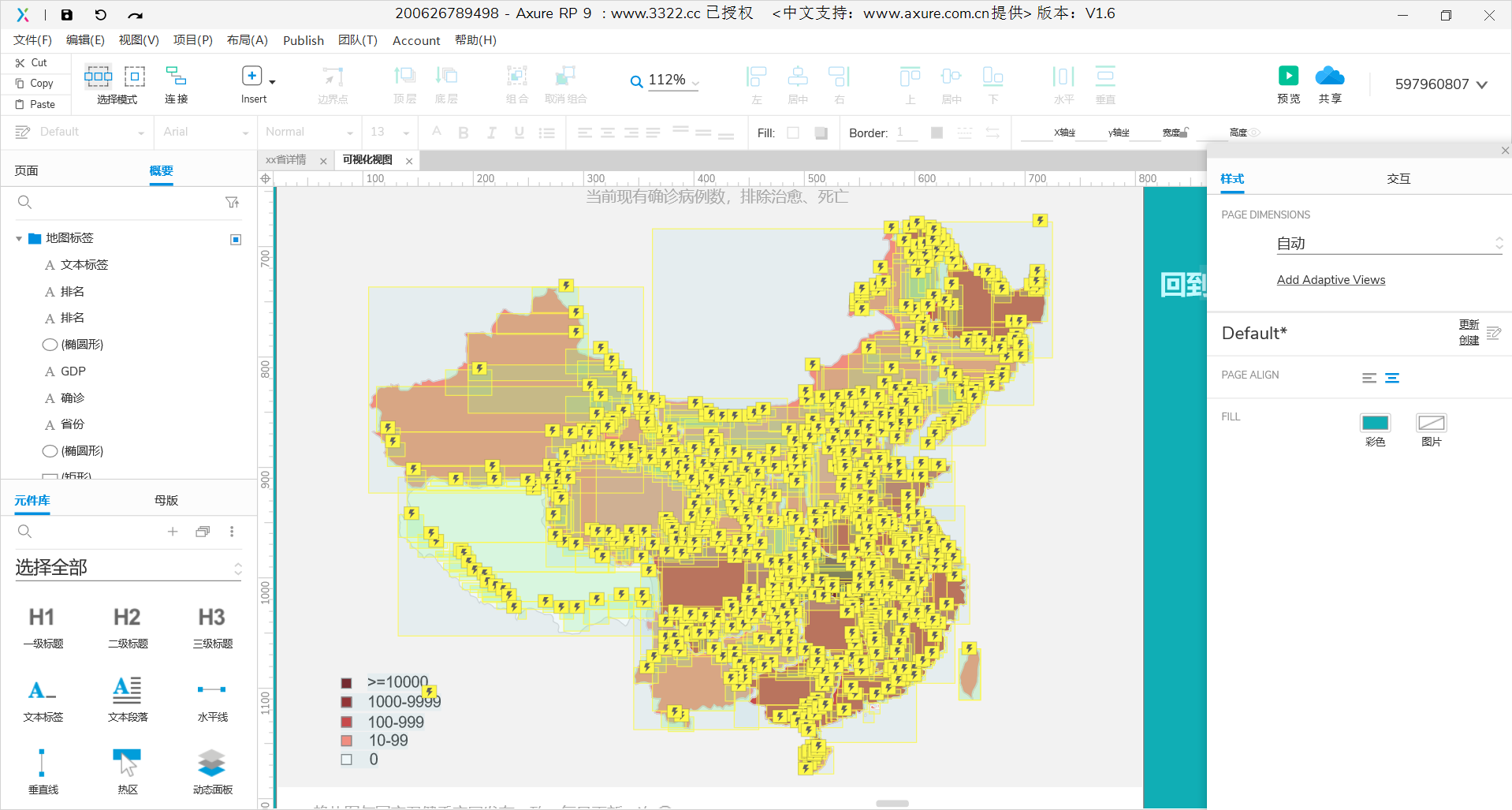
2.找到了阿里云的接口可以获取全国各省份的svg,然后部署多个热区成功实现了全国省份高亮显示。
- <地图接口>

- <地图接口>
-
3.原型讲究的是快速完成,以投入开发使用,能恰当的反应需求给开发人员进行开发即可,结果一上头还是在地图上做了很高的交互。
-
4.将原型通过内嵌的方式展示在博客中。
是否解决
-
1.解决✔
-
2.解决✔
-
3.解决✔
-
4.解决✔
有何收获
在每次作业中都是学习新东西的一次经历,差不多把墨刀和Axure两种开发原型的工具学会了基本使用,自认为前者更适合轻量一点的快速开发,以后如果遇到较为复杂的项目我还是会毫不犹豫的选择使用Axure,这次是自己第一次使用原型开发工具,虽然早就接触到过原型设计(以前有一起写实践大作业的同学会原型设计,早在开工前就给我们分析了需求,确实开发起来轻松不少),看到软工实践的安排,知道可能下次得实现本次的原型,所以在设计的时候也有一起想着如何实现,阿里云的地图接口是个意外收获,可以直接在开发中拿来使用。
Part.02 NABCD模型描述
NABCD模型使用的详细说明
N:(Need,需求)
- 据调查显示,民众从1月20日起,对疫情的关注程度开始快速升温,搜索指数大幅攀升。仅在1月21日-24日,通过百度搜索、浏览新型冠状病毒肺炎相关信息日均就超过10亿人次,这说明民众主动获取信息的意愿十分强烈。一般民众关心疫情的发展状况,商家需要掌握疫情信息来调整行动的策略。
以下为需求分析:
基本需求:
-
在全国地图上使用不同的颜色代表大概确诊人数区间
- 不同的颜色代表大概确诊人数区间
- 鼠标移到某个省份会高亮显示
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域
- 点击鼠标会显示该省具体疫情情况
-
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-
1.基本疫情信息
今日的全国的疫情,各省的情况,疑似感染者、感染者增长数量,累计的疫情统计,这些基本信息是用户比较关注的,将这些信息通过图表的形式,直接将各地的情况展示在地图上,将变化趋势通过统计图的形式展示,通过这些比较直观的展示,民众可以清楚的了解到疫情。 -
2.辟谣栏目
在现阶段有许多关于疫情的谣言在网上肆虐,这些信息给用户带来许多的困扰,这些信息掺杂在真正有用的信息里,达到了扰乱视听的效果,用户可以在这里看到哪些是谣言,这样做即达到辟谣的效果,也能吸引用户。 -
3.防疫栏目
针对现阶段的情况,用户肯定对于如何防止传染很关心,所以针对这个需求,可以提供一个防疫小知识的栏目,每日进行的更新,保证信息的新鲜度,吸引用户的日常访问。
A:(Approach,做法)
关于疫情数据展示平台,其实各大IT公司已经为我们提供好了蓝本。我们希望构建一个可以方便获取数据的平台,可以直观的反应本次疫情的变化趋势,通过地图的颜色深浅来反应全国各省的疫情严重程度,同时提供一些辟谣信息以及疫情相关知识为人门提供一个便捷的web端平台,共同做好疫情的抗击工作。
在具体开发中使用前后端分离的开发模式,仅通过http接口使用get、post等请求进行交互。
B:(Benefit,好处)
-
1.轻量型的web app不用下载到用户的手机或者电脑,只需要输入网址,就可以进行访问。
-
2.用户可以在这个web app里面找到关于疫情所有的基本信息,历史情况,每日的变化,而且通过地图上的颜色就可以大概的了解到情况,不需要去看文字信息,这对于现在的用户无疑是十分合适的。
-
3.通过防疫栏目,用户每天都可以获得一些防疫的方法。
-
4.辟谣栏目能够让用户识破谣言,省去被谣言困扰。
C:(Competitors,竞争)
- 在这个时期,针对疫情情况的web app不在少数,但是我们设计的web app足够直观,通过颜色的深浅可以直接分辨出每个地区的严重程度,当用户有兴趣了解比较详细的情况时,点击地图才会显示详细信息,用户不用去筛选信息,先通过简单的观察再去选择想要了解的详细信息。而且我们整个web app只在一个页面展示,用户不用跳转,在一个页面就可以找到所需要的信息,对比其他的web app我们的改动,无疑增加了用户的体验舒适感。
D:(Delivery,推广)
-
1.微信推广,作为2014年最为火爆的社交平台,而且是在移动互联网上面,所以更加方便推广,实用效果会让很多人肯定。
-
2.微博推广,微博虽然已经有些过时了,但是庞大的粉丝群和转发的能力还是不容小觑,特别是有忠实粉丝的微博那就更加明显了。
-
3.QQ推广,这个我们一开始上互联网就开始接触的社交平台,被大家欣然接受而且留恋的交友平台,我们可以在QQ上面按条件添加很多的潜在客户,所以做这个推广也是必不可少的。
-
4.利用百度搜索进行Web App推广,现在百度把一些权重分给了手机网站和Web App,而Web App本身就是一个网站就是一个站点,所以可以进行搜索引擎优化推广。
Part.03 原型模型设计工具
原型模型必须采用专用的原型模型设计工具实现:如Axure Rp、墨刀、Balsamiq Mockup、Prototype Composer、GUI Design Studio、Adobe设计组件等等。在博文中说明你所采用的原型开发工具
使用原型模型设计工具:Axure RP
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Part.04 结对的过程
描述结对的过程,提供两人在讨论、细化和使用专用原型模型工具时的非摆拍结对照片
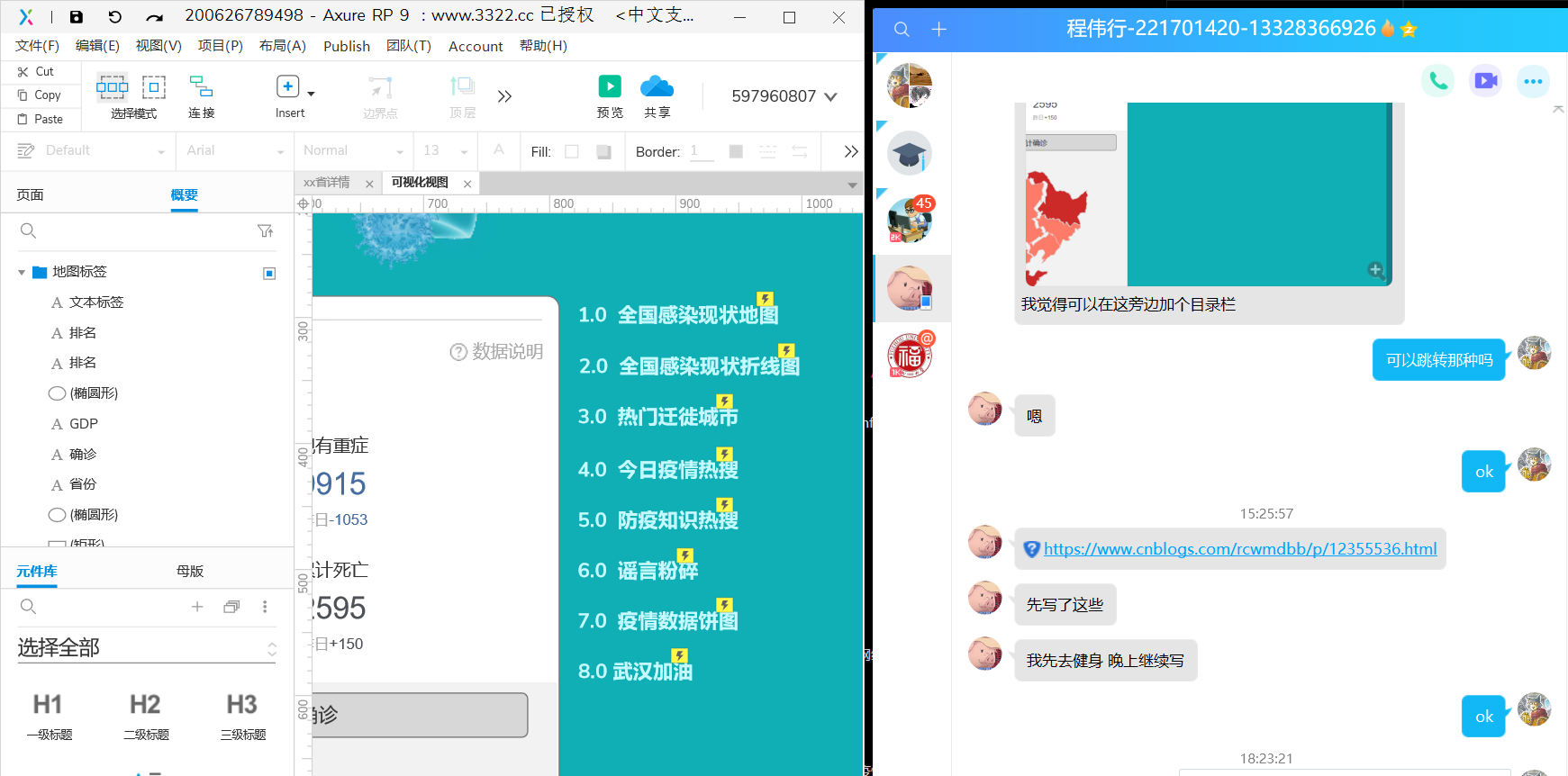
-
分工计划,两个人任务的侧重点和大致时间安排
-
221701412主要负责进行原型设计
-
221701420主要负责进行需求分析攥写博客
-
在两人均完成后交换成果,进行讨论一起修改博客和原型
-
老队友了,一起写过很多项目了,不需要太多交流,有默契




Part.05 PSP表格
提供此次结对作业的效能分析和PSP
-
效能分析
程序的效能分析需等具体编码完成后,才能提供。
-
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| Estimate | 估计这个任务需要多少时间 | 30 | 40 |
| Development | 开发 | 700 | 930 |
| Analysis | 需求分析 (包括学习新技术) | 60 | 80 |
| Design Spec | 生成设计文档 | 30 | 40 |
| Design Review | 设计复审 | 40 | 50 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 100 | 90 |
| Coding | 具体编码 | 300 | 520 |
| Code Review | 代码复审 | 60 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 80 | 70 |
| Reporting | 报告 | 100 | 130 |
| Test Report | 测试报告 | 50 | 60 |
| Size Measurement | 计算工作量 | 30 | 40 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 830 | 1100 |
part.06 pdf附件
将博客内容生成一份PDF作为随笔的附件
part.07 有什么感悟
谈谈对于这次作业的感悟
在刚开始进行原型设计的时候,由于第一次接触原型设计工具,用起来很蹩脚,在实现地图交互时也吐槽了不少,确实量很大,30几个省设置了上百个热区响应交互,颜色深浅切换状态,平均每个省有2个状态,一度觉得有这时间做原型,我和队友都可以直接上手初步实现了,当然这样的想法是不对的-小的项目还好,以后遇到了大型项目如果就直接上手oop那只会一团糟,(以前有一起写实践大作业的同学会原型设计,早在开工前就给我们分析了需求,确实开发起来轻松不少),相信在这次原型的基础上,下次作业我和队友能把这次项目实现好!