function resolve(dir) { return path.join(__dirname, dir) } module.exports = { resolve: { alias: { '@': resolve('src')
//这里配置别名只是为了智能提示 还需要在vue.config.js中配置才管用 不过vue cli 已经默认配置好了别名@ 对应 src目录 其他的需要自己在配置 } } };
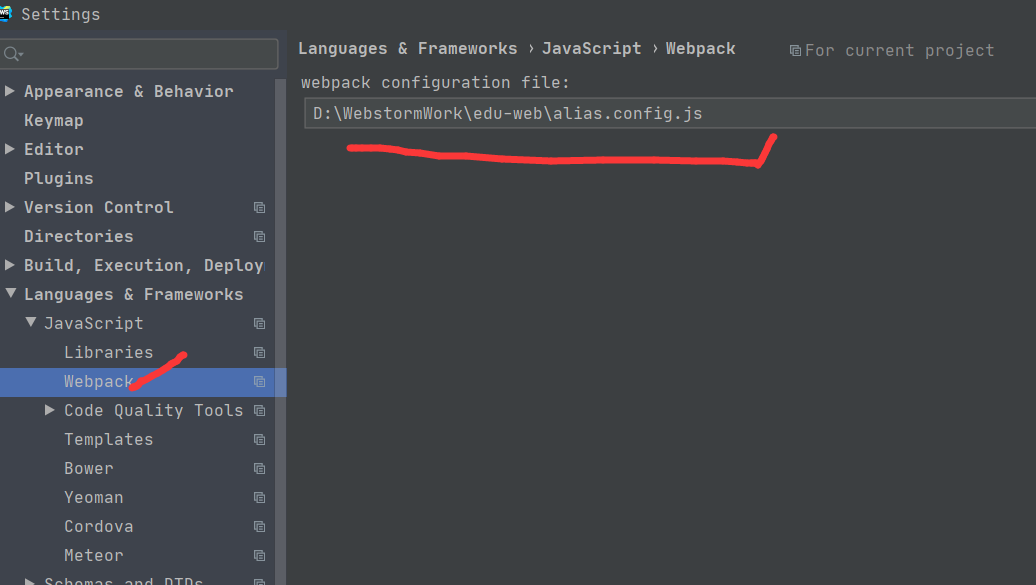
添加一个js文件 alias.config.js 也可以起其他名字
放入上面的内容 注意不要import path

就可以提示别名路径了
alias.config.js 需要放在项目目录下,试着放到工作空间的根目录但是没有效果
所以我们需要eslint 忽略这个文件 否则的话eslint 会报错说没有引入path
但是我们引入path后 别名就无法提示了
所以我们新建.eslintignore 文件 写入alias.config.js 这个文件名就可以了
我们需要忽略的文件 直接写在这个文件里即可 会提示下载插件.ignore 直接下载即可