之前在学习Unity3D,不知为何网上的教学资源真是少啊...我某段时间还卡在不知如何让物体绑个脚本自动运动。。
之所以要学习U3D是因为导师让我做的IOS项目里有个需要模拟起重机,从而控制真实起重机的动画(为何不是挖掘机)。。。
这里就总结下U3D的基础知识。
==================================================
1.Unity画物体
在左边的Hierarchy(层次)表处,找到Create,然后选择Cube。Mac系统也可以从上面菜单栏选择GameObject创建。
Cube就是立方体。
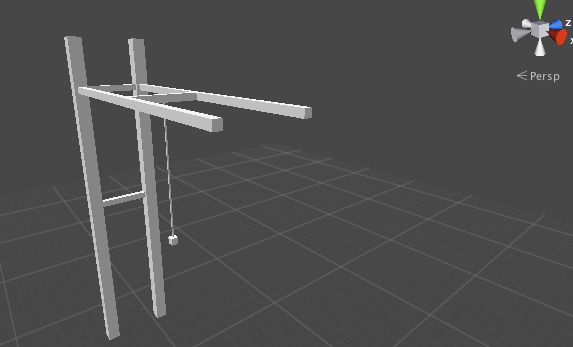
创建完成后,点击该物体,在右边inspector设置长宽高,xyz轴,粗细等,自己搭个起重机吧,这种怎么放真是靠天分的。。


差不多就是这样。期间光源和摄像机角度要自己调整好。

2.给物体绑定脚本。
在下方Assets文件夹右键新建js脚本,复制下面的。
// 0==STOP,1==FORWARD,2==BACK
var Move=0;
//绘制UI界面
function OnGUI(){
//设置GUI背景色
GUI.backgroundColor = Color.red;
if(GUI.Button(Rect(10,10,70,30),"向前移动")){
Move=1;
/*
//向前移动
if(transform.position.x<10){
transform.position.x+=0.1;
}*/
}
if(GUI.Button(Rect(10,50,70,30),"向后移动")){
Move=2;
/*
//向后移动
if(transform.position.x>-9.5){
transform.position.x-=0.1;
}*/
}
//显示模型位置信息
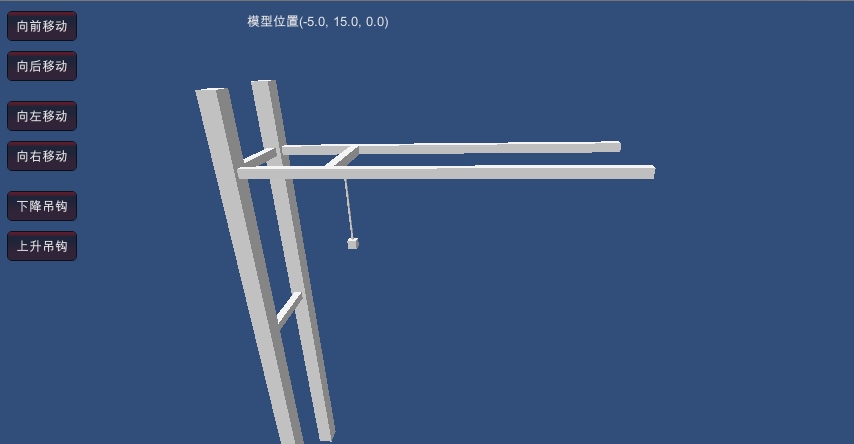
GUI.Label(Rect(250,10,200,30),"模型位置"+transform.position);
}
function setxPosition(message:String){
var xPosition=parseFloat(message);
transform.position.x=xPosition;
}
function Start(){
setxPosition("-5");
}
function Update(){
switch(Move){
case 0:
break;
case 1:
if(transform.position.x<10){
transform.Translate(Time.deltaTime * 1, 0, 0);
}
break;
case 2:
if(transform.position.x>-9.5){
transform.Translate(Time.deltaTime * -1, 0, 0);
}
break;
default:
break;
}
}
绑到想要绑定的物体上,如果想要绑定多个物体,比如我绑定的是中间那根杆子,绳子(cube模拟的),和下面的重物,让他们一起向前移动,就GameObject新建一个Empty的,然后把3个拖进去合并成一个再设定。
绑定脚本:直接把脚本拖到该物体的inspector就OK了。
3.研究下脚本:
代码里,OnGUI()函数创建了2个按钮,用来给用户控制,Update()函数是每帧都刷新的,这样的话,可以实现通过点击按钮来设置它的运动模式,下一帧挖掘机就会超你设定的方向走。
不过这里没写停止的按钮,所以根本停不下来...
当然我设置了一些边界,以防起重机散架。。。- -
4.获取GameObject(获取吊钩和绳子,让它俩上升下降)
// 0==STOP,1==UP,2==DOWN var Move=0; function OnGUI(){ //设置GUI背景色 GUI.backgroundColor = Color.red; if(GUI.RepeatButton(Rect(10,190,70,30),"下降吊钩")){ Move=1; /* //下降吊钩 shengzi.localScale.y+=0.05; shengzi.position.y-=0.025; gouzi.position.y-=0.05; */ } if(GUI.RepeatButton(Rect(10,230,70,30),"上升吊钩")){ Move=2; //上升吊钩 /* if(gouzi.position.y<19){ shengzi.localScale.y-=0.05; shengzi.position.y+=0.025; gouzi.position.y+=0.05; }*/ } } function MoveUp(){ Move=1; } function MoveDown(){ Move=2; } function setyPosition(message:String){ var yHeight=parseFloat(message); var shengzi = transform.Find("shengsuo"); var gouzi = transform.Find("gouzi"); shengzi.localScale.y=(20-yHeight); shengzi.position.y=20-(20-yHeight)/2; gouzi.position.y=yHeight; } function Start(){ setyPosition("15"); } function Update(){ var shengzi = transform.Find("shengsuo"); var gouzi = transform.Find("gouzi"); switch(Move){ case 0: break; case 1: if(gouzi.position.y>0){ shengzi.localScale.y+=0.05; shengzi.position.y-=0.025; gouzi.position.y-=0.05; } break; case 2: if(gouzi.position.y<19){ shengzi.localScale.y-=0.05; shengzi.position.y+=0.025; gouzi.position.y+=0.05; } break; default: break; } }
首先,这段代码正确的地方是获取物体的方式,网上实在不好找:
var shengzi = transform.Find("shengsuo");
"shengsuo"是创建的GameObject的名字。
至于为什么要用这些乱七八糟的数字,是因为我不知道把绳子某段设为中心点,一旦长度修改了,其伸长是向两端的,所以为了模拟下降,就把重心位置一直向下改。。谁看到了知道的话就在评论区教教我吧。3Q.
最后的效果: