前言
本文为“优梦创客”原创文章,您可以自由转载,但必须加入完整的版权声明
更多学习资源请加QQ:1517069595获取(企业级性能优化/热更新/Shader特效/服务器/商业项目实战/每周直播/一对一指导)
点赞、关注、分享可免费获得配套学习资源
完整视频可以点击B站链接:点击观看完整视频
各位同学大家好!欢迎大家来到我们的优梦创客,今天这节课要给大家分享的是《泛二次元卡通渲染》的技术原理与实现
大家知道,近几年加入二次元游戏的玩家越来越多,这跟游戏玩家的群体主力都是年轻人有很大关系,今天来到咱们课堂的相信有很多都是
90后或者00后的同学,同学们都是看着二次元动漫长大的,自然对二次元文化的游戏接受度更高,那么很显然手机游戏厂商也察觉到了这个
趋势,所以近几年来越来越多的手游研发公司都转向了开发二次元游戏,这其中知名度最高的无外乎“米哈游”这家公司,它的《原神》、
《崩坏》系列一直都是二次元的经典之作,当然还有其他厂商的像《阴阳师》、《明日方舟》,也都是一些非常流行的二次元手游佳作。
那么今天我要分享给大家的就是如何实现二次元的风格化渲染效果,以及对于已经在职的或者在开发独立游戏的小伙伴们,如何将这项渲染技术应用在自己的项目中。
主题
- 二次元卡通渲染技术概览
- 二次元卡通渲染的实现
- 商业项目中二次元卡通渲染的重点和难点问题详解
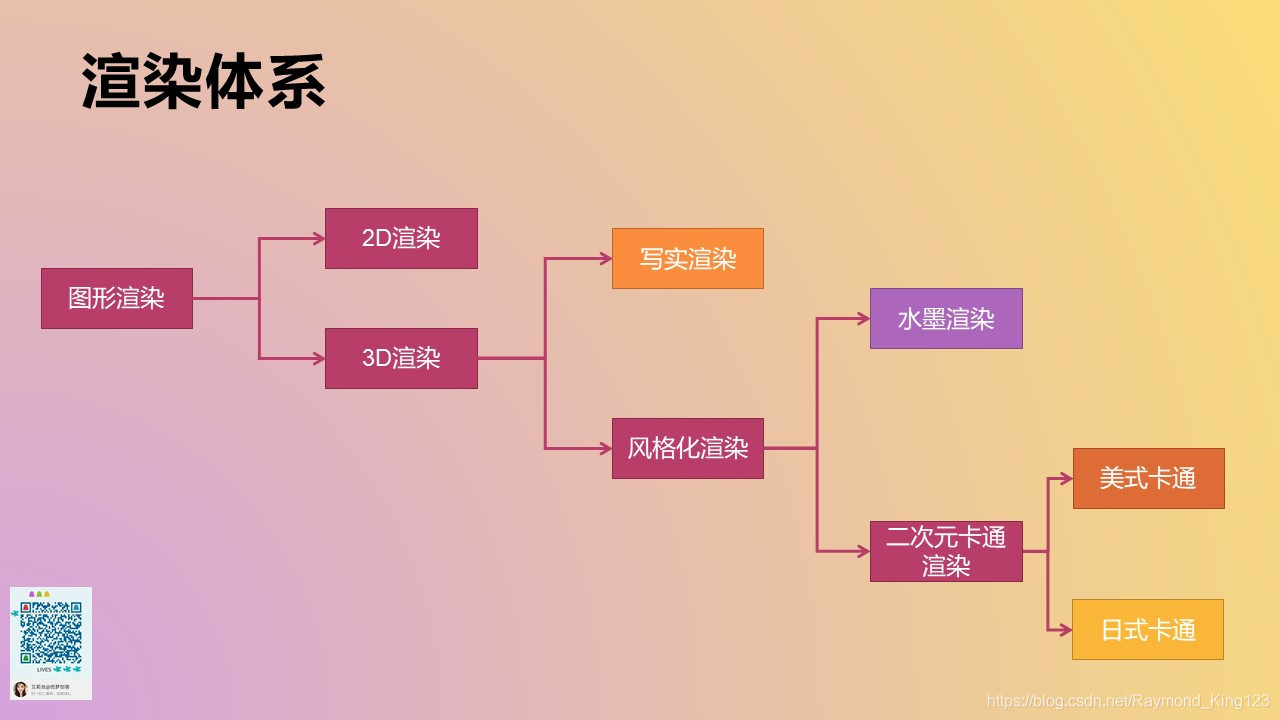
渲染体系
二次元卡通渲染实际上是二次元卡通渲染的一个分支,而二次元卡通渲染又是风格化渲染的一个分支。
当我们打算立项制作一款游戏的时候,首先我们的美术团队就要确定整体的画面风格,偏写实还是偏风格化,偏风格化的话,那么风格化的程度如何
并且,风格化渲染又有很多种分类,常见于:水墨风、铅笔风、卡通风,卡通风格又可以分成美式动漫风格和日式二次元风格,我们平时所说的二次元卡通渲染指的就是这种日式渲染风格。
下面我们来看一看,如果我们打算立项一个二次元风格的游戏,那么在商业项目的开发中要经历几个步骤呢?
二次元卡通渲染得分类
美式卡通风格在色彩上比较连续,有渐变色,着色风格很大程度上依赖于艺术家定义的色调(tone),而在阴影和高光方面常常采取夸张和
变形的做法,比较典型的是《军团要塞2》日式卡通风格往往角色造型更写实,但在着色方面,则趋向于大片大片纯色色块,并有的明暗交
界,例如《崩坏3》。虽然这样的分类并没有清晰界限,但易于描述,接下来我们就按照美式卡通和日式卡通的分类,从光影和描边两个维度上分别列举各类技术实现。
二次元卡通渲染的步骤
那么二次元卡通渲染总体的步骤在图形学当中基本是没有什么变化的。
就是第1步先描边,第2步再着色。当然具体到描边和着色的技巧,那么这么多年就会有蛮多的演变了。
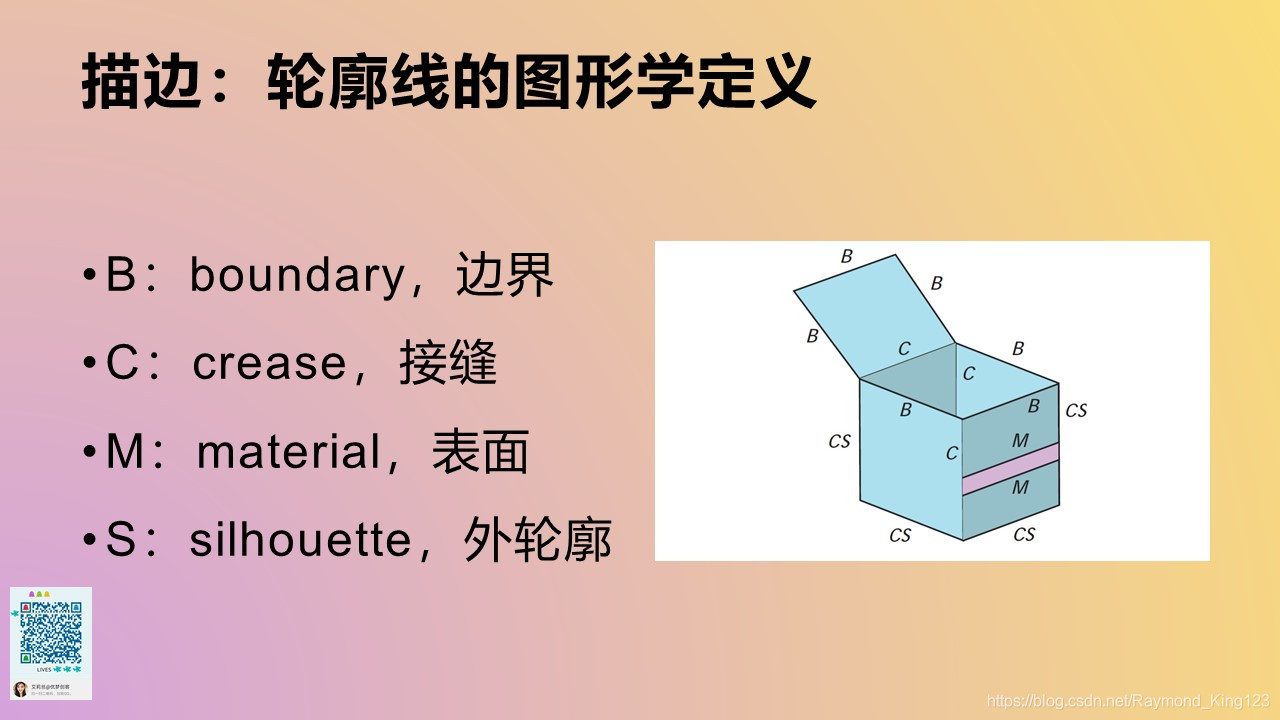
描边:轮廓的图形学定义
下面我们首先来看一下二次元卡通渲染中描边的图形学定义
大家看上面这幅图,这幅图是图形学领域的经典之作《Real time rendering》中定义的轮廓边的概念。
- B: boundary,边界
- C: crease,接缝
- M:materal,外表
- S:silhouette,外轮廓
日式卡通在描边上的特点
在二次元游戏中,我们一般需要同时绘制物体表面的外轮廓与内部轮廓,并且要灵活控制轮廓的宽度
大家看上面图中轮廓线没有变化与有变化的情况,显然角色的轮廓表现是需要有粗细变化之分的。
我们一般会在绘制角色的外轮廓时,把轮廓线描绘的粗一些,在绘制角色的转折位置时,把轮廓线描绘的粗一些,而面部的身体的一些细节位置会绘制的细一些。
通常可以把调节任务交给美工去调节,而我们ta只需要提供这样的可以自由调节粗细的美素工具即可。这也是ta所必备的技能之一,就是掌握运用C sharp脚本去开发支撑美术和程序工作流的一些工具,所以我们说ta是连接美术与程序的桥梁。
在这里再给大家科普一下ta岗位的职责,ta的职责主要是用技术的方式去展现美术效果,当当然也包括上面讲的,为了实现这些美术效果所必须提供给美术和程序使用的一些工具的开发。那么所有这些ta岗位所必须掌握的技能都会包括在我们的unity小白的ta之路课程中。
描边:轮廓的计算
- 基于视角
- 基于几何生成的方法
- 基于图像处理的描边
基于视角
原理:
- 利用模型法线向量和视向量的夹角(参考系统课程)
- ·夹角越接近垂直,说明离轮廓线越近
缺点:
- ·这种方法渲染的轮廓线宽度不均,实际应用不多
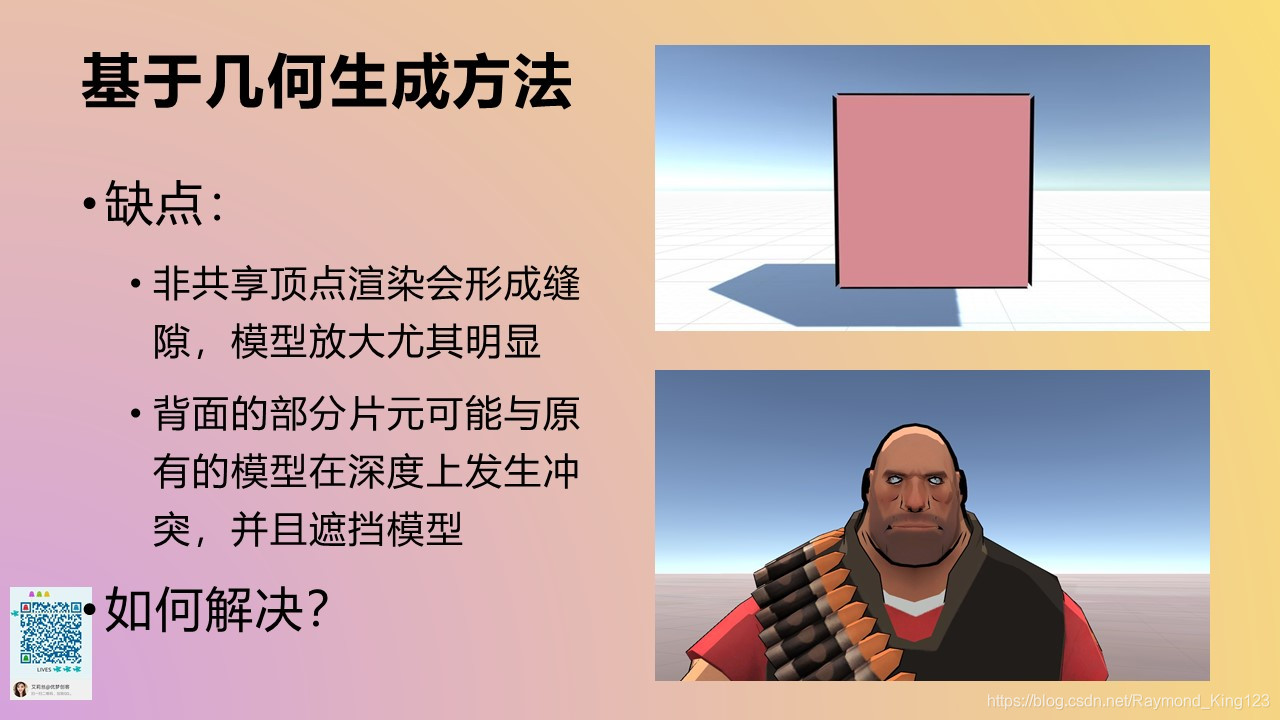
基于几何生成方法
原理:
- 双pass渲染
- 第一个pass渲染物体正面
- 第二个pass渲染物体背面,并使轮廓可见
优点:
- 所有顶点的处理独立
- 渲染速度很快
- 线条宽度可控
缺点1解决方案:
- 方案1:强迫同一个位置的顶点具有相同的法线朝向》工具 & 美术模型工作流
- 方案2:另一种解决方法是在这些轮廓处创建额外的网格结构(提升网格的密度);由于gap大多在模型放大的情况出现,根据到Camera- 的距离控制轮廓线的宽度,一定程度上可以减少gap的出现
- 方案3:z-bias的方法,也是绘制背面,但不膨胀,而是把背面顶点的Z值稍微向前偏移一点点,使得背面的些许部分显示出来形成描边效果
缺点2解决方案:
- 方案1:给backfaces设置Z-offset,使轮廓线埋没到临近的面里。
- 方案2:修改backfaces扩张的法线,使轮廓线扁平化。
基于图像处理的描边
这类方法的实现可以说更接近于“边缘”这一概念的本质定义,什么是“边缘”呢?
边缘就是在深度或者法线上不连续的位置。因此为了获取边缘,我们只需要在图片上找到深度或者法线不连续的位置即可
因此,我们需要将深度信息和法线信息以贴图的形式传入,运用边缘检测算法去寻找这些像素
这类方法的优点是描边的线宽一致,缺点是需要额外的法线和深度信息
当然,由于近年来流行的延迟渲染框架,法线和深度本来就是G-Buffer的一部分,因此往往不需要额外绘制法线和深度的信息
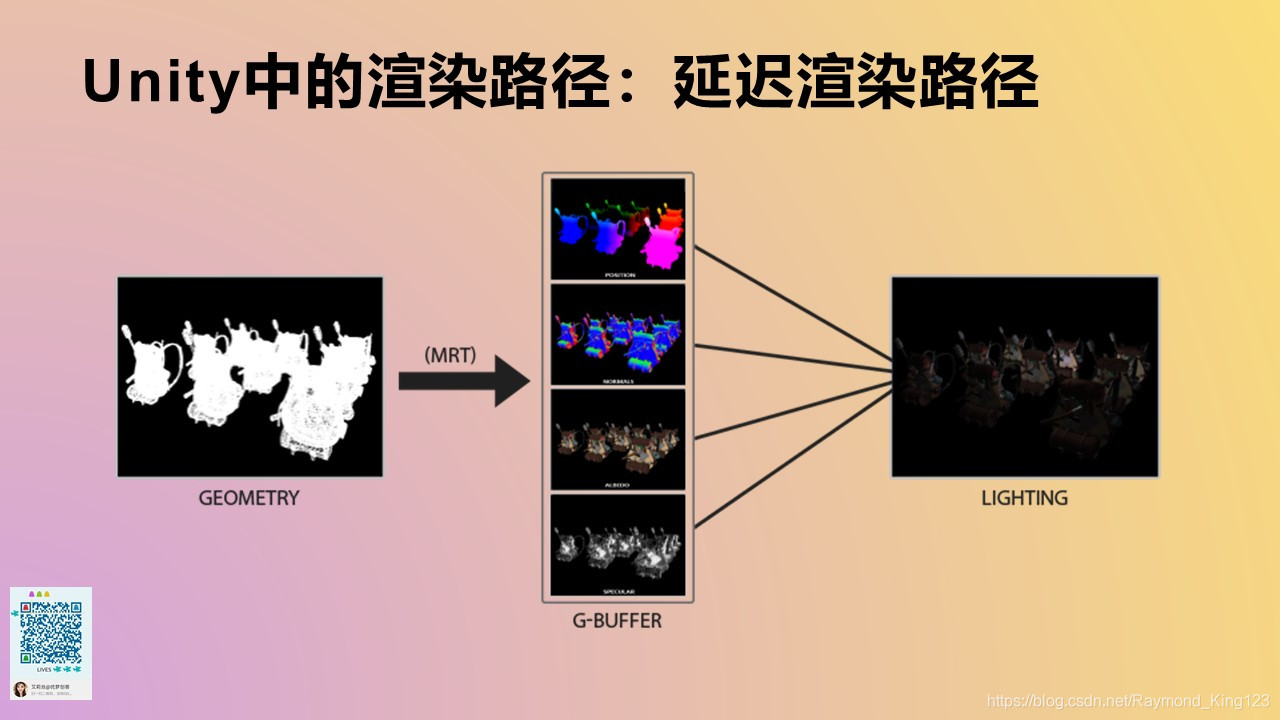
Unity中的渲染路径:延迟渲染路径
G-Buffer:指Geometry Buffer,亦即“几何缓冲”。区别于普通的仅将颜色渲染到纹理中,G-Buffer指包含颜色、法线、世界空间坐标的缓冲区,亦即指包含颜色、法线、世界空间坐标的纹理。
可以看出,延迟渲染使用的Pass数目通常就是两个,这跟场景中包含的光源数目是没有关系的。换句话说,延迟渲染的效率不依赖于场景的复杂度,而是和我们使用的屏幕空间的大小有关。这是因为,我们需要的信息都存储在缓冲区中,而这些缓冲区可以理解成是一张张2D图像,我们的计算实际上就是在这些图像空间中进行的。
对于延迟渲染路径来说,它最适合在场景中光源数目很多、如果使用前向渲染会造成性能瓶颈的情况下使用。而且,延迟渲染路径中的每个光源都可以按逐像素的方式处理。但是,延迟渲染也有一些缺点。
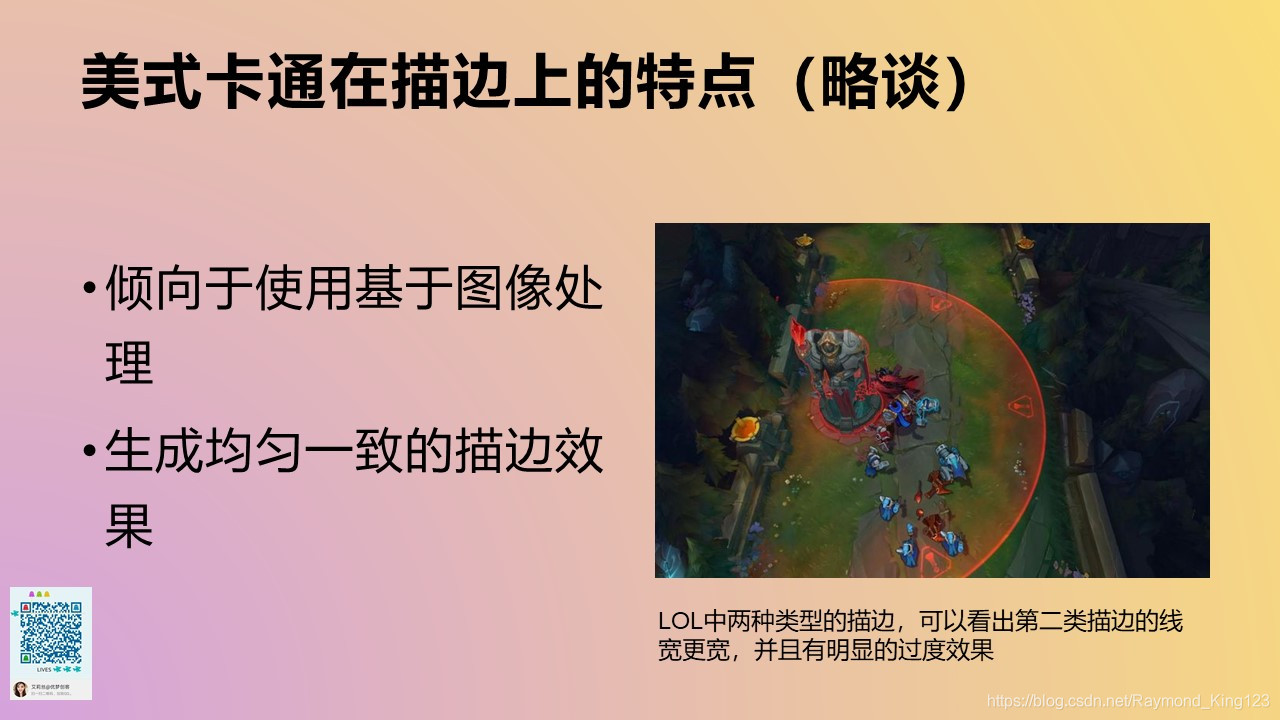
美式卡通在描边上的特点(略谈)
美式卡通中往往倾向于使用基于图像处理的描边方法来生成均匀一致的描边效果。
在《英雄联盟》中小兵和英雄的勾边效果就是用Sobel算子对深度信息进行边缘检测来获得的。
由于游戏中只需要针对小兵和英雄勾边而不需要对场景地图进行勾边,因此在LOL中,勾边的计算并非全屏后处理,而是逐物体进行的,这
样的好处是可以随意控制哪些物体描边,每个物体可以单独指定描边颜色,缺点是当物体较多时(尤其是skinned mesh较多时)计算量会增大。
一个折衷的方案是,在进行正常绘制的阶段用stencil buffer标记出需要描边的物体,然后用一个全屏的后处理,对stencil buffer标记的像素进行边缘检测,当然这样的话,就很难给每个物体单独指定描边颜色了。
实际上,在LOL中有两种类型的描边,一种是小兵和英雄的固定描边,另一种是防御塔发出攻击警报或者某个单位被点选时才产生的红色描边,这两种描边在处理上略有差别,前者直接使用边缘检测的结果作为最终描边,而后者则是对边缘检测结果再进行一次模糊,借此来扩大和柔化描边效果。
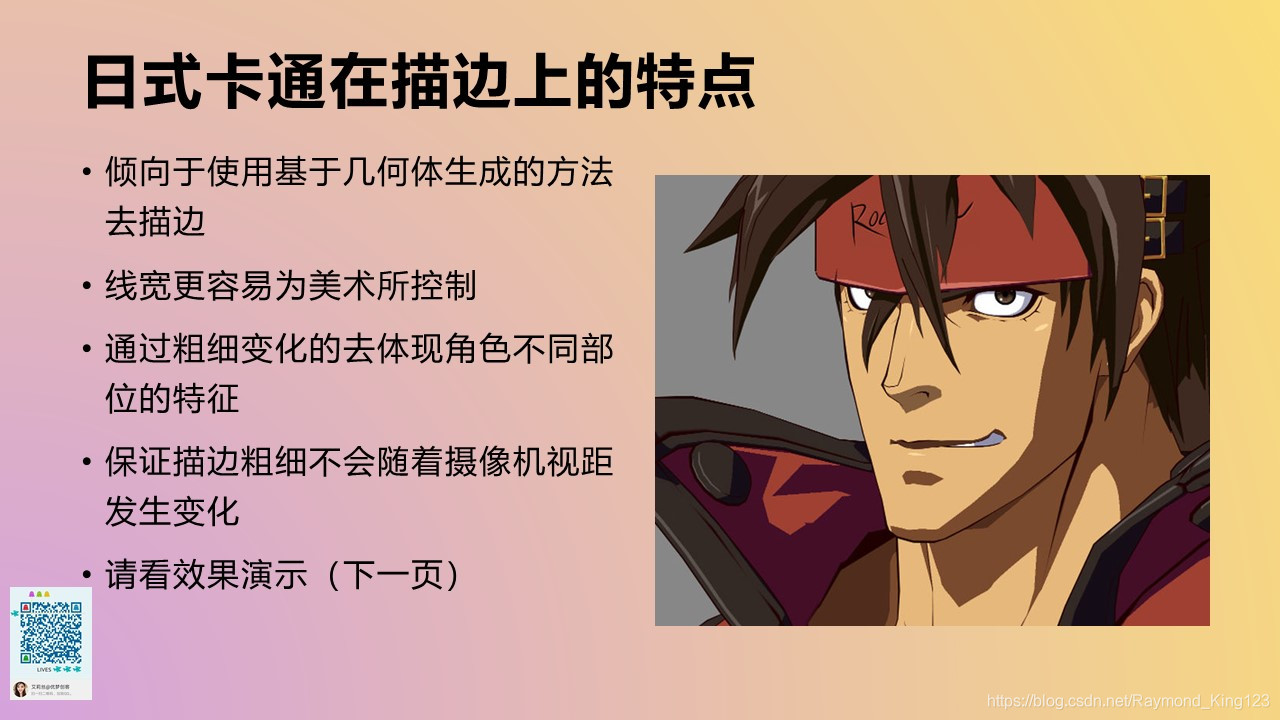
日式卡通在描边上的特点
日式卡通中往往倾向于使用基于几何体生成的方法去描边,这类描边方法相较于另两类方法的好处在于线宽更容易为美术所控制,而在日式卡通中,往往需要粗细有变化的描边去体现角色不同部位的特征,例如在《GUILTY GEAR Xrd》(罪恶装备)中,角色的描边就是通过几何体生成的方法,并引入了逐物体的顶点色来控制描边细节,同时也是为了保证描边粗细不会随着摄像机视距发生变化。
效果展示:断边处理
描边适配视距(适配前)
描边适配视距(适配后)
性能优化
描边粗细控制
思考:
- 如何刷顶点色?
- 如何合理分配顶点色储存的数据内容?
- 如何让根据视距调整勾边粗细
如何学习:
- 理解总体美术目标
- 分析美术需求,形成Shader开发思路
- Shader实现
- 效果调整
- 商业项目中的TA技巧与面试经验
更多学习资源请加QQ:1517069595获取(企业级性能优化/热更新/Shader特效/服务器/商业项目实战/每周直播/一对一指导)
点赞、关注、分享可免费获得教程配套学习资源。
完整视频可以点击B站链接:点击观看完整视频