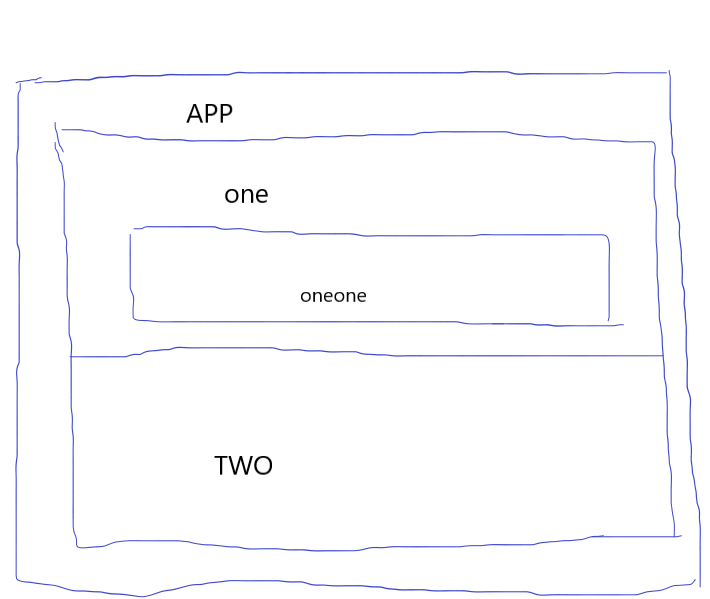
关系如图所示,画的不好请见谅:

1、父传子app.js 传值
app.js传值 import React, { Component ,Fragment} from "react"; import One from "./components/one"; import Two from "./components/two"; export default class App extends Component { constructor() { super(); this.state = { message:"App组件" } } render() { let {message} = this.state; return ( <div className="app"> <h2>APP</h2> <One val={message}/> <Two/> </div> ) }
接受父组件app.js传过来的值 one.js
import React,{Component} from "react";
import OneOne from "./oneone";
export default class One extends Component{
render(){
let {val} = this.props;
return (
<div className="one">
<h2>one</h2>
<h3>接收到父组件的值为:{val}</h3>
<OneOne/>
</div>
)
}
}
2、子传父
子组件two.js传值 import React,{Component}from "react"; export default class Two extends Component{ constructor(){ super(); this.state = { inputVal:"123", childVal:"" } render(){ let {childVal} = this.state; return ( <div className="two"> <h2>Two</h2> <button onClick={this.handle.bind(this)}>点击</button> <h3>接收到onone组件的值为:{childVal}</h3> </div> ) } handle(){ this.props.handleSend(this.state.inputVal); } } 父组件j接受app.js import React, { Component ,Fragment} from "react"; import One from "./components/one"; import Two from "./components/two"; export default class App extends Component { constructor() { super(); this.state = { message:"App组件", childVal:"" } } render() { let {message,childVal} = this.state; return ( <div className="app"> <h2>APP</h2> <h3>接收到子组件的值为:{childVal}</h3> <One val={message}/> <Two handleSend={this.handleSendFn.bind(this)}/> </div> ) } handleSendFn(val){ this.setState({ childVal:val }) } }
3、非父子
oneone.js 传值 import React,{Component}from "react"; import Observer from "../Observer"; export default class OneOne extends Component{ render(){ return ( <div className="oneone"> <h2>OneOne</h2> <button onClick={this.handleTwo.bind(this)}>传递给two</button> </div> ) } handleTwo(){ Observer.$emit("handleTo","oneone") } } two.js接收值 import React,{Component}from "react"; import Observer from "../Observer"; export default class Two extends Component{ constructor(){ super(); this.state = { inputVal:"123", childVal:"" } Observer.$on("handleTo",(val)=>{ console.log(val); this.setState({ childVal : val }) }) } render(){ let {childVal} = this.state; return ( <div className="two"> <h2>Two</h2> <button onClick={this.handle.bind(this)}>点击</button> <h3>接收到onone组件的值为:{childVal}</h3> </div> ) } handle(){ this.props.handleSend(this.state.inputVal); } }
总结一下:
组件通信(传值)
父传子
传递:当子组件在父组件中当做标签使用的时候,给当前子组件绑定一个自定义属性,值为需要传递的数据
接收:在子组件内部通过this.props进行接收
子传父
接收:当子组件在父组件中当做标签使用的时候,给当前子组件绑定一个自定义属性 值为一个函数
接收的时候通过这个函数的参数进行接收
传递:在子组件内部通过调用this.props身上传递过来的的方法 将值传递过去
非父子
通过事件订阅的方法来实现,但是这种方法必须有组件的存在