学习要点
- BOM模型
- Window对象
- History对象和Location对象
- Document对象
- JavaScript内置对象
- 定时函数
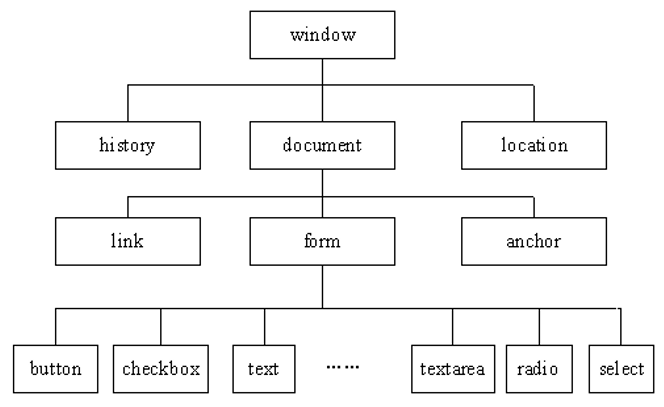
BOM模型
BOM是JavaScript的组成之一,它提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML的交互。
BOM的核心:window对象。

BOM可实现功能:
1. 弹出新的浏览器窗口
2. 移动、关闭浏览器窗口以及调整窗口的大小
3. 页面的前进、后退
Window对象
常用属性

1、语法格式:
window.属性名= "属性值"
2、示例:
window.location="http://www.taobao.com" ;
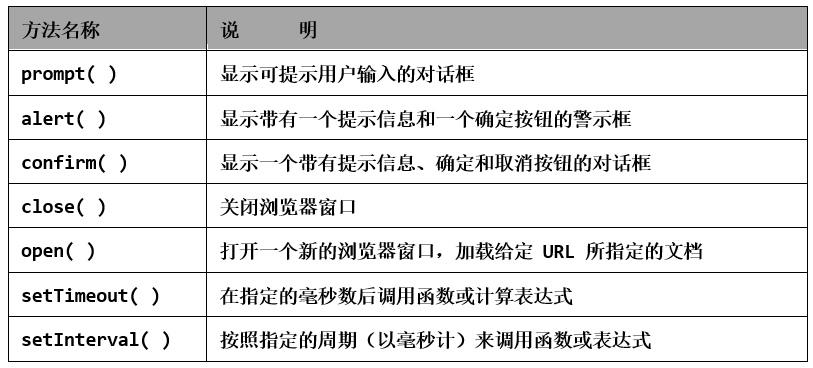
常用方法

语法格式
window.方法名();
备注:window是全局对象,所以在使用window对象的属性和方法时,window可以省略。例如之前使用的alert()和prompt()。
1、confirm()
语法格式:
confirm("对话框中显示的纯文本");
“确定”按钮返回true;“取消”按钮返回false。
示例:
<script type="text/javascript">
var flag=confirm("确认要删除此条信息吗?");
if(flag==true)
alert("删除成功!");
else
alert("你取消了删除");
</script>
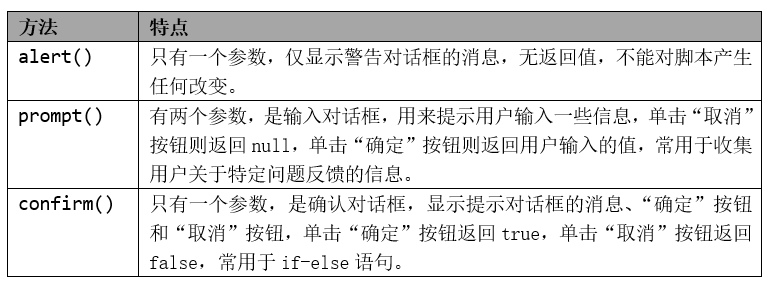
confirm()与alert ()、 prompt()区别:

2、open()
在页面上弹出一个新的浏览器窗口。
语法:
window.open("弹出窗口的url","窗口名称","窗口特征”)
窗口特征:

示例:
window.open("adv.html",""," height=380,width=320,toolbar=0,
scrollbars=0, location=0,status=0,menubar=0,resizable=0 ");
弹出固定大小窗口,并且无菜单栏等。
3、 close()
关闭浏览器窗口。
语法:
window.close();
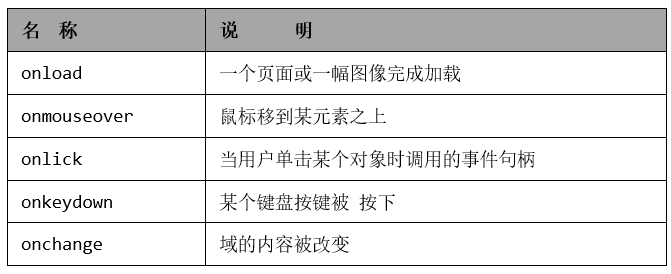
常用事件

History对象和Location对象
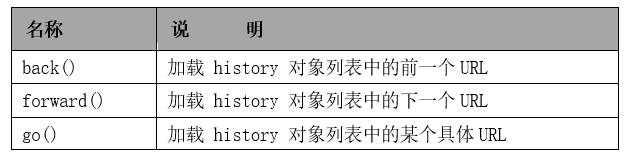
History对象
History对象提供用户最近浏览过的URL列表。但出于隐私方面的原因,history对象不再允许脚本访问已经访问过的实际URL。但可以使用history对象提供的、逐个访问过的页面的方法。

示例:

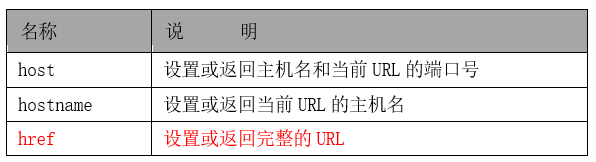
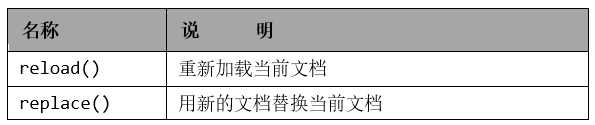
Location对象
Location对象提供当前页的URL信息,并且可以重新装载当前页面或装入新页面。
1、常用属性

2、常用方法

Document对象
Doucument对象既是window对象的一部分,又代表了整个HTML文档,可以用来访问页面中的所有元素。所以在使用doucument对象时,除了要适用于各浏览器外,也要符合W3C的标准。
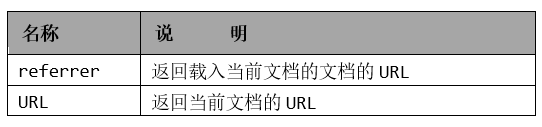
Document对象常用属性

语法格式:
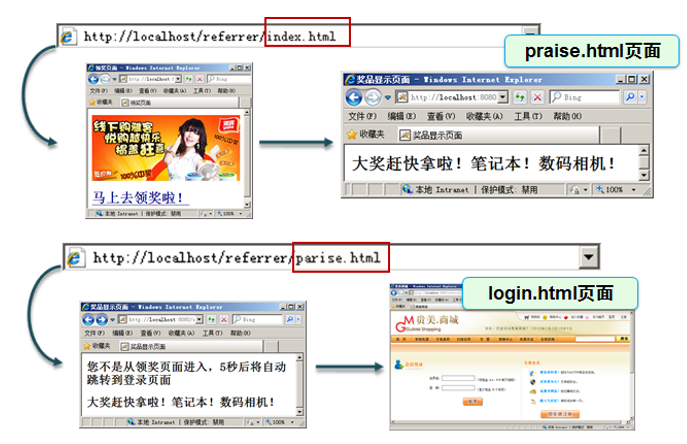
document.referrer //如果当前文档不是通过超链接访问,则document.referrer的值为null document.URL
示例:服务器端判断页面来源并跳转

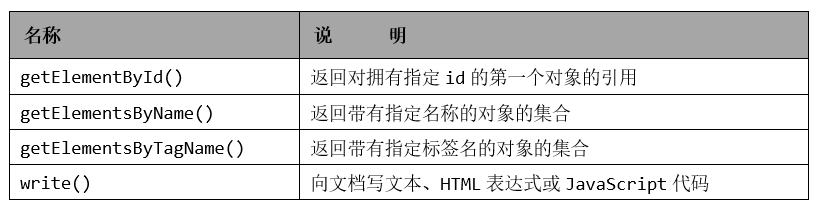
Document对象常用方法

- getElementById()一般用于访问DIV、图片、表单元素、网页标签等,要求访问对象的id是唯一的。
- getElementsByName()方法与getElementById()方法相似,但他访问元素的name属性,由于一个文档的name属性不唯一,因此常用于方位一组相同name的元素,如一组单选按钮、复选框。
- getElementsByTagName()方法是按标签来访问页面元素,一般用于访问一组相同的元素,如一组input、一组图片等。
- 演示示例:doucment方法
document.getElementById("node").innerHTML = "天猫";
注:innerHTML属性是几乎所有html标签都有的属性。他是一个字符串,用来设置或获取当前对象的开始标签和结束标签之间的HTML。
复选框的全选/全不选效果
1、Checked的属性值
选中:true
未选中:false
2、问题
相同name的复选框全部被同时选中,如何设置?
3、分析
使用getElementsByName()方法访问同名复选框
将“全选”复选框的checked属性值赋值给每个复选框的checked属性
JavaScript内置对象
Array:用于在单独的变量名中存储一系列的值。
String:用于支持对字符串的处理。
Math:用于执行常用的数学任务,它包含了若干个数字常量和函数。
Date:用于操作日期和时间。
Math对象
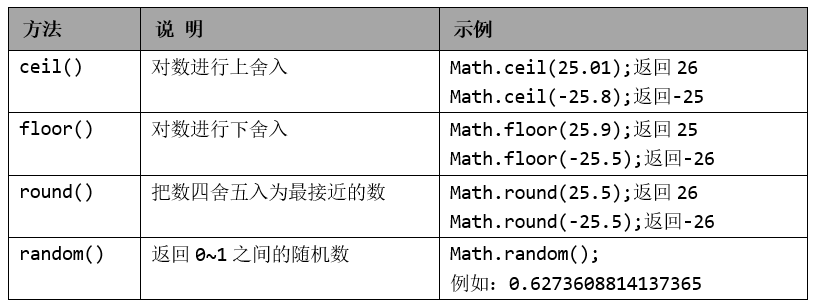
常用方法

Random()方法返回值不包括0和1。
选择1-100之间的整数表示方式:
Var iNum=Math.floor(Math.random()*100+1);
选择2-99之间的整数表示方式:
Var iNum=Math.floor(Math.random()*98+2)
Date对象
1、语法:
var 日期对象=new Date(参数);
参数格式:MM DD,YYYY,hh:mm:ss
不带参数表示当前时间: var today=new Date();
带参数表示指定时间:var today = new Date(“July 15,2016,10:11:30”);
2、常用方法:

- getYear()返回2位或者4位的年份
- getDay():0表示周日,1表示周一,6表示周六。
- 各部分时间表示的范围:除号数(一个月中的每一天)外,其他均从0开始计数。例如月份0-11,0表示1月份,11表示12月份。
3、示例:制作时钟特效
function disptime(){
var today = new Date(); //获得当前时间
var hh = today.getHours();
var mm = today.getMinutes();
var ss = today.getSeconds();
document.getElementById("myclock").innerHTML= hh+":"+mm+":"+ss;
}
<body onload="disptime()">
<div id="myclock"></div>
</body>
定时函数
setTimeout()
语法:
setTimeout("调用的函数",等待的毫秒数)
示例:
var myTime=setTimeout("disptime() ", 1000 );// 1秒(1000毫秒)之后执行函数disptime()一次
setInterval()
语法:
setInterval("调用的函数",间隔的毫秒数)
示例:
var myTime=setInterval("disptime() ", 1000 );// 每隔1秒(1000毫秒)执行函数disptime()一次
如果要多次调用,使用setInterval()或者让disptime()自身再次调用setTimeout()
clearTimeout()
语法:
clearTimeout(setTimeOut()返回的ID值)
示例:
var myTime=setTimeout("disptime() ", 1000 );
clearTimeout(myTime);
clearInterval ()
语法:
clearInterval(setInterval()返回的ID值)
示例:
var myTime=setInterval("disptime() ", 1000 );
clearInterval(myTime);