学习要点
- JavaScript核心语法
- JavaScript程序调试
- JavaScript函数
为什么学习JavaScript
应用场景
- 嵌入动态文本于HTML页面,对浏览器事件做出响应。
- 读写HTML元素。
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。
- 控制cookies,包括创建和修改等。
- 基于Node.js技术进行服务器端编程。
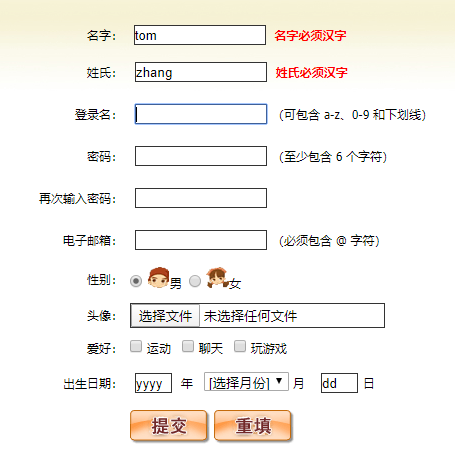
本次课程应用之一:表单验证

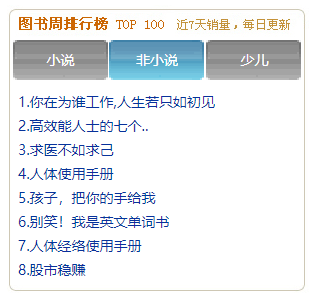
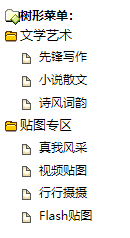
本次课程应用之二:页面动态效果


JavaScript简介
javascript的发展历程
Netscape(网景)公司在开发出LiveScript脚本语言,当时的目的是在浏览器中使用该脚本操纵页面上的元素完成页面的特殊效果。
LiveScript后期由NetScape和Sun公司共同完成,而且LiveScript脚本语言遵照的一个基本原则就是尽可能的像java,后命名为javascript。
微软在IE 3.0 并搭载了一个 JavaScript 的克隆版,叫做 Jscript。
在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262,规范了脚本语言的定义及使用方式,并将遵循该规范的脚本语言称为ECMAScript 。
简而言之:ECMAScript是一种标准,JavaScript是遵循ECMAScript标准的一种实现。
版本及浏览器支持:https://www.w3school.com.cn/js/js_versions.asp
Javascript的基本特点
脚本语言:JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript可以直接执行。
基于对象:JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。(后面章节介绍)
简单:JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
跨平台:JavaScript只依赖于浏览器而与操作系统无关,目前JavaScript已被大多数的浏览器所支持。
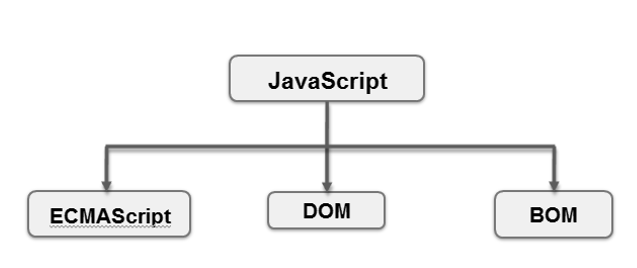
JavaScript的组成

JavaScript的基本结构
结构
<script type="text/javascript">
<!--
JavaScript语法
-->
</script>
其中,type="text/javascript"可以省略,浏览器默认脚本语言即为JavaScript。
使用JavaScript方式
javascript语言如果直接编写在html文件上,浏览器将会将他的内容当作html代码执行,而不是javascript代码。常见的引入javascript的方式有三种:
- 内嵌javascript脚本
- 引入外部的javascript文件
- 在事件中编写javascript(不推荐)。
- 模块化引入(Vue.js等框架引入)
1、使用<script>标签内嵌JavaScript脚本
2、外部JS文件
<script src="main.js"></script>
3、直接在HTML标签中使用JavaScript代码
<input type="button" value="弹出消息框" onclick="javascript:alert('欢迎你!')">
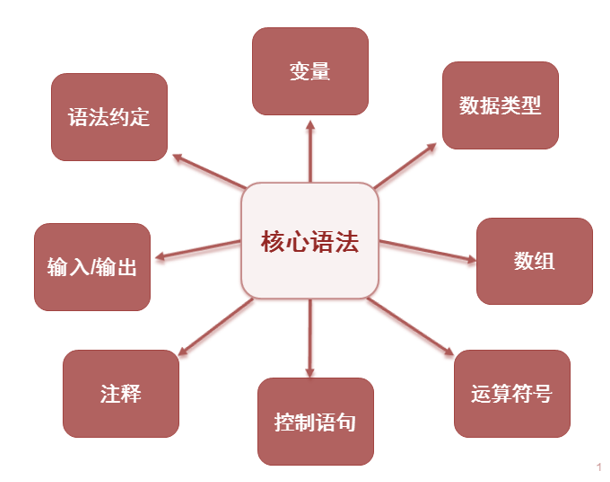
JavaScript核心语法

变量
JavaScript是一种弱类型语言,没有明确的数据类型,也就是说,在声明变量时,不需要指定变量的类型,变量的类型由赋给变量的值决定。
1、语法:
var 合法的变量名;
合法的变量名:变量名可以由数字、字母、下划线和“$”符号组成,区分大小写。但是首字母不能是数字,并且不能使用关键字命名。
2、变量的使用:
2.1 先声明再赋值
var width; width = 5;
2.2 同时声明和赋值变量
var dogName= “bobo”; var x, y, z = 10;
2.3 不声明直接赋值
width=5;
变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用。
2.4 JavaScript关键字


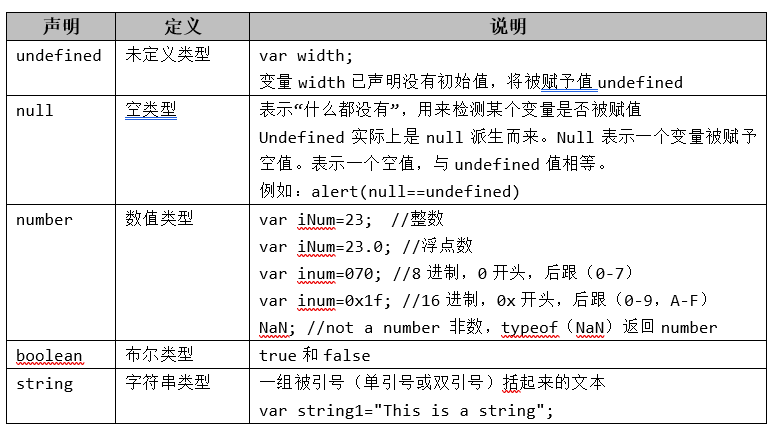
数据类型

String对象
1、定义
var str = “this is a string”; var str = ‘this is a string’; var oneChar=”a”;
注:JavaScript不对字符或字符串加以区别。
2、属性
语法:字符串对象.length
var str="this is JavaScript"; var strLength=str.length; //长度是18
3、方法

4、示例代码
var str="this is JavaScript";
var selectFirst=str.indexOf("Java");
var selectSecond=str.indexOf("Java",12);
selectFirst和selectSecond返回值各是多少?
Typeof运算符
1、typeof检测变量的返回值
2、typeof运算符返回值如下:
- undefined:变量被声明后,但未被赋值
- string:用单引号或双引号来声明的字符串
- boolean:true或false
- number:整数或浮点数
- object:javascript中的对象、数组和null
3、示例代码
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>typeof的功能和用法演示</title>
<script type="text/javascript">
document.write("<h2>对变量或值调用typeof运算符返回值:</h2>");
var width, height = 10, name = "rose";
var date = new Date(); //获得时间日期对象
var arr = new Array(); //定义数组
document.write(" " + typeof (width) + "<br>");
document.write("height: " + typeof (height) + "<br>");
document.write("name: " + typeof (name) + "<br>");
document.write("date: " + typeof (date) + "<br>");
document.write("arr: " + typeof (arr) + "<br>");
document.write("true: " + typeof (true) + "<br>");
document.write("null: " + typeof (null));
</script>
</head>
<body>
</body>
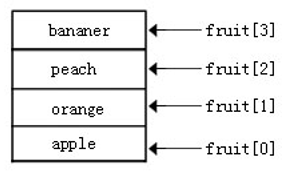
数组
1、定义
相同数据类型的一个或多个值的集合。数组用一个名称存储一系列值,用下标区分数组中的每个值,下标从0开始。
2、创建数组
var 数组名称 = new Array(size);
例如:
var fruit = new Array(5);
3、为数组元素赋值
3.1直接赋值:
var fruit = new Array(“apple”,”orange”,”peach”,”bananer”);
3.2分别为数组元素赋值:
var fruit = new Array(4); fruit[0] = “apple”; fruit[1] = “orange”; fruit[2] = “peach”; fruit[3] = “bananer”;
4、方括号定义和赋值数组元素:
var fruit = [“apple”,”orange”,”peach”,”bananer”];
5、访问数组元素
通过下标访问。

6、数组常用属性和方法

示例:
<script type="text/javascript">
var fruit = "apple,orange, peach,bananer";
var arrList = fruit.split(",");//字符串分割成数组
var str = arrList.join("-");//使用“-”连接数组元素
document.write("分割前:"+fruit+"<br>");
document.write("使用"-"重新连接后"+str);
</script>
运算符号

逻辑控制语句
1、条件结构
1.1 if结构
if(条件表达式)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}
1.2 switch结构
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
...
default :
JavaScript语句3;
}
2、循环结构
2.1 for循环
for(初始化;条件;迭代){
//javascript语句
}
2.2 do-wihile循环
do{
//javascript语句
}while( 条件);
2.3 while循环
while(条件){
//javascript语句
}
2.4 for-in循环
for(变量 in 数组){//变量为数组下标
//javascript语句
}
循环中断
break :中断整个循环。
continue:退出当前循环。
注释
单行注释
//单行注释内容
多行注释
/* 多行注释内容 */
输入/输出
1、警告(alert)
语法:
alert(“提示信息”);
示例:
var name=”andy”; var str1=”My name is andy”; alert(“hello world!”); alert(“我的名字叫”+name); alert(str1);
注意:警告对话框是当前运行的网页弹出的,在对该对话框做处理之前,当前网页不可用,后面的代码也不会被执行。只有进行处理(点击确认或者直接关闭),网页才会继续显示后面的内容。
2、提示(prompt)
弹出一个提示对话框,等待用户输入一行数据。
语法:
prompt(“提示信息”,”输入框的默认信息”); prompt(“提示信息”);
示例:
prompt(“你最喜欢的颜色”,”红色”);
该方法返回值可以存储到变量中:
var color= prompt(“你最喜欢的颜色”,”红色”);
如果省略第二个参数,对话框的输入文本框会显示“undefined”,一般如下处理,第二个参数设为空字符串:
prompt(“你最喜欢的颜色”,””);
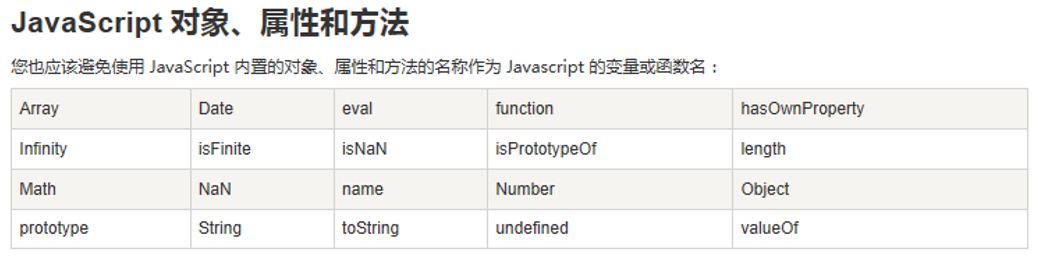
语法的约定
1、代码区分大小写
- JavaScript关键字永远小写。
- 内置对象,例如Math和Date则以大写字母开头。
- 对象名称通常小写,如果多个单词组成,第一个单词首字母小写,后面单词首字母大写。
2、变量、对象和函数的名称:注意JavaScript区分大小写。
3、分号:规范性——每一行JavaScipt语句结束使用“;”。
JavaScript程序调试
调试方法
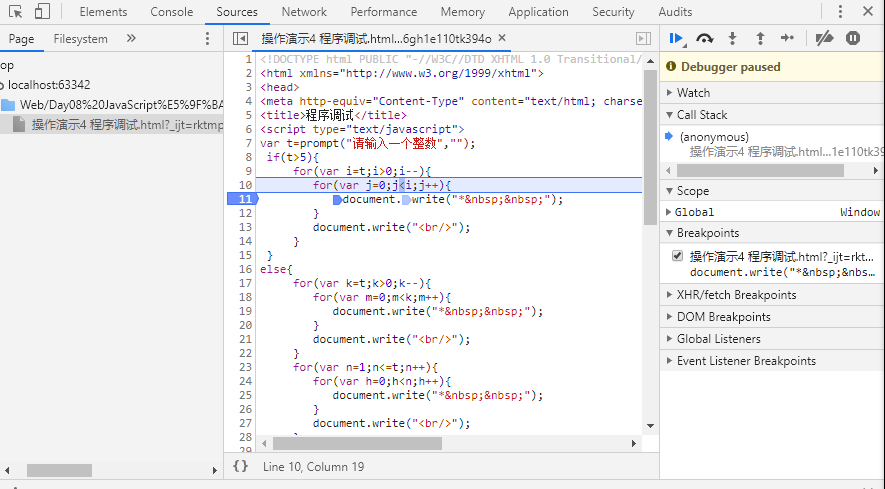
1、使用浏览器调试工具断点调试。
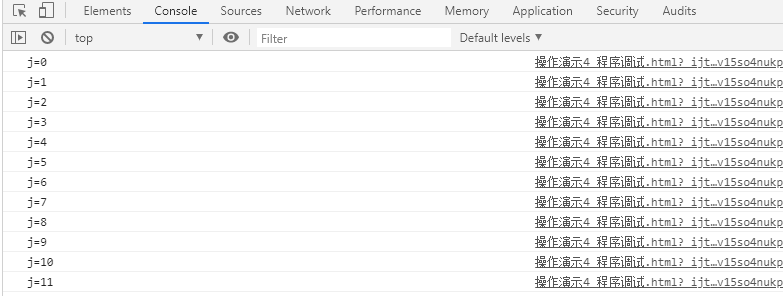
2、浏览器Console控制台输出变量调试。
- alert()输出变量方法
- console.log()输出变量方法
Chorme断点调试

Chrome输出变量调试

JavaScript函数
类似于面向对象编程语言的方法,是执行特定功能的JavaScript代码块。通过函数名调用函数。
常用系统函数
parseInt ("字符串")
将字符串转换为整型数字 。从字符串位置0开始检查,判断是否是一个数字,如果不是则返回NaN,不在执行其他操作,如果该字符是有效数字,则该函数将查看1处的字符,同时进行检测,一直到发现非有效字符为止。
例如:
parseInt ("86") //返回整型值86
parseInt ("78.89") //返回整型值78
parseInt ("4567abcd") //返回整型值4567
parseInt ("this") //返回NaN
parseFloat("字符串")
将字符串转换为浮点型数字
如:
parseFloat("34.45") //将字符串“34.45”转换为浮点值34.45
parseInt ("4567color") //返回4567
parseInt ("78.89") //返回78.89
parseInt ("12.13.14") //返回12.13
parseInt ("this123") //返回NaN
isNaN()
用于检查其参数是否是非数字
isNaN(x)
如果x是非数值,返回ture,否则返回false。
通常用于检测parseInt()和parseFloat()的结果,以判断它们表示的是否是合法的数字。
类型转换函数应用
<script type="text/javascript">
var op1=prompt("请输入第一个数:","")
var op2=prompt("请输入第二个数:","")
var p1=parseInt(op1);
var p2=parseInt(op2);
var result=p1+p2;
document.write(p1+"+"+p2+"="+result);
</script>
自定义函数
定义函数
function 函数名 ( 参数1,参数2,参数3,… ) {
//JavaScript语句;
[return 返回值]
}
调用函数
函数调用一般和表单元素的事件一起使用,调用格式:
事件名= "函数名( )" ;
演示示例
1、 无参函数输出Hello world。
2、 有参函数输出Hello world。
匿名函数
匿名函数,即没有函数名
1、定义匿名函数
var showFun = function (count) {
for(var i=0;i<count;i++){
document.write("<h2>Hello World</h2>");
}
};
2、调用匿名函数
<input name="btn" type="button”
value="请输入显示HelloWorld的次数"
onclick="showFun(prompt('请输入显示HelloWorld的次数:',''))"/>
变量的作用域
1、全局变量:影响范围——定义后的全部语句、函数以及<script>标签
2、局部变量:影响范围——方法内
3、示例
在prompt()弹出的输入框中输入12,页面输出什么内容?为什么?断点调试。
var i=20;
function first(){
var i=5;
for(var j=0;j<i;j++){
document.write(" "+j);
}
}
function second(){
var t=prompt("输入一个数","")
if(t>i){
document.write(t);}
else{
document.write(i);}
first();
}
… …
<body onload="second()">