1.状况编号:
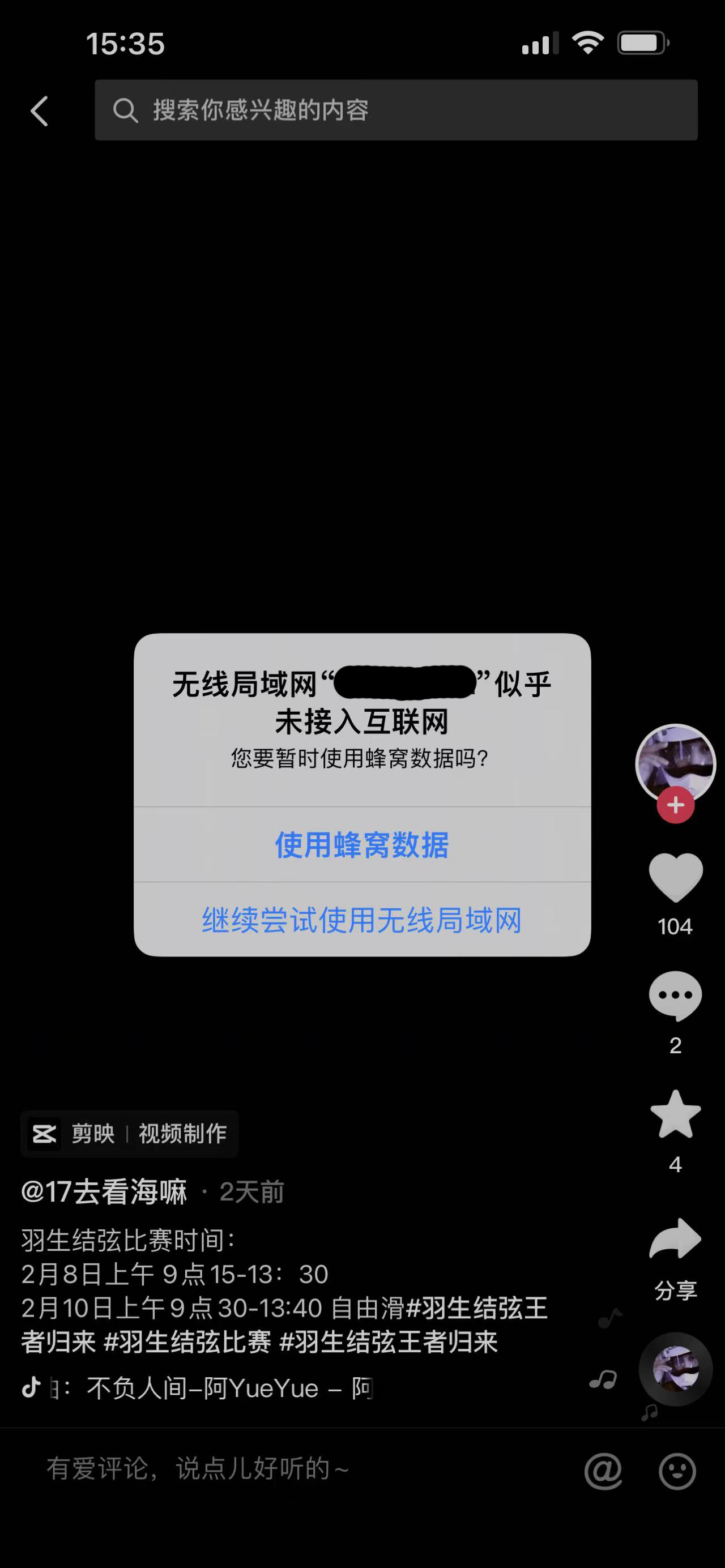
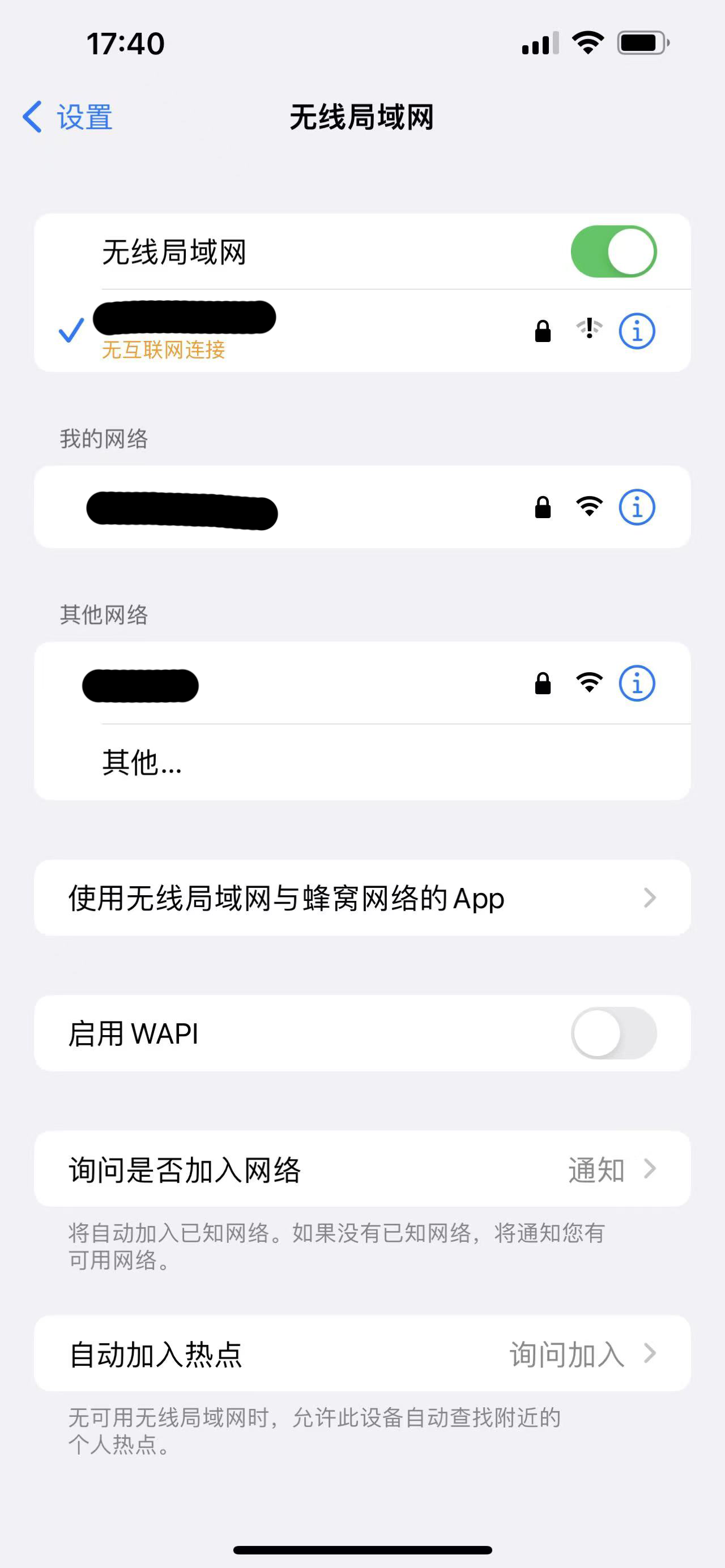
状况X:频繁弹框(用任何App指不定神呢时候一天内,弹出提示:无线局网“xxxxx” 似乎未接入互联网,您要暂时使用蜂窝数据吗?选择使用蜂窝数据,或继续尝试使用无线局域网,图示参考“图1”、“图2”)(特点:点“继续尝试用无线局域网”继续上网,尽管此时设置里“无线局域网”连接显示“无互联网连接”如“图2”)
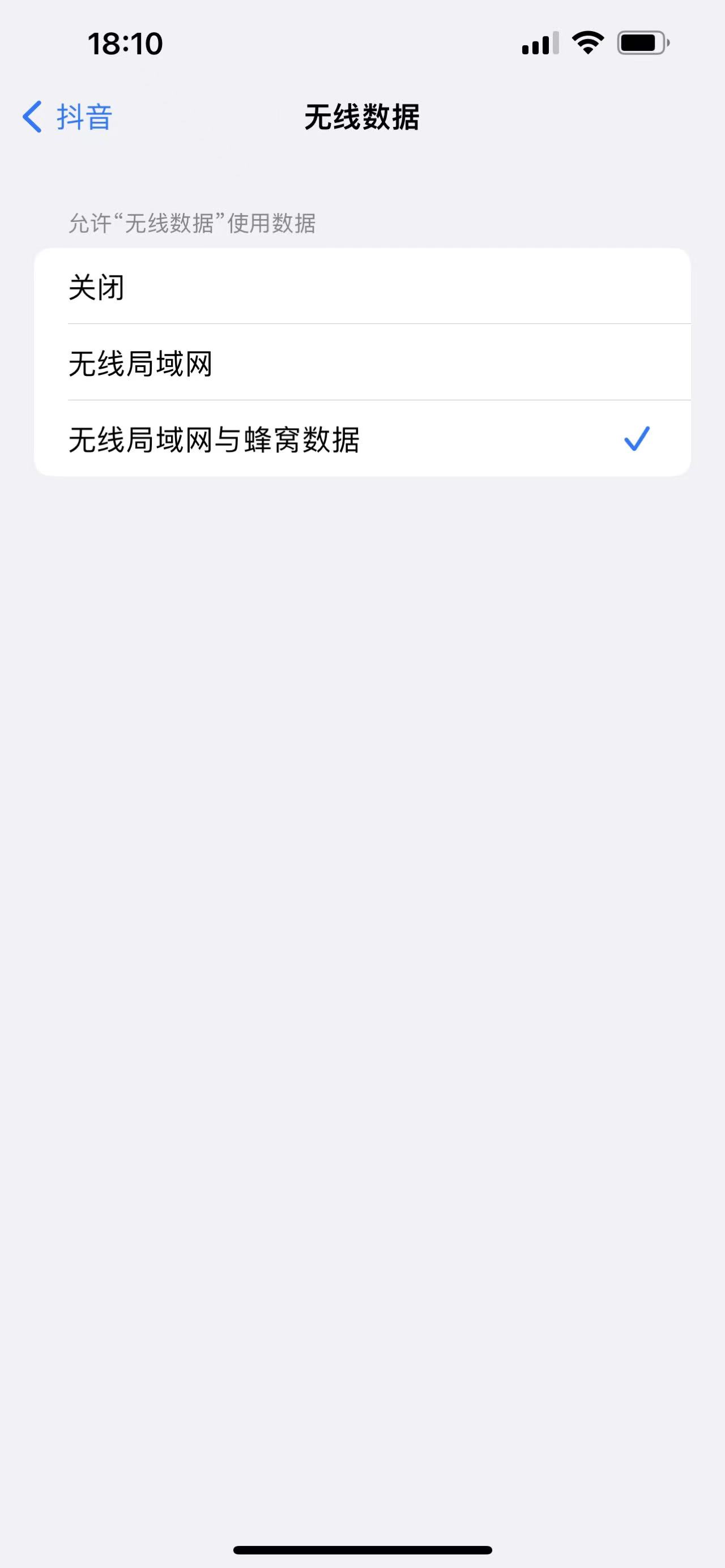
状况A: wifi信号足(wifi并未显示无连接),导致结果:wifi或4G下,所有app均显示无互联网连接,重启手机后正常使用(再次重申:最要命的是仅开4G也不能上网,此时相应app的“无线数据”的设置并不存在关闭状态,如“图4”)此时手机处于与外界失联状态
状况B: wifi连接显示“无互联网连接”,导致结果:跟[状况A]结果一样
2.状况记录:
- 状况X:忽略记录在这之前的每天N多遍
- 以为升级系统后能解决问题(以下是升级到15.4.1版本的记录):
- 状况A: 2022.4.29
- 状况A: 2022.5.16 19:12(有录屏) DNS修改为8.8.8.8后观察后续使用问题(证明无效操作)
- 状况A: 2022.5.17 9:10 发现此状况(重启手机短暂恢复正常)
- 状况B: 2022.5.17 10:20 上面重启后不到一小时问题,再次出问题(有录屏)
- 以为升级系统后能解决问题(以下是升级到15.5版本的记录):
- 2022.5.17 12:05更新系统到15.5版本(简单观察下,内心短暂窃喜似乎)
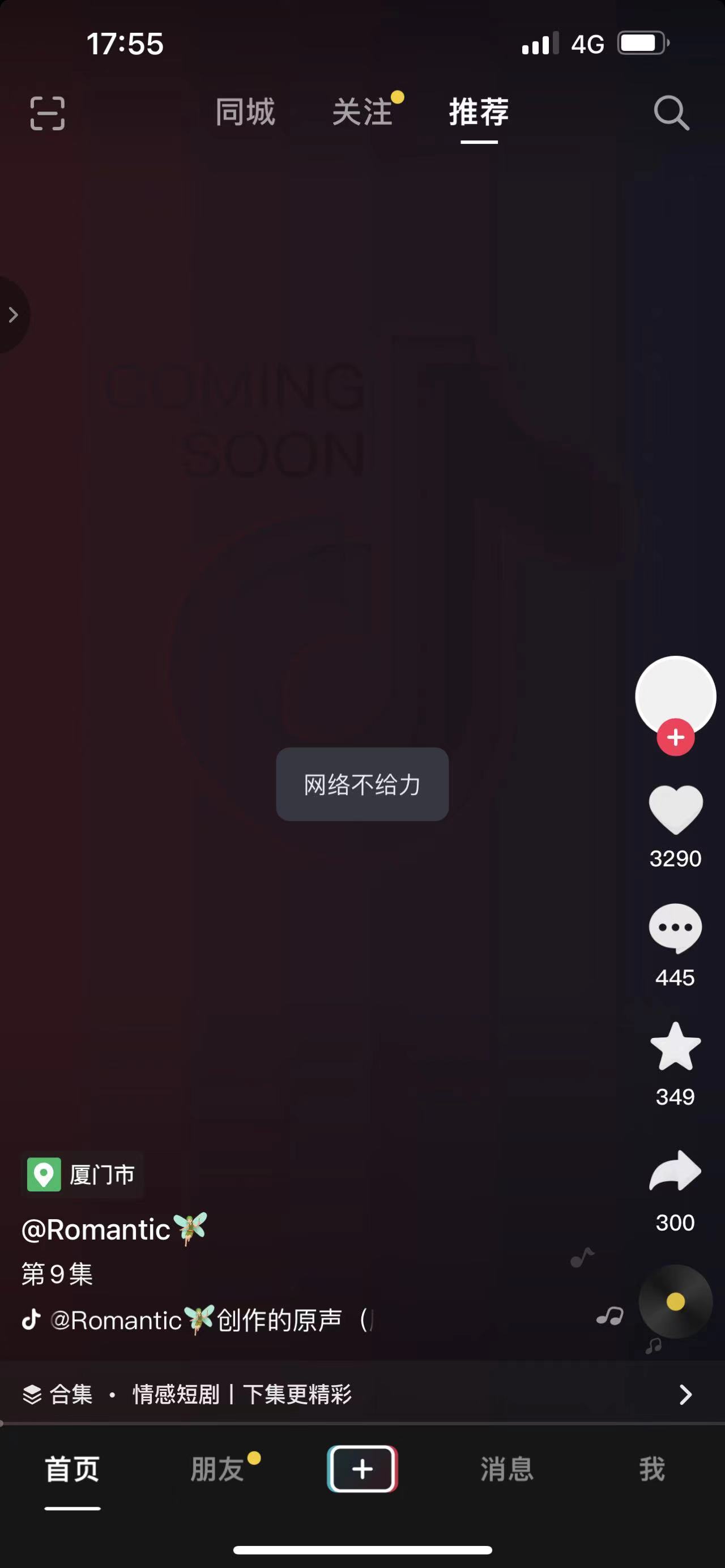
- 状况B,出现,2022.5.22 16:18,(不像“状况X”那样弹框了,只显示,网络不可用"图3")重启后恢复 (从升级15.5版本到现在第五天,以为真的就问题解决了,然而,从技术角度讲,我怀疑apple只是让有问题时“状况X”不弹框了,并未修复该网络断联问题,或该问题对于apple是硬伤,无法解决)
- 状况B,出现,2022.5.22 17:50,(不像“状况X”那样弹框了,只显示,网络不可用"图3")重启后恢复(才间隔一小时,问题再次出现,苍天啊大地)
- 绝不出意外的是,接下来会再次频繁出现上述问题(已准备拿去售后)
3.过去所采取过的办法:
不得不说,官方顾问的支招或网络野路子都弄了个遍,无济于事:
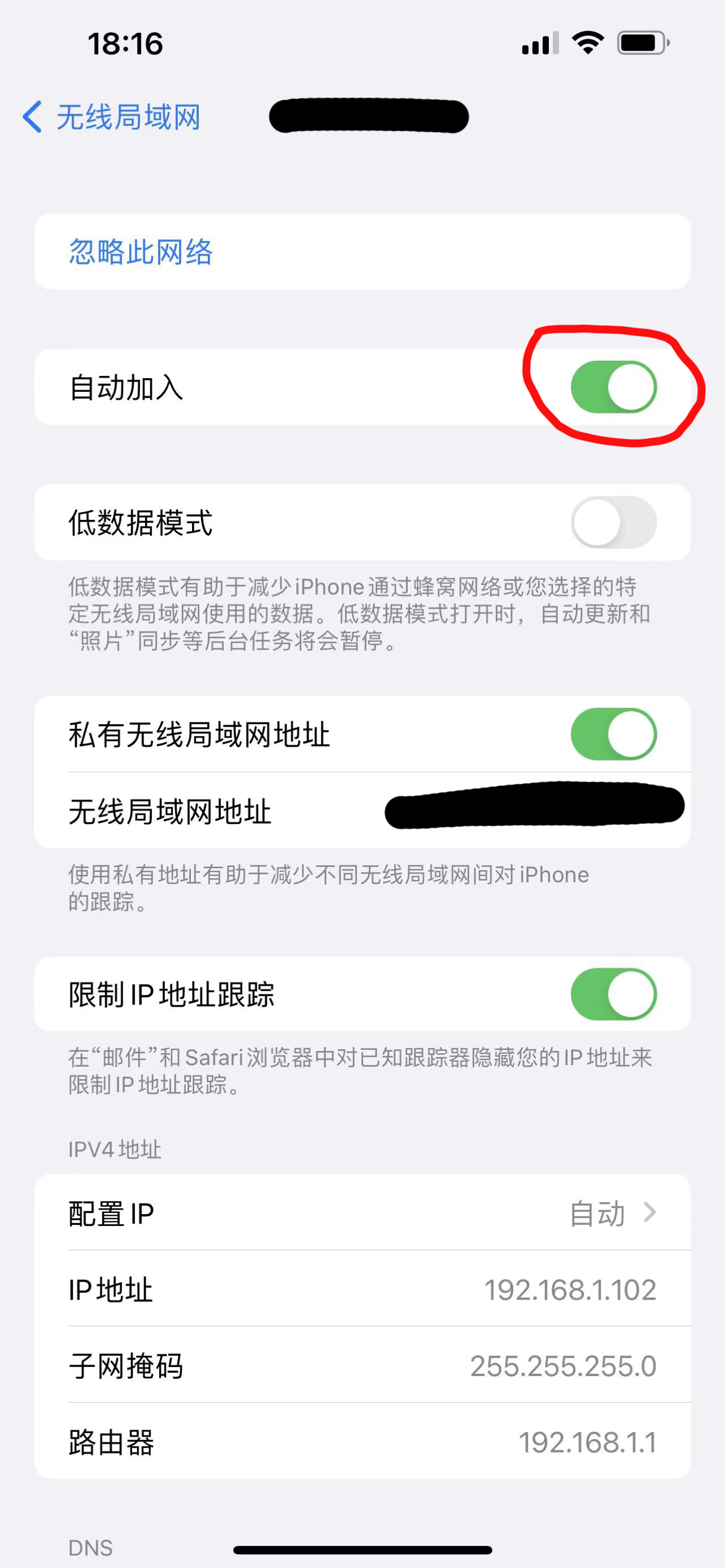
- 打开“设置” ,无线局域网,“图2”的感叹号点开,将“图5”的自动加入,选上(话说出厂自带的谁又关过啊)
- 打开“设置” ,无线局域网,“图2”的感叹号点开,将“图5”拖到最后,找到“配置DNS”,将 DNS,设为手动 8.8.8.8(或在路由器端添加这个DNS, 网上传言的其他DNS也不好使)
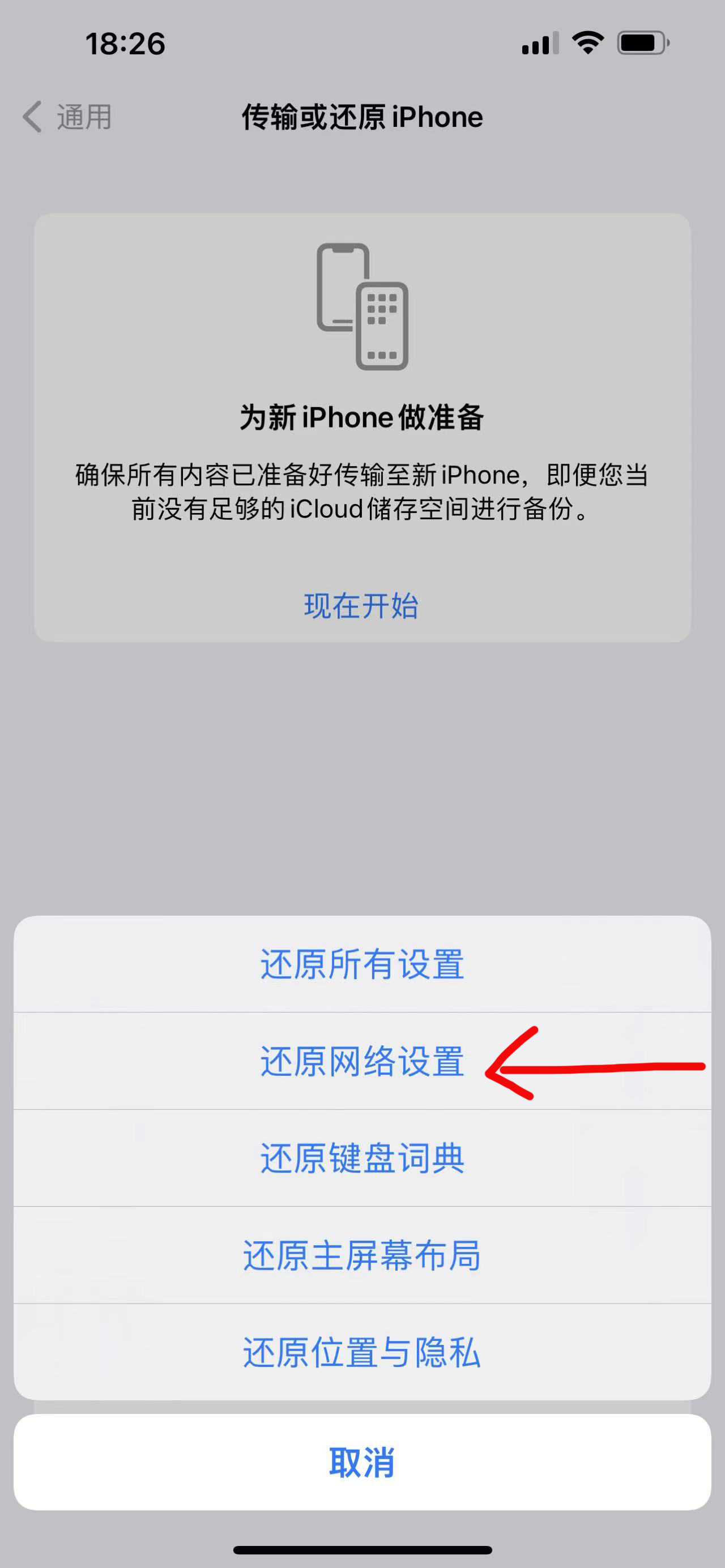
- 打开“设置” , 通用,点击“传输或还原iphone”,点“还原”,后如图“图6”,点击“还原网络设置”
听说有拿去售后返厂维修的,但结果问题依旧,有点绝望的感觉
(结论:不要信,不用试,连“隔靴搔痒”都谈不上,拿到售后该退的退,没买的就不要买了,等什么时候没问题了再买不迟,一年出一款手机但凡你自己多用用也不至于出现那么低级的问题,如果你意识不到问题就去抖音也好,其它渠道去搜搜先,自己平衡好)
4.回顾历史
2017年新购入Macbook pro 2017一台,碰上了新够入机退货的问题,因为粘连,具体原因是Macbook pro 2017是使用了蝶式键盘(如果没记错是Macbook pro采用蝶式键盘的第一代),“键盘粘连问题”,主要表现在“比如键盘点击R出来好几个R,点击G出来好几个G,这个粘连主要集中在键盘中央按键区域”,这个问题当时也是被apple官方承认,因此在后面apple弃用在Macbook pro上使用蝶式键盘,
- 第一次拿去Apple,售后给换了一整套“键盘电池”(说是,键盘跟电池是一体的,要换都得换,给我免费更换了,我说这再出现保吗,他们说这样的问题可保五年),后来问题再次出现
- 第二次拿去Apple,售后给换了一整套“键盘电池”同样是上面的话
- 第三次,这两年2021-2022问题再次出现, 目前没有拿去售后
总结:apple售后 什么技术顾问,服务是好的,可再好也解决不了产品天生自带的缺陷,硬伤是修不好的。试想,你每天都跟键盘打交道,每次按键都重复出来,这个体验就太差到无法接受了,也因此得出结论,当Mac有新品时不建议立即购买,尤其是Macbook pro每隔几年换一次磨具外观,首次换磨具外观没必要买,一定会暴露问题,等下一代再买
-------------------------
附录:
图1:

图2:

图3:

图4:

图5:

图6: