有哪些经常被误用的 HTML、JavaScript、CSS 的元素、方法和属性?
以前想要把一个元素(input 之类的)设成只读的时候都是用 disabled,后来发现这是不对的。 因为在 HTML 里面,如果一个元素被设置成 disabled, 那么它的值就不会被发送到 server 端。 正确的做法应该是使用 readonly。
那么除了这个 disabled,在 Web 开发中还有哪些东西是经常被误用的?
那么除了这个 disabled,在 Web 开发中还有哪些东西是经常被误用的?
按票数排序 按时间排序
21 个回答
![]() 一丝,专业 CSS 吐槽,下面专家
一丝,专业 CSS 吐槽,下面专家
泻药!
别的我不会,仅说一下 CSS 方面的吧!
好吧我还是说点其他的吧:
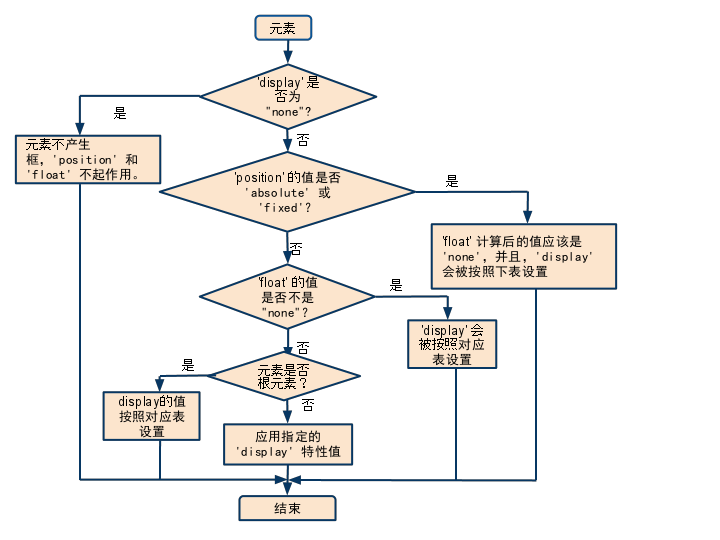
![]() 图片来源:《CSS 进阶之路》https://skydrive.live.com/?id=4817543FE4BCFC5E!107&cid=4817543fe4bcfc5e#!/view.aspx?cid=4817543FE4BCFC5E&resid=4817543FE4BCFC5E%21108&app=PowerPoint
图片来源:《CSS 进阶之路》https://skydrive.live.com/?id=4817543FE4BCFC5E!107&cid=4817543fe4bcfc5e#!/view.aspx?cid=4817543FE4BCFC5E&resid=4817543FE4BCFC5E%21108&app=PowerPoint
延伸阅读:在 CSS 布局中,用 float 好还是用 position 好?分别有什么优势?
以上都是片面或者不对的!
一丝
别的我不会,仅说一下 CSS 方面的吧!
- float:left/right 或者 position: absolute 后还写上 display:block,画蛇添足(三者关系:Visual formatting model)
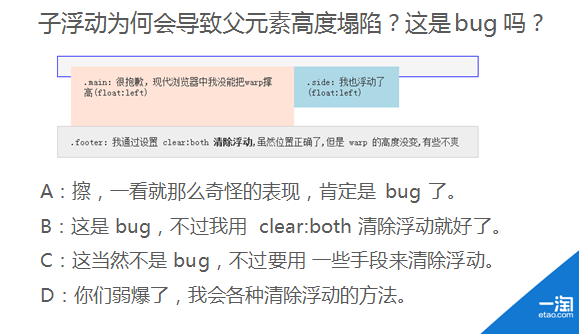
- 不分场景的使用 overflow:hidden 来闭合浮动(详见:那些年我们一起清除过的浮动)
- 为了让 Chrome 这个脑残支持小于12px 的文字,在 html 设置 -webkit-text-size-adjust:none; (最新的桌面版该属性已经被删除了,变更集:Changeset 145168)
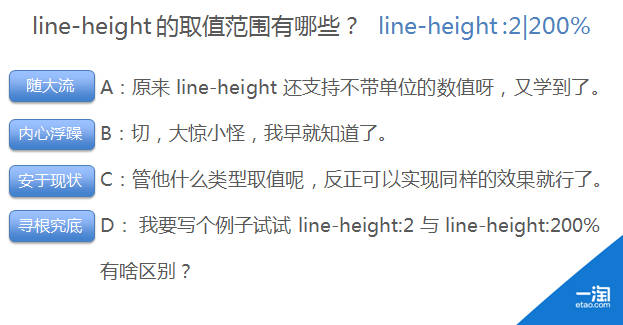
- 认为 px 是一个绝对单位(px 是相对单位),整个页面都是 px,line-height 也用 px,全家都是 px
- 习惯性不分场景的去除 a 标签 focus 时候的焦点
- 认为布局就是 Float,所有的地方都是 Float,全家都是 Float!(试试 inline-block inline-block 前世今生 吧,试试 Flexbox 吧)
- 满页面都是用 .clearfix 来闭合浮动,如果已经有了BFC为嘛还要在闭合浮动呢?毒害不浅,某浪微博为例,102个 .clearfix
好吧我还是说点其他的吧:
- 搞不拎清 PNG 的分类,认为 PNG24 支持透明,不知道 PNG8 也支持 α 透明(可以看看:PNG的秘密)
- 我又要吐槽 Label 不加 for ,或者 for 属性加的不对的问题(请看:雅安地震,前端开发者可以做什么?)
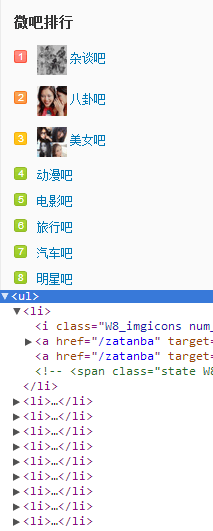
- 看到@贺师俊老湿说道 ul,ol 滥用的问题,我举一个本来应该用 ol 却写成 ul 的例子:
首页 | 微吧 一起扎堆吧!找反面教材,都去渣浪吧,渣浪你承认不? - 查看源码,满屏都是 div 的就不多说了吧……
 图片来源:《CSS 进阶之路》https://skydrive.live.com/?id=4817543FE4BCFC5E!107&cid=4817543fe4bcfc5e#!/view.aspx?cid=4817543FE4BCFC5E&resid=4817543FE4BCFC5E%21108&app=PowerPoint
图片来源:《CSS 进阶之路》https://skydrive.live.com/?id=4817543FE4BCFC5E!107&cid=4817543fe4bcfc5e#!/view.aspx?cid=4817543FE4BCFC5E&resid=4817543FE4BCFC5E%21108&app=PowerPoint延伸阅读:在 CSS 布局中,用 float 好还是用 position 好?分别有什么优势?
以上都是片面或者不对的!
一丝
![]() winter,51js斑竹
winter,51js斑竹
知乎用户、知乎用户、Raindrop Mr 等人赞同
我来补充几个JS的
- parseInt 不写第二个参数,结果被"08"、"09"坑哭
- element.innerHTML = text,结果所有大于号小于号&都坑了,然后还被XSS
- setTimeout("a="+a+";alert(a);",1000),拿变量toString当Literal,结果除了数字都坑了
- alert("<?=a>"),跟后端语言配合,不考虑字符串里的和"等特殊字符
- new Date("2014-11-11 00:00:00"),使用不符合标准的日期字符串,听天由命
- for(var i in array) /*……*/ ; 图省事for in遍历数组,有人改了数组prototype就出来奇怪东西了
- 在onload里location.href = url; 做无条件跳转逻辑的时候不用replace,导致浏览器后退退不回去
- var param = location.href.match(/a=([^&?]+)/)[1]; 滥用正则,使用不严谨的正则匹配url参数,结果把 baba xaxa sba都给匹配进去了
- $("input.2b").attr("value",2333333) 拿attribute当property用,结果人家手动输入以后就坑了
- a=0.1, b=0.2,element.innerText = a+b;,浮点数显示前不调toFixed,结果出来了奇怪的东西
- var c = 100 + $("input.2b")[0].value; 没用parseInt或者Number,结果变成字符串相加了
- 1.toString() 点前面不加空格,结果语法错误导致页面全挂
(function(){ //do something })() (function(){ //do something })()
不写分号,导致粘到上一行去了
![]() 贺师俊,Web开发者
贺师俊,Web开发者
【Update】
写了 xhtml 的 doctype,但是文档连 well-formed 都没做到。比如渣浪微博。腾讯原来也是,不过最近似乎改好了。
【/Update】
几乎每个 HTML 标签都可能被用错,TABLE布局这种我就不说了,下面挑在各互联网大站屡见不鲜的说:
元素方面
1. 滥用 UL、DL
2. 该用 OL 的用 UL
3. 段落不会用 P 只会用 BR 和 DIV
4. 不会用 H1 / H2 / H3 ... 只会用 STRONG 甚至 DIV
5. 不会用 LABEL、FIELDSET、LEGEND
6. 乱用 ABBR、CITE、Q 之类比较少见的标签
7. 不会用或乱用 B / I / S / U 之类在 HTML5 中重新定义过的标签
属性方面
1. 多 class 症(病入膏肓的表现就是几乎每个元素上都有不止一个 class)
2. IMG 的 alt 属性没有意义(比如和title属性一样)
3. 混淆 INPUT 的 disabled 属性和 readonly 属性
4. LABEL 元素的 for 属性
5. 不会使用 lang 属性或 lang 属性写成 zh-CN 等已经废弃的用法
写了 xhtml 的 doctype,但是文档连 well-formed 都没做到。比如渣浪微博。腾讯原来也是,不过最近似乎改好了。
【/Update】
几乎每个 HTML 标签都可能被用错,TABLE布局这种我就不说了,下面挑在各互联网大站屡见不鲜的说:
元素方面
1. 滥用 UL、DL
2. 该用 OL 的用 UL
3. 段落不会用 P 只会用 BR 和 DIV
4. 不会用 H1 / H2 / H3 ... 只会用 STRONG 甚至 DIV
5. 不会用 LABEL、FIELDSET、LEGEND
6. 乱用 ABBR、CITE、Q 之类比较少见的标签
7. 不会用或乱用 B / I / S / U 之类在 HTML5 中重新定义过的标签
属性方面
1. 多 class 症(病入膏肓的表现就是几乎每个元素上都有不止一个 class)
2. IMG 的 alt 属性没有意义(比如和title属性一样)
3. 混淆 INPUT 的 disabled 属性和 readonly 属性
4. LABEL 元素的 for 属性
5. 不会使用 lang 属性或 lang 属性写成 zh-CN 等已经废弃的用法
补充@一丝 的,
比如 a 和 a: link 大家会傻傻分不清楚。
比如一般人认为 margin 只有垂直方向才有 collapse。
比如,我以前认为 outerline 只有在 :focus 的时候才能用。
比如,绝对定位元素的参考区域是 padding - box,如果没有记错的话。
比如 a 和 a: link 大家会傻傻分不清楚。
比如一般人认为 margin 只有垂直方向才有 collapse。
比如,我以前认为 outerline 只有在 :focus 的时候才能用。
比如,绝对定位元素的参考区域是 padding - box,如果没有记错的话。
在 CSS reset 或 common 的链接定义加上 :like、:visited 和 :active 处理...
瞧!那个做网站框架升级的哥们又骂娘了。
因为有人说不理解,补上我以前写的关于链接样式规划的文章:
《a 标签的样式规划》
瞧!那个做网站框架升级的哥们又骂娘了。
因为有人说不理解,补上我以前写的关于链接样式规划的文章:
《a 标签的样式规划》
table!!
我一定要为table正名~~table 谈不上误用,但绝对是被最被误解的一个标签, 无论谁都在说div+css,却没有去注意过多的标签的语义化,我清楚的记得我做的一东西发给别人看的时候别人用极其鄙视的口气跟我说,居然还用table!!
table 是用来定义 表格 的,所以在显示数据表格的时候就应该用table,而不该用其他的,事实上当你需要显示数据表格的时候,使用table也会方便很多。
至于,table的误用,就是用table来进行布局,但现在几乎很少人这么做了,哪怕新手~
最后 感谢 @一丝 的答案~~~
我一定要为table正名~~table 谈不上误用,但绝对是被最被误解的一个标签, 无论谁都在说div+css,却没有去注意过多的标签的语义化,我清楚的记得我做的一东西发给别人看的时候别人用极其鄙视的口气跟我说,居然还用table!!
table 是用来定义 表格 的,所以在显示数据表格的时候就应该用table,而不该用其他的,事实上当你需要显示数据表格的时候,使用table也会方便很多。
至于,table的误用,就是用table来进行布局,但现在几乎很少人这么做了,哪怕新手~
最后 感谢 @一丝 的答案~~~
滥用style、滥用ID、滥用js生成html、滥用css3特效、为了不使用table而不使用table(用层层div+css模拟)
就说一个:html checkbox
这个标签坑爹的地方就在于:checked属性(也就是默认是否打勾的属性)的写法非常坑爹,一不留神就会写成是默认打勾的~~
正常情况下:
表明默认打勾的,
不过:
甚至:
都全是表示默认打勾的!
那么怎么样才算是默认不打勾?只有“checked”字样不在标签中出现时。
stackoverflow上有一篇讨论就是有关这个话题的:
What is the syntax for boolean attributes, e.g. a checked checkbox, in HTML?
这个标签坑爹的地方就在于:checked属性(也就是默认是否打勾的属性)的写法非常坑爹,一不留神就会写成是默认打勾的~~
正常情况下:
<input type="checkbox" checked="checked">
不过:
<input type="checkbox" checked="true" />
<input type="checkbox" checked="yes" />
<input type="checkbox" checked="no" />
<input type="checkbox" checked="" />
<input type="checkbox" checked>
那么怎么样才算是默认不打勾?只有“checked”字样不在标签中出现时。
stackoverflow上有一篇讨论就是有关这个话题的:
What is the syntax for boolean attributes, e.g. a checked checkbox, in HTML?
其实布局很在乎标签的语义,对号入座才行。
例如:产品的循环一般都用 ui li 但用dl dt dd 是比较符合语义的; a标签有时会套用在div外面或者是块标签外面,其实也是不正确的;其次是忘记写宽高等。
例如:产品的循环一般都用 ui li 但用dl dt dd 是比较符合语义的; a标签有时会套用在div外面或者是块标签外面,其实也是不正确的;其次是忘记写宽高等。
到处都是DIV,然后用css来定义标题的效果,不用H1、H2等标题标签,这是经常被忽略的HTML标签使用的语义性,标题用H1..H6是有层次的,而且对页面的抓取也有很大的影响,大家多注意吧。
几个很常见的,如下:
类型声明:type 多余.
结尾处的逗号: {a:0,}、[1,2,]
语义:p标签包含div.
冲突:如 #wrap span{...}.
人民币符号:¥少一横.
滥用:!important、$.ajax()
情绪化命名:.sb、#sb_box 、lj.png
缓存:304 不更新.
类型声明:type 多余.
结尾处的逗号: {a:0,}、[1,2,]
语义:p标签包含div.
冲突:如 #wrap span{...}.
人民币符号:¥少一横.
滥用:!important、$.ajax()
情绪化命名:.sb、#sb_box 、lj.png
缓存:304 不更新.
没开始干这行之前,我就抱着那本老厚的《js高级程序设计》来回啃了两三遍,深受启发和影响,以为写程序就该那么样,注重稳定、兼容、性能等等。
真干上以后发现还真不是这么回事,就一切图工,然后不断跟着需求重复、来回地改代码。需要什么直接上网找现成,搬代码,根本没有一点钻研精神。
我们的组长工资估计也上w了吧,可是连基础js都不会,前些天搞个字符串拼串搞半天,最后实在啃不下来才一脸不好意思地问我,搞得我我还踹踹不安以为他有什么难题要考我
感觉自己都要被慢慢腐蚀了,我得赶紧跳出这个怪圈子。。
真干上以后发现还真不是这么回事,就一切图工,然后不断跟着需求重复、来回地改代码。需要什么直接上网找现成,搬代码,根本没有一点钻研精神。
我们的组长工资估计也上w了吧,可是连基础js都不会,前些天搞个字符串拼串搞半天,最后实在啃不下来才一脸不好意思地问我,搞得我我还踹踹不安以为他有什么难题要考我
感觉自己都要被慢慢腐蚀了,我得赶紧跳出这个怪圈子。。
这些东西被误用的情况,不胜枚举,其更深层次的原因在于编写者不求甚解抑或是没有这种意识不太care。手机打字可能有错别字,勿怪
看大家都写了这么多,顺手再加上一些:
1. 给block-level元素应用vertical-align,结果发现根本不生效;
2. 给inline non-replaced elements定义宽高,结果发现也不生效;
3. 给input/button定义line-height,试图实现垂直居中,结果个浏览器下的效果,让你崩溃,没弄清楚line-height的使用场景;
4. 给inline non-replaced elements定义垂直补白,结果又哭了;
5. 给非定位元素定义了z-index堆叠级别;
6. 给一个元素定义了opacity并且值小于1,发现有些元素被它盖住了,然后也懵了;
7. 给自闭合标签加了成对闭合,给成对闭合标签加了自闭合;
8. 把@import写到了其它规则集之后,结果还以为是自己的路径错了;
9. 真的在address标签里写家庭住址信息或者其他地址信息;
10. 完全把main, section, article, aside等当成div来用了;
简单列以上10条,这么做过的童鞋共勉,没做过的童鞋赞美一下。总之实际工作中误用乱用的例子实在太多,就不一一列举,希望引起大家关注并改善类似情况。
看大家都写了这么多,顺手再加上一些:
1. 给block-level元素应用vertical-align,结果发现根本不生效;
2. 给inline non-replaced elements定义宽高,结果发现也不生效;
3. 给input/button定义line-height,试图实现垂直居中,结果个浏览器下的效果,让你崩溃,没弄清楚line-height的使用场景;
4. 给inline non-replaced elements定义垂直补白,结果又哭了;
5. 给非定位元素定义了z-index堆叠级别;
6. 给一个元素定义了opacity并且值小于1,发现有些元素被它盖住了,然后也懵了;
7. 给自闭合标签加了成对闭合,给成对闭合标签加了自闭合;
8. 把@import写到了其它规则集之后,结果还以为是自己的路径错了;
9. 真的在address标签里写家庭住址信息或者其他地址信息;
10. 完全把main, section, article, aside等当成div来用了;
简单列以上10条,这么做过的童鞋共勉,没做过的童鞋赞美一下。总之实际工作中误用乱用的例子实在太多,就不一一列举,希望引起大家关注并改善类似情况。
![]() 庄泽进,码农。近期项目http://purple.heineiuo.com
庄泽进,码农。近期项目http://purple.heineiuo.com
列一些自己犯过的错误(个人感觉冷门的):
js:
css:
html:
发现真要写还写不出几个冷门的 = =,有空再说
js:
- 看起来一样的两个数组不等:['a'] == ['a'] // false
- RegExp不是String: /^[0-9]$/ == '/^[0-9]$/ ' // false,主要是因为当时没仔细注意chrome的console里RegExp(无引号的红色)和String(有引号的红色)的区别
css:
- :before和:after要有content才有用,起码是content: ‘’;
html:
- utf8的bom头,现代编辑器应该都不会再有这个问题了吧0.0
发现真要写还写不出几个冷门的 = =,有空再说
<textarea class="qcn_txdd_table_textarea">
</textarea>
<textarea class="qcn_txdd_table_textarea">
</textarea>
<--------------------------------------------------- 2014.12.04 分割线 ------------------------------------------------->
<input type="file" class="input_style" />
现在基本上都是ajax了吧,你的项目还在用form提交数据吗?
disabled和readonly在显示效果上也是有区别的。前者不能获得焦点,后者可以获得焦点。默认的显示样式也是有区别的。
一个只读数据不能输入的话它是由什么规则生成的?如果能由其他数据根据某个规则生成,那么该数据就不是必要的,也不需要提交到服务端。因为其值通过其他数据可以直接生成出来。
如果其值是由其他数据生成,并且和其他数据有严格的逻辑关联,该数据提交到服务端直接保存不经验证的话是不安全的。因为请求是可以伪造,直接保存可能会保存经过篡改的混乱数据。
如果验证的话也是和其他关联数据做比较,完全没有必要。所以我觉得这个地方可能是你的服务端处理有问题。
disabled和readonly在显示效果上也是有区别的。前者不能获得焦点,后者可以获得焦点。默认的显示样式也是有区别的。
一个只读数据不能输入的话它是由什么规则生成的?如果能由其他数据根据某个规则生成,那么该数据就不是必要的,也不需要提交到服务端。因为其值通过其他数据可以直接生成出来。
如果其值是由其他数据生成,并且和其他数据有严格的逻辑关联,该数据提交到服务端直接保存不经验证的话是不安全的。因为请求是可以伪造,直接保存可能会保存经过篡改的混乱数据。
如果验证的话也是和其他关联数据做比较,完全没有必要。所以我觉得这个地方可能是你的服务端处理有问题。
1.为了显示效果经常用其他标签加css样式和js模拟select的操作;
2.许多页面明明可以用框架,但是很多人一定要用Ajax来做;
3.到处都是px,px 一个页面下来就没看见其他单位;
4.垂直居中除了单行的时候用line-height(居然单位用的也是px),其他的多行情况,用 margin(padding)挤挤好了;
5.都链接需要新开一个页面时直接target:_blank;就完事了。
6.很少看见有人用word-spacing之类的属性,如果界面达不到效果通常就想着padding,margin,或者干脆直接把文字弄小点;
7.img元素永远也不写alt。
8.从一开始写页面就用一个长长的cssreset把所有的浏览器默认样式统统干掉了,你妹呀。
9.反正css就那么点东西,布局的时候不是position,就是float。可是你告诉我为毛在移动端你也不用css3;
10.闭合浮动的时候,都是先定义好一个.clear样式,然后加空div;
11.从来doctype都是有编辑器自己生产的,这没关系,可是你也得分清楚你需要的是那种XHTML吧。
12.我只负责这个页面,我就写这个页面,从来没想过其他页面怎么办,造成维护非常困难。
13.很多人,不熟悉表格,表单,框架很多常用的属性;
2.许多页面明明可以用框架,但是很多人一定要用Ajax来做;
3.到处都是px,px 一个页面下来就没看见其他单位;
4.垂直居中除了单行的时候用line-height(居然单位用的也是px),其他的多行情况,用 margin(padding)挤挤好了;
5.都链接需要新开一个页面时直接target:_blank;就完事了。
6.很少看见有人用word-spacing之类的属性,如果界面达不到效果通常就想着padding,margin,或者干脆直接把文字弄小点;
7.img元素永远也不写alt。
8.从一开始写页面就用一个长长的cssreset把所有的浏览器默认样式统统干掉了,你妹呀。
9.反正css就那么点东西,布局的时候不是position,就是float。可是你告诉我为毛在移动端你也不用css3;
10.闭合浮动的时候,都是先定义好一个.clear样式,然后加空div;
11.从来doctype都是有编辑器自己生产的,这没关系,可是你也得分清楚你需要的是那种XHTML吧。
12.我只负责这个页面,我就写这个页面,从来没想过其他页面怎么办,造成维护非常困难。
13.很多人,不熟悉表格,表单,框架很多常用的属性;