web端和移动端为什么需要做字体图标?
性能好是最主要的原因,可以减少http请求。在之前项目中,网页的图标是用的图片,当图标很多时,http请求多,而且图片体积比较大。
字体图标制作流程
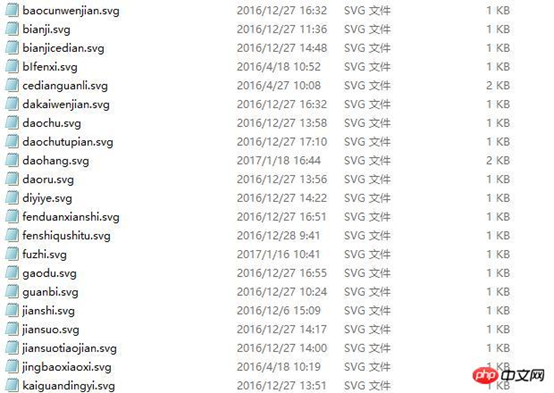
1设计师设计出图标保存为SVG格式的。

当没有设计师时,也可以在http://www.iconfont.cn/ 或者其他网站下载自己需要的SVG图标。需要登陆账号,看见喜欢的图标可以收藏或者下载下来,一版情况下不支持这样,图标也是有版权问题的,不过如果是小公司使用也没有人管...尽量支持正版,做过设计,设计师也不容易。
2:把SVG格式的图标进行处理,推荐网站:http://www.iconfont.cn/或者http://fontello.com/,拖进来就可以了。
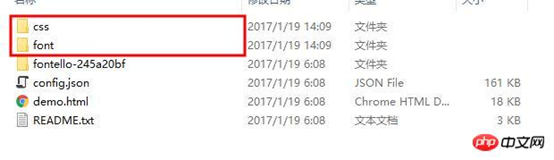
3:下载文件包括下面内容

dome.html文件就是显示的图标在网页中的显示情况,看看是不是都显示正常。
4:怎么使用在网页中,引入css文件,把图标名称写入class类就可以了。
<button type="button" class="btn" title="导航"><i class="icon-daohang"></i></button>
<button type="button" class="btn" title="删除"><i class="icon-shanchu"></i></button>
当然,如果不想设计图标,也怕麻烦,也可以直接导入外部的图标库,比如:font-awesome
css文件<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
这样不需要自己制作图标,不过当图标库进行更改是可能会影响自己的效果。不建议这样使用。
5:引入的图标css文件源码分析
在这里已mui框架的字体图标的CSS文件进行分析
@font-face {
font-family: MuiiconSpread;
font-weight: normal;
font-style: normal;
src: url('../fonts/mui-icons-extra.ttf') format('truetype'); /* iOS 4.1- */
}
.mui-icon-extra
{
font-family: MuiiconSpread;
font-size: 24px;
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.mui-icon-extra-cold:before { content: "e500"; }
.mui-icon-extra-share:before { content: "e200"; }
.mui-icon-extra-class:before { content: "e118"; }
.mui-icon-extra-custom:before { content: "e117"; }
.mui-icon-extra-new:before { content: "e103"; }
.mui-icon-extra-card:before { content: "e104"; }
.mui-icon-extra-grech:before { content: "e105"; }
.mui-icon-extra-trend:before { content: "e106"; }
.mui-icon-extra-filter:before { content: "e207"; }
.mui-icon-extra-holiday:before { content: "e300"; }
特别需要注意的,当你每一次需要增加图标时,直接添加.mui-icon-extra-holiday:before { content: "e300"; }这样代码是没有用的,因为前面还有几个关联文件,需要同时修改,因此尽量在生成图标的网站用自己的账号登陆,可以生成一个自己的图标库,可以长久保存使用。