如果想要在chrome安装插件,首先得先有应用chrome的商城,但是默认情况下是没有应用商店;

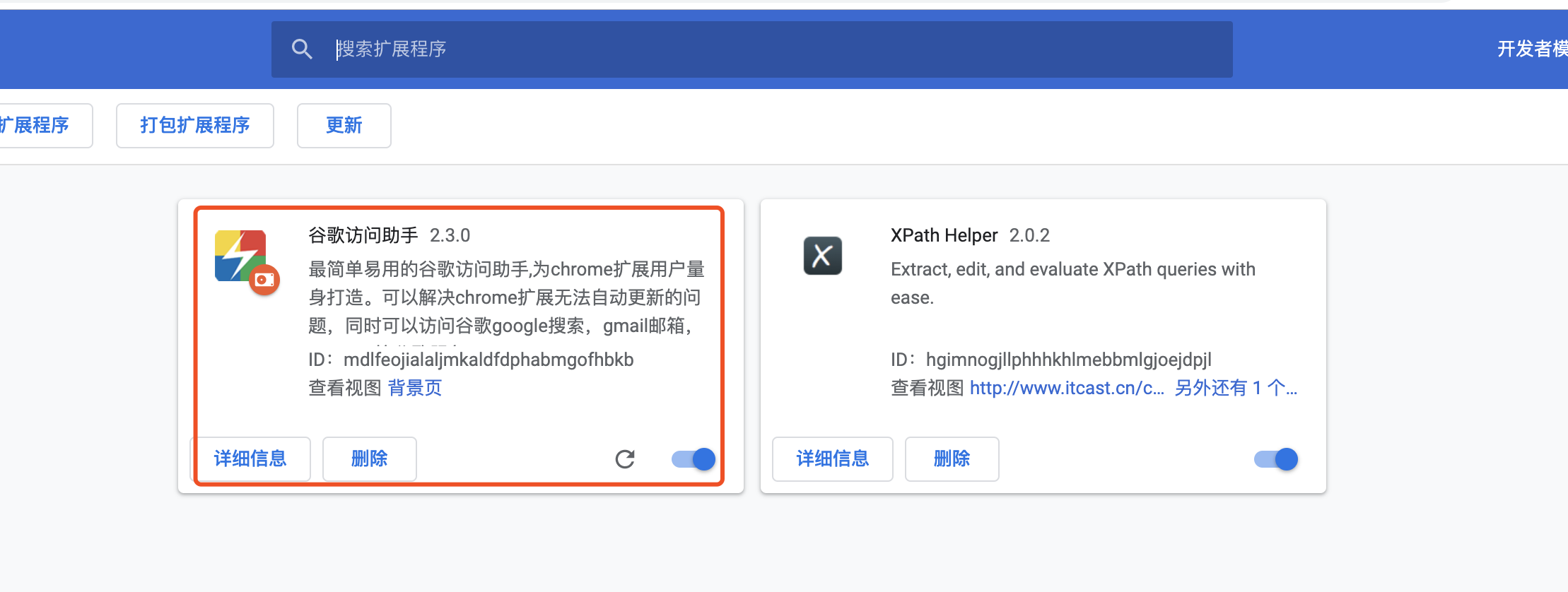
默认情况下下面这个界面是空白的,没有任何东西,第一步就先安装【谷歌访问助手】

安装步骤
第一步:
下载【下载谷歌访问助手插件压缩包】,我的是Mac版的,你们可以从网上down一份windows版本的
这个是mac版的谷歌访问助手压缩包链接
链接:https://pan.baidu.com/s/1PO90QcQMElaVjKwtRJSL7w 密码:f3r7
这个是windows的压缩包链接
链接: https://pan.baidu.com/s/1bnsD5i21TROwRZu-T6Qzlg 提取码: gbir
第二步:
mac需要使用zip版本的,不需要压缩,直接将后缀名改为zip;
然后使用终端解压zip文件:unzip 谷歌访问助手_v2.3.0.zip -d /Users/ranyihang/Downloads/文件夹名(最好直接解压到文件夹中,方便操作)
扩展--更多工具--扩展程序--家在已解压的扩展程序(将刚才的文件夹导入)

这样就可以了,按照说明进行免费激活就可以了,如果不激活可免费使用24小时
第三步:
重启浏览器,选择chrome商店,安装你想要的插件

安装chrome插件
插件一:xpath helper chrome爬虫网页解析工具 Chrome插件
xpath 是一种结构化网页元素选择器,支持列表和单节点数据获取,他的好处可以支持规整网页数据抓取。
如果我们要查找某一个、或者某一块元素的xpath路径,可以按住shift,并移动到这一块中,上面的框就会显示这个元素的xpath路径,右边则会显示解析出的文本内容,并且我们可以自己改动xpath路径,程序也会自动的显示对应的位置;

下载完之后会在地址栏的后面显示一个❌的符号,每次使用点击该符号就可以了
插件二:Vue.js devtools:调试vue.js应用的浏览器扩展 Chrome插件
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。

插件三:React开发者工具-React Developer Tools Chrome插件
React Developer Tools是一款由facebook开发的有用的Chrome 浏览器扩展,可以通过 Chrome Web存储获取。使用 Chrome Devtools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。添加react developer tools到chrome,是对chrome开发工具的React调试工具。React的开发工具是开源Chrome DevTools延伸反应的JavaScript库。它允许你检查React在Chrome开发者工具组件的层次结构(原名WebKit Web Inspector)。你会得到新的标签要求在你的Chrome DevTools反应。这表明你的根反应组件在页面渲染,以及他们最终渲染组件。

插件四:Adblock Plus Adblock Plus是一款能够智能屏蔽chrome浏览器中广告的插件。

下载完成之后会在地址栏的后面现实ABP的字样
插件五:JSONView:web开发格式化和高亮插件 Chrome插件
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。

插件五:Postman Interceptor
这个插件主要是用来测试后台的端口是否正确的插件

插件六:FeHelper 前端开发助手

这里面有json格式化,解码,自动格式化等插件,能够解决很多前端遇到的问题
其他插件会陆续更新,敬请关注....