
默认情况下,微信小程序是不能分享的,也就是分享功能是关闭的状态

这时候对于分享的所有功能都是不能使用的,如果想要能够实现分享,需要单独设置
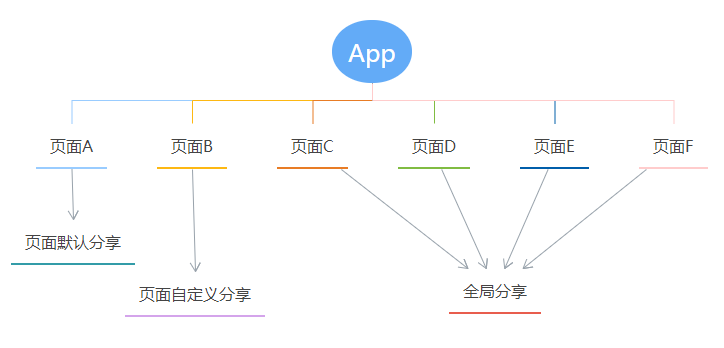
1. 单页面分享
如果只是想要某个页面拥有分享的功能,可以在单页面中设置就可以了
只需要在当前页面的js文件中调用showShareMenu方法
onLoad: function () { wx.showShareMenu({ withShareTicket: true }) }
这时候当前页面就可以被分享了
2. 设置所有页面分享
如果想要统一设置所有页面都可以分享,需要在项目根目录下面的app.js中添加对于的设置
// app.js /** * 全局分享配置,页面无需开启分享 * 使用隐式页面函数进行页面分享配置 * 使用隐式路由获取当前页面路由,并根据路由来进行全局分享、自定义分享 */ !function () { //获取页面配置并进行页面分享配置 var PageTmp = Page Page = function (pageConfig) { //1. 获取当前页面路由 let routerUrl = "" wx.onAppRoute(function (res) { //app.js中需要在隐式路由中才能用getCurrentPages()获取到页面路由 let pages = getCurrentPages(), view = pages[pages.length - 1]; routerUrl = view.route }) //2. 全局开启分享配置 pageConfig = Object.assign({ onShareAppMessage: function () { //根据不同路由设置不同分享内容(微信小程序分享自带参数,如非特例,不需配置分享路径) let shareInfo={} let noGlobalSharePages=["index/index"] //全局分享配置,如部分页面需要页面默认分享或自定义分享可以单独判断处理 if (!routerUrl.includes(noGlobalSharePages)){ shareInfo = { title: "自定义全局分享", imageUrl: wx.getStorageSync("shareUrl") } } return shareInfo } }, pageConfig); // 配置页面模板 PageTmp(pageConfig); } }()
直接复制上面源码就可以了;这样就不需要在页面中设置分享了;