1.ES6语法之promise
ES6中一个非常重要和好用的特性就是Promise但是初次接触Promise会一脸懵逼,这TM是什么东西?看看官方或者一些文章对它的介绍和用法,也是一头雾水。Promise到底是做什么的呢?Promise是JS中异步编程的一种解决方案。
那什么时候我们会来处理异步事件呢?
- 一种很常见的场景应该就是网络请求了。
- 我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。
- 所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去。
- 如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦。
但是,当网络请求非常复杂时,就会出现回调地狱。
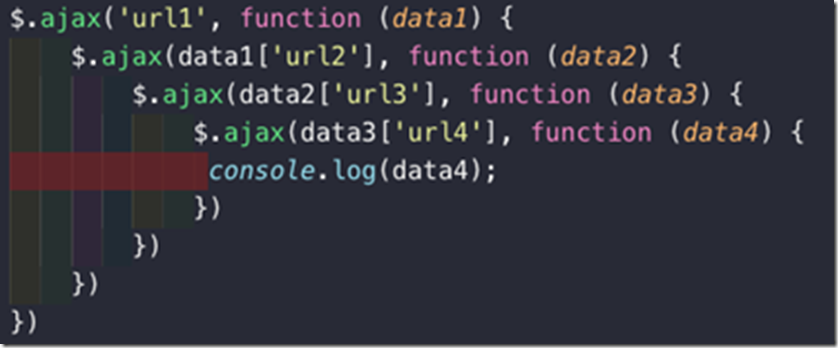
例如网络请求:
- 我们需要通过一个url1从服务器加载一个数据data1,data1中包含了下一个请求的url2
- 我们需要通过data1取出url2,从服务器加载数据data2,data2中包含了下一个请求的url3
- 我们需要通过data2取出url3,从服务器加载数据data3,data3中包含了下一个请求的url4
- 发送网络请求url4,获取最终的数据data4
上面的代码有什么问题吗?
- 正常情况下,不会有什么问题,可以正常运行并且获取我们想要的结果。
- 但是,这样额代码难看而且不容易维护。
- 我们更加期望的是一种更加优雅的方式来进行这种异步操作。
如何做呢?就是使用Promise。Promise可以以一种非常优雅的方式来解决这个问题。简单说promise是微任务,准确来说是异步注册,和主线程保持同步处理,只不过同步的位置改变了。promise里面有resolve和reject两个参数(也是函数),一旦调用resolve,则调用后面then函数进行执行。
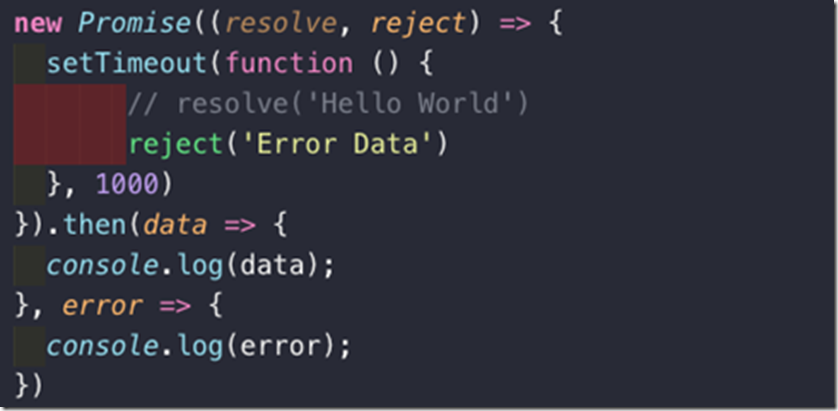
什么情况下使用promise,一般需要异步操作时,可以用promise对异步操作进行封装
new Promise((resolve,reject) => { setTimeout(()=>{//data是处理完回来的数据 resolve(data) },1000) }).then((data)=>{ //100行代码 })
一句话:一旦有异步操作时候,就用promise进行包裹,当异步操作成功拿到结果后,不要直接处理,交给resolve,由then(括号获取)处理。失败的时候拿reject("err-message").就来到catch((err)=>{})
//Promise当成类来看,创建它时候,括号内需要给予参数,而resolve,reject又是函数 new Promise((resolve,reject) => { setTimeout((data)=>{//data是处理完回来的数据 resolve(data); reject('err-message') },1000) }).then((data)=>{ //100行代码 }).catch((err)=>{ console.log(err) })
1.1.promise 三种状态
首先, 当我们开发中有异步操作时, 就可以给异步操作包装一个Promise
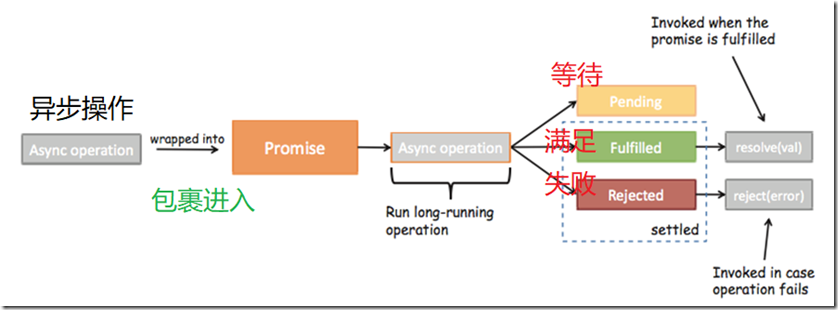
异步操作之后会有三种状态
我们一起来看一下这三种状态:
- pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
- fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
- reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
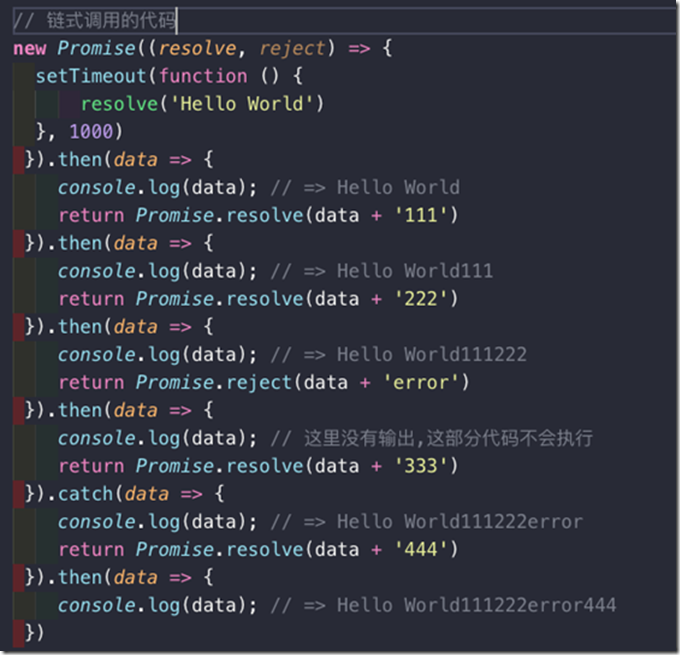
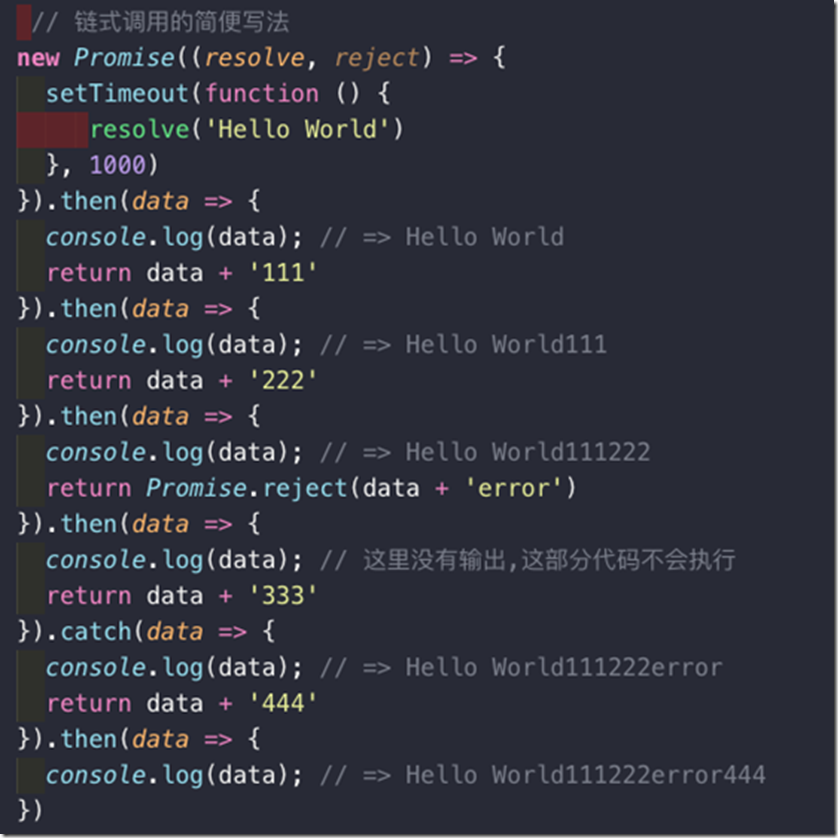
我们在看Promise的流程图时,发现无论是then还是catch都可以返回一个Promise对象。所以,我们的代码其实是可以进行链式调用的:这里我们直接通过Promise包装了一下新的数据,将Promise对象返回了
- Promise.resovle():将数据包装成Promise对象,并且在内部回调resolve()函数
- Promise.reject():将数据包装成Promise对象,并且在内部回调reject()函数
简化版代码:
如果我们希望数据直接包装成Promise.resolve,那么在then中可以直接返回数据,注意下面的代码中,我讲return Promise.resovle(data)改成了return data
结果依然是一样的
2.Vuex
3.网络请求封装