自我学习Python一段时间,大龄转行某公司后,意外从测试岗位转为需求分析和原型设计工作.在使用Axure过程中,发现现有版本均较老,因而在自我学习过程中,借助其他人员8.0过程中,作出此次Axure 9.0的使用经历,以便后期小伙伴参考.
1.Axure的软件界面说明:
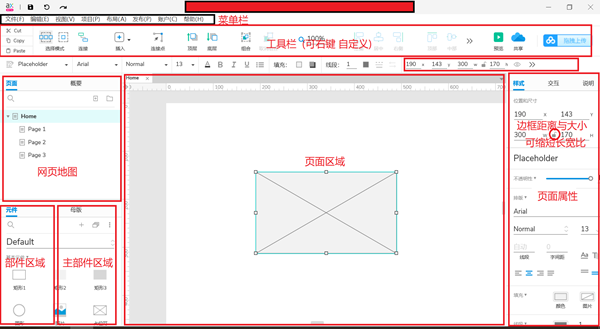
软件包含: 菜单栏/工具栏/网页地图/元件区域/母版区域/页面区域/部件属性.等几大模块.
现在,对各个模块的主要功能开展讲解:
1.1 菜单栏
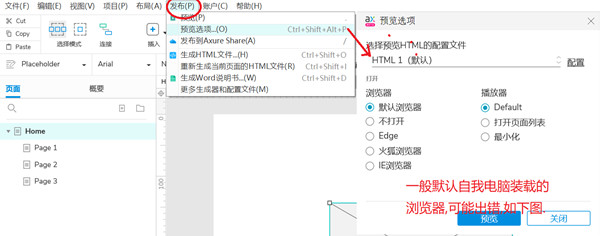
在菜单栏中,我们先快速了解下,原型图作出后,如何在浏览器中显示,可点击 "发布"→"预览",如果想指定浏览器,可选择"预览选项".进行浏览器,播放器两块进行设置,在此选择默认360浏览器.
错误如下图:
1.2 网页地图
网页地图,顾名思义就是即将呈现在网页上的各级目录地址,各个地址名称均有自己页面.例如将网页地图命名完成后,如下:
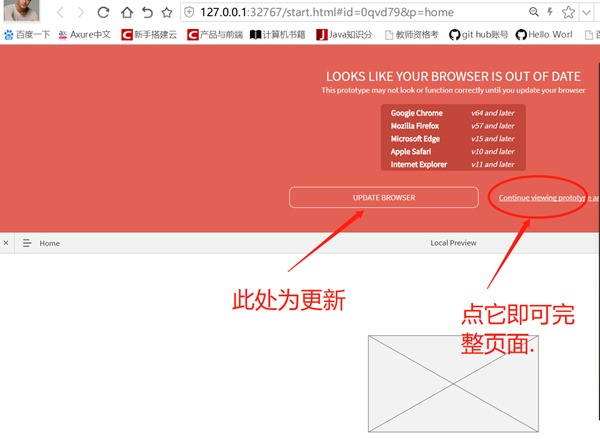
选择"发布"→"预览" 将出现以下效果
1.3 元件区域
元件,是我们开展原型图设计的主要基础素材,与之相对于的是主部件区域.
元件一般分为三种类型 default(大部分设计素材) flow(流程图 元件 ) icons ( 通讯录 天枰等 图标 )
default元件主要包含: 基本元件,表单元件,菜单/表格,标记元件.基本满足我们日常设计所需素材.
- 基本元件:
方框 圆形 图片 占位符 按钮 链接按钮 主要按钮 一级标题-三级标题 水平与垂直线 文本信息 中继器 内联框架 动态面板
- 表单元件:
文本框 文本域 下拉表单 列表框 复选框 单选按钮
- 菜单/表格:
树 表格 水平菜单 垂直菜单
- 标记元件:
快照 水平箭头 垂直箭头 便签1 圆形标记 水滴标记
1.4 主部件区域- 母版区域
母版主要是我们重复使用得,可将其设置为母版.加强各个子页面关键位置的统一性.
1.5 页面区域
页面区域是我们原型设计过程中,主要活动区域,也是将来生产html时,显示的区域,放置在此的各类元件,将呈现在网页上.
它主要包含2个知识点.
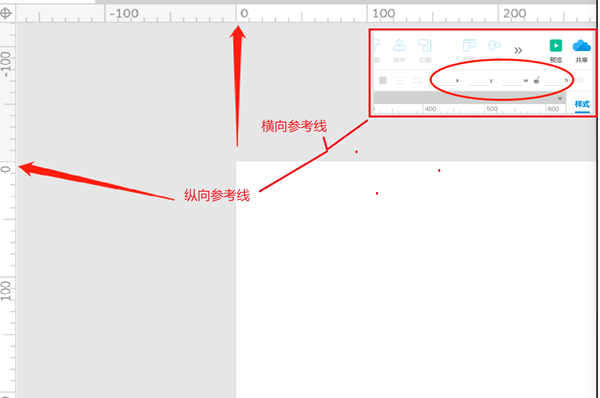
- 网格与标尺
网格无处不在,是页面开展设计工作时的基本坐标
对于具体的元件位置,选中元件后,右侧的 页面属性 将显示出该元件的相对位置偏移量.切记X,Y表示的是左上角位置,具体如下:
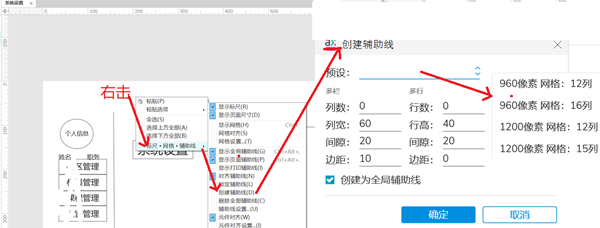
- 辅助线
主要分为列数与行数, 像素 边距以及列宽与高等信息.