开发工具:windows ,Vscode, npm,
前提:安装nodejs
nodejs 模块全局安装路径配置:http://www.cnblogs.com/rancho-blog/p/6567929.html(我的另外一遍)
nodejs下载地址:https://nodejs.org/en/
vscode下载地址:https://code.visualstudio.com/
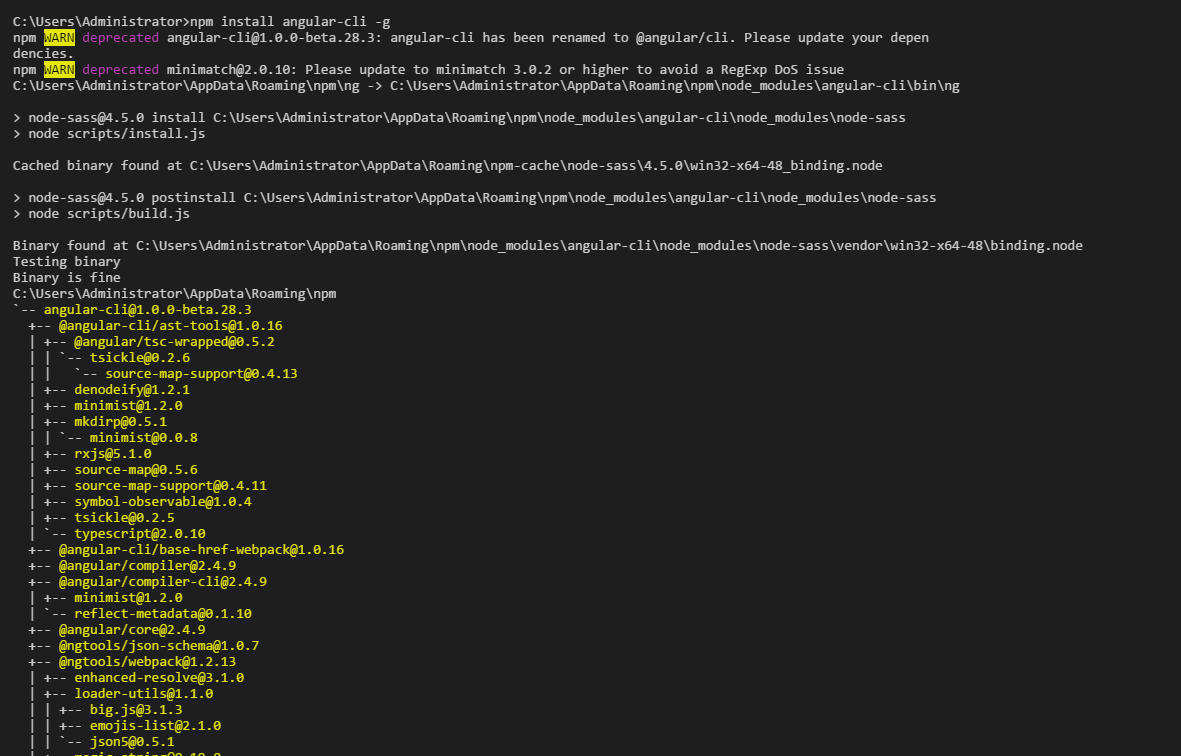
1.全局安装angular-cli: npm install angular-cli -g
npm 设置淘宝镜像 : npm config set registry "https://registry.npm.taobao.org/"
其中node-sass 的包有可能会下载失败因为国内的网络原因,可以在npm config 中的proxy 设置代理, 或者将registry 设置为淘宝地址,安装完成大概就是下图这样一个样子。会有很多很多包

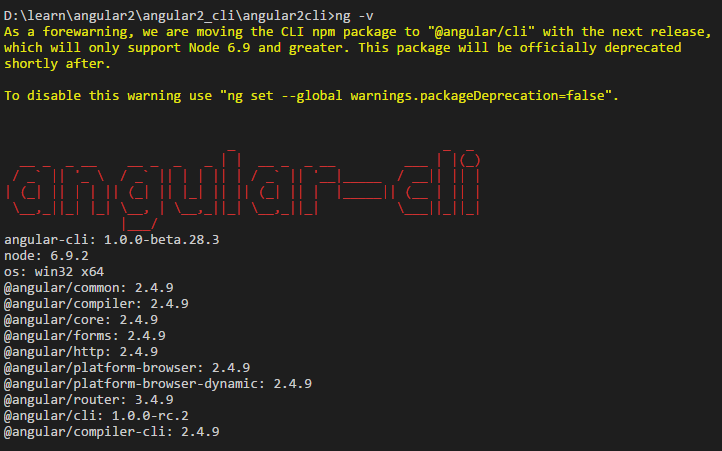
2.查看是否安装成功: ng -v

3.使用cli 新建项目工程 ng new project-name

4.生成项目结构图:

5.对项目结构主要内容解释如下:(本文对于单元以及集成测试测试没有说明, 若想了解请到http://www.protractortest.org/#/ 查看专门为angular设计的集成测试)
e2e ------------------------------用于测试(本文对于测试不会涉及)
node_modules------------------存放依赖包的地方
src--------------------------------存放源代码
app----------------------------根模块
app.component.css------样式文件
app.component.html---模板
app.component.spec.ts-测试
app.component.ts-------组件
app.module.ts------------模块
environments----------------环境
environment.prod.ts----生产环境
environment.ts----------非生产环境
index.html-------------------宿主页面
mian.ts-----------------------程序引导
tsconfig.json-----------------编译配置
angular-cli.json--------------angular-cli配置
package.json----------------依赖包以及npm的命令
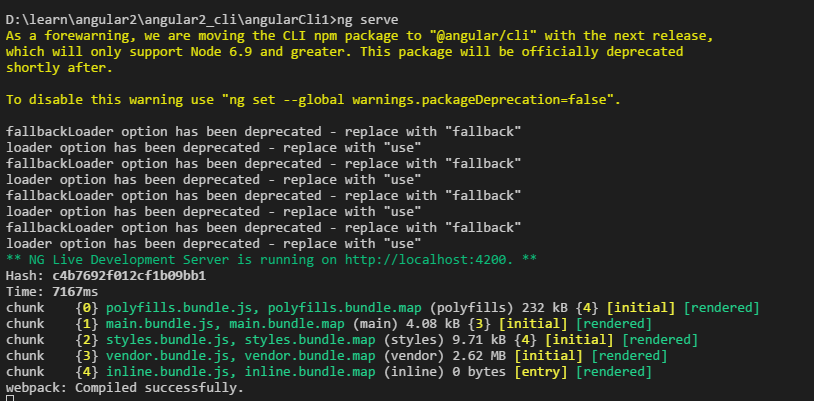
6.运行程序 ng serve 在浏览器上输入localhost:4200


7 在ng serve 后面加上 --prod -aot 重新运行
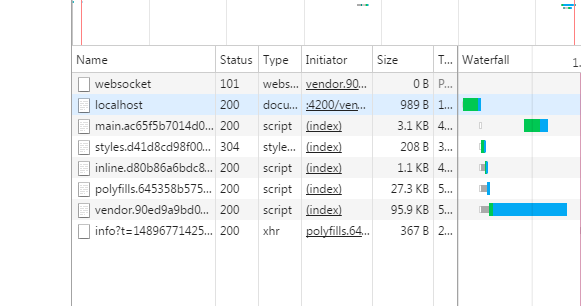
 (ng serve --prod --aot) 与之间的对比 (ng serve) size会小一些
(ng serve --prod --aot) 与之间的对比 (ng serve) size会小一些