1.1、webrtc的历史和现状
本书目录
文章导读:每个新事物的兴起,与其说是历史发展中不期而遇的偶然,不如说是时代的“自然选择”,时代了选择webrtc,使得在浏览器上多样化的通信体验变得“唾手可得”,一起来读读webrtc的历史吧。阅读方式:了解。
webrtc的前世今生
有部分的读者可能和我一样,历过移动网络的时代变迁,1G/2G 时代,拨打电话,千里传音,天边之外皆可近在咫尺;3G时代,打开QQ,天涯若比邻,“我的世界需要你无时无刻的笑靥如花”不仅是童话里的浪漫了;4G时代,抖音快手、贴吧饭否、百花齐放,思想与表达在互联网上“狂欢”;5G时代,仿佛时空穿越,万物互联。
在通信基础设施逐渐完备的时代,音视频通信的应用也是达到一个新的热度,截止到2017年,微信的月人均通话时长达到了139分钟, 月人均通话达到了19次;于此同时,各类实时通信类应用层出不穷,如互动直播类、狼人杀、线上答题。而反观三大运营商的运营统计数据,传统的通话量却出现了负增长,实时通信的需求越发的强烈。
实时通信技术领域,webrtc是首要考虑的技术,在webrtc诞生之前,开发实时音视频应用的成本是非常高,需要考虑的技术问题很多,如音视频的编解码,数据传输延时、丢包、网络抖动、回音处理和消除等,如果要兼容浏览器端的实时音视频通信,还需要额外安装插件。当然,可以考虑使用第三方成熟技术,比如当时世界顶级的互联网音视频方案GIPS(Global IP Solutions),支付相应的费用就行。很多知名的应用或者软件服务商也都在用GIPS,如Yahoo,AOL,IBM,SKYPE,QQ等,在这个年代能独立开发出较好兼容性的实时音视频应用几乎是“家里有矿”。
2011年,谷歌以6820万美元收购GIPS。当然谷歌不光收购了GIPS,还收购了On2,得到了VPx系列视频编解码器。于是,webrtc项目诞生,融合了GIPS的音视频引擎、VPx视频编解码器,P2P穿洞技术等,而且开源。webrtc,全称Web Real Time Communication,从web一词可以看出,这一技术最初就是为了在浏览器端扩展实时音视频通信的能力而准备的。
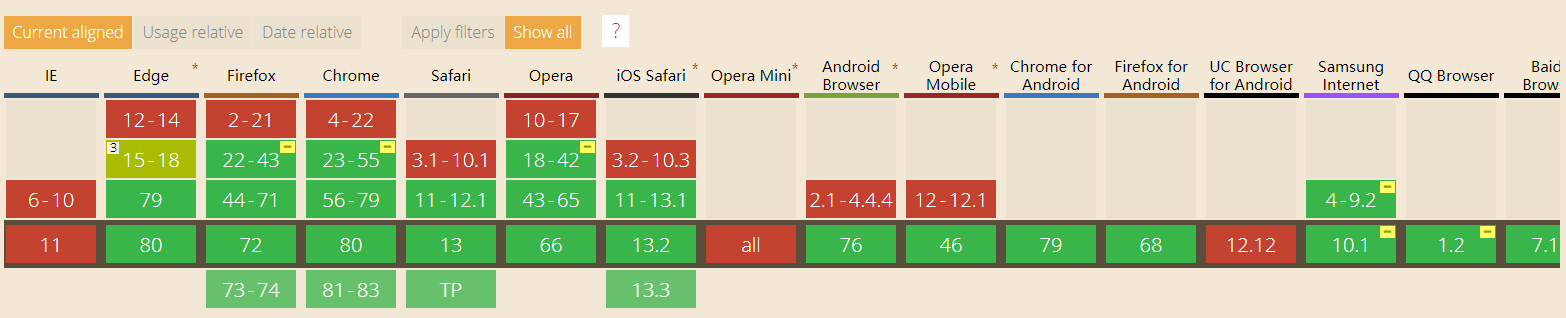
经历了6年的时间,2017 年 11 月 2 日 ,W3C WebRTC 1.0 草案正式定稿,webrtc加入W3C大家族。随后,各大浏览器厂商跟紧支持。根据全球领先的技术研究和咨询公司——Technavio的关于“全球网络实时通信(webrtc)市场”的研究报显示,自2017-2021年期间,全球网络实时通信(webrtc)市场,将以34.37%的年均复合增长率增长,可谓十分的迅速。下图展示了各浏览器版本对webrtc的支持情况,如图1.1.1所示。

图 1.1.1 (各浏览器版本对webrtc相关技术的支持统计,截图来自https://caniuse.com/#search=webrtc)
webrtc项目的愿景:实时通信web化,让webrtc成为互联网音视频实时通信的规范,让开发者基于此规范快速开发出安全、可靠的应用。 谷歌的这项举动,直接推动了全世界实时通信技术的进步。2019年是5G的元年,我写文章是在2020年初,在这个时间点写这本书,非常适宜。5G网络,提高了通信的速率,也带来了各种机会。在实时音视频通信领域,5G就是一片沃土,滋养出大量的应用,webrtc技术将逐渐成为了行业的规范。
如今,webrtc,虽然还以以“web”冠名,但早已不限于在浏览器中使用,在桌面端、移动端(Android&IOS)、IoT(物联网设备)都可以使用,可谓是只要遵循webrtc规范就可以支持。 接下来,我们来看看如今国内基于此项技术研发的解决方案。
webrtc在国内应用
国内基于webrtc的实时音视频解决方案提供商也比较多,如腾讯云、声网、即构科技、融云......(这里仅列举部分、排名不分先后)。 实时音视频的典型应用场景,如在线教育、视频客服、互动游艺、企业办公、在线招聘、在线医疗等。这里需要注意,webrtc的应用和传统的成千上万人的直播应用是不一样的,首先,万人直播,通常观看人数多(依赖CDN的分发能力),对实时性要求不高,单向推流(不考虑连麦的情况);实时音视频对实时性要求高,双向通信(一对一或者一对多互动),数据传输一般是p2p直连或者turn服务中转。在线教育、视频客服、视频会议等都要求有实时互动的需求,且人数不是很多,适合使用webrtc。当然基于webrtc的“万人直播”也是可以实现,本书不涉及webrtc服务端的开发,大家可以关注我后续的书籍。
未来的展望
未来的音视频实时通信,必定是现代化生产活动中极其重要的板块,从今年各大浏览器厂商对webrtc的支持情况来看,webrtc在实时音视频板块中不可或缺。随着 WebRTC 1.0 标准的定稿,各大浏览器的 WebRTC 接口已经基本得到统一。谷歌也推出一系列测试工具,帮助开发者测试 WebRTC 应用在 Web 端、Native 端的互通性。同时,各浏览器也在持续不断地修复问题,对不同硬件设备以及系统平台进行适配,保证 WebRTC 能稳定运行于除主流机型、系统版本以外,更多的设备上。
webrtc前途一片大好,开启你的webrtc之旅吧。
最后,附上本书指定交流微信公众号——“晨叔周刊”,一起讨论吧。