一、第一种打包方式 webpack entry<entry> output
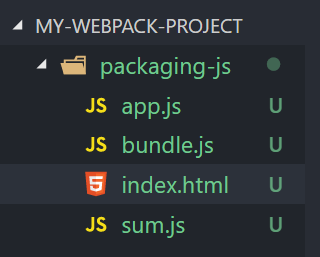
假设目录结构如下:

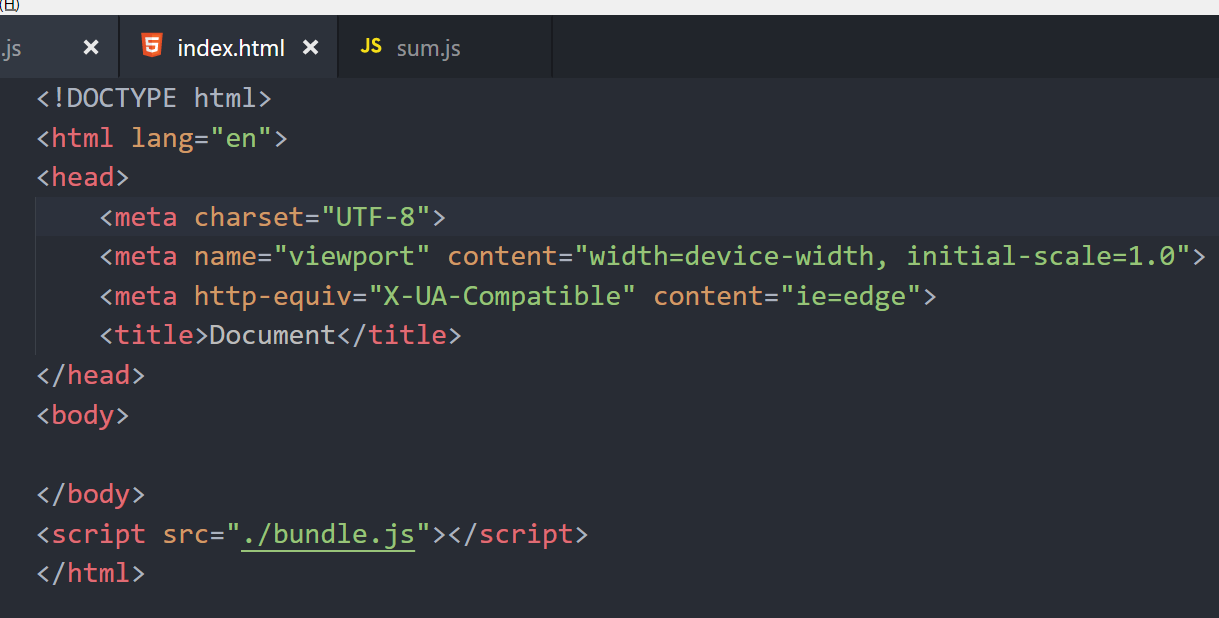
index.html是入口文件

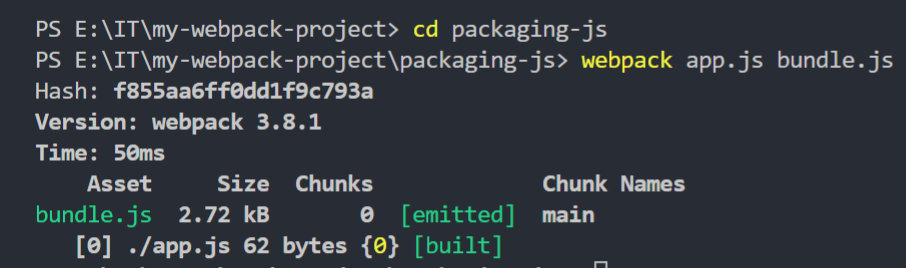
打包app.js为bundle.js如下

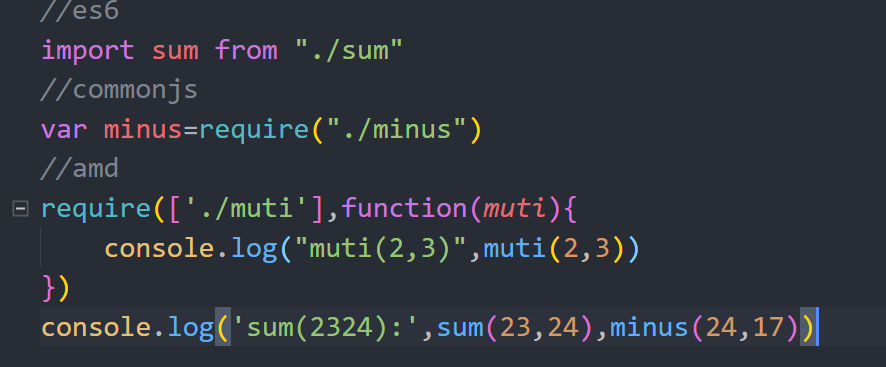
app.js

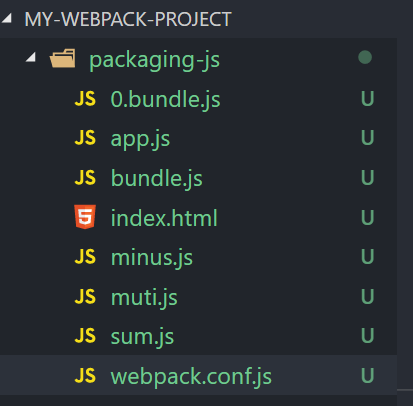
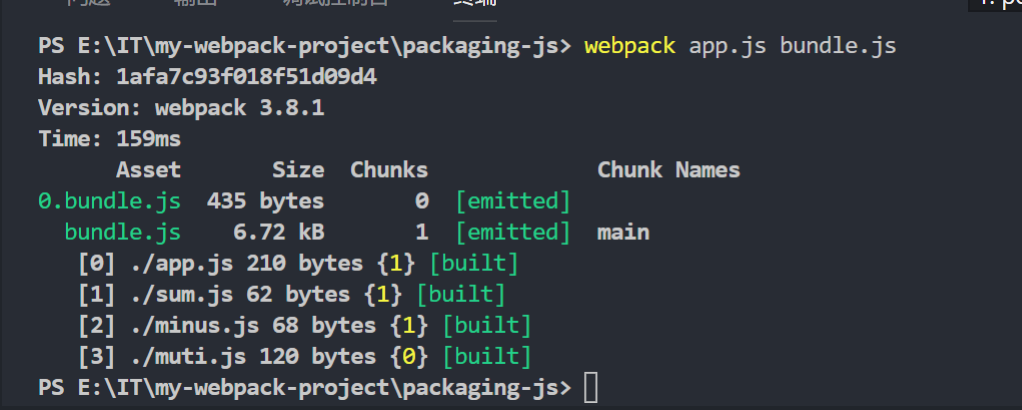
当使用amd模块规范多出了0.bundle.js,是由于amd异步加载模块,单独形成一个chunk:

二、第二种打包方式
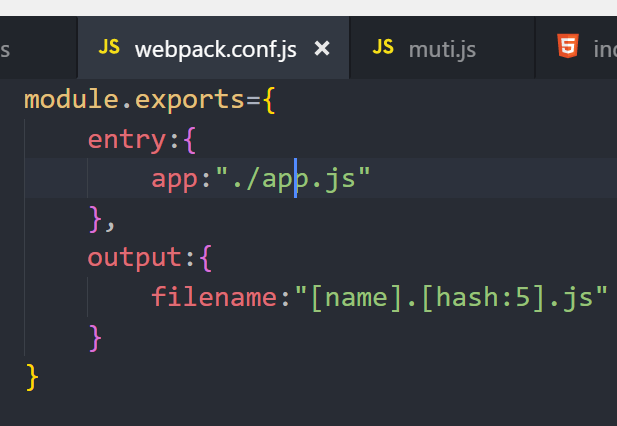
webpack --config webpack.conf.js
如果想要直接webpack打包,把webpack.conf.js改为webpack.config.js
配置文件[name]是entry里面的key,[hash:5]是MD5,是文件的数字指纹