含义
margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向应该获得的剩余空间大小
填充规则
(1) 如果一侧定值,一侧auto,则auto为剩余空间大小
(2) 如果两侧均是auto,则平分剩余空间
<style>
.father {
300px;
background-color: #f0f3f9;
}
.son {
200px;
height: 120px;
margin-right: 80px;
margin-left: auto;
background-color: #cd0000;
}
</style>
<div class="father">
<div class="son"></div>
</div>

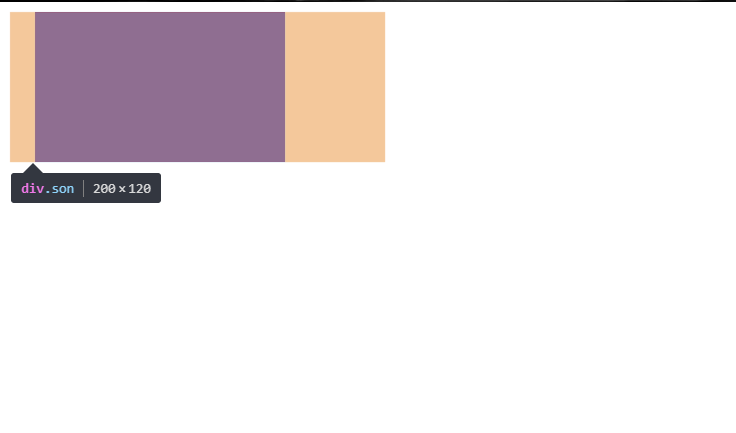
左边距是20px,右边距是80px。这里son宽度是200px,容器是300px,总剩余空间大小是100px,其中margin-right使用了80px,那么margin-left的‘auto’计算值就是剩余的20px了
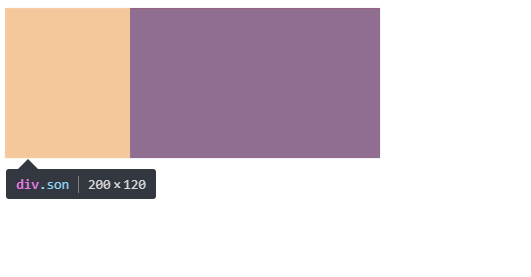
margin-left:auto代替float:right实现右对齐
.father {
300px;
background-color: #f0f3f9;
}
.son {
200px;
height: 120px;
margin-left: auto;
background-color: #cd0000;
}
<div class="father">
<div class="son"></div>
</div>

magin:atuo配合绝对定位实现水平和垂直方向居中
.father {
300px;
height: 150px;
background-color: #f0f3f9;
position: relative;
}
.son {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
200px;
height: 100px;
background-color: #cd0000;
margin: auto;
}
<div class="father">
<div class="son"></div>
</div>

参考书籍:
《CSS世界》