一、sublime text 3
前提是得先安装package control插件
1、通过"ctrl+shift+p"打开命令面板
2、输入"install package"打开安装插件面板
3、输入"view in browser"后通过鼠标左键单击或者回车键进行安装
4、察看SublimeText左下角状态栏了解是否安装成功
使用的方法:
1、在SublimeText下打开该路径:preference - 按键绑定-用户
2、在" ] "前输入以下代码:
{ "keys": ["ctrl+shift+enter"], "command": "open_in_browser" }
3、效果如下图:
1、在 Sublime Text 3 中,安装 SideBarEnhancements 侧边栏增强插件。
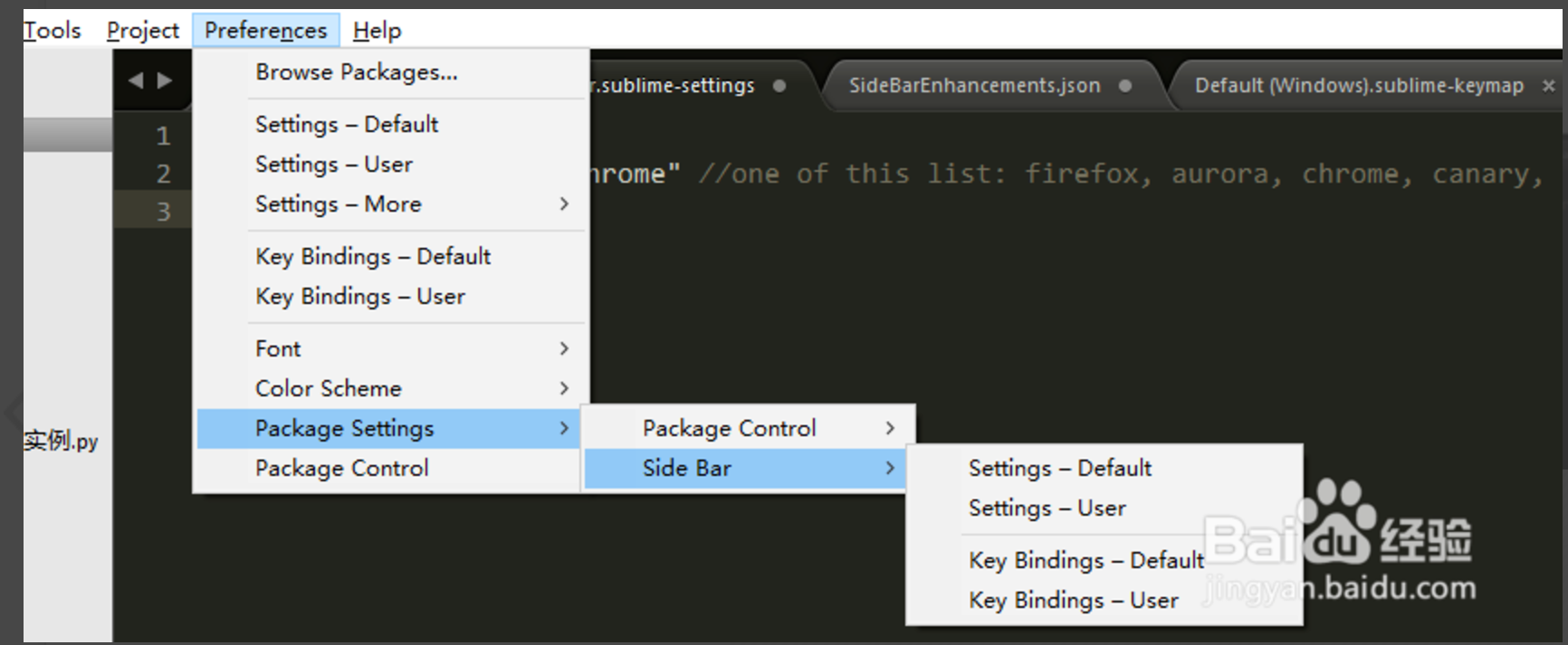
2、SideBarEnhancements 插件安装完成后,首先为 SideBarEnhancements 指定默认浏览器。打开 " Preference --> Package Settings --> Side Bar --> Settings User-User"

3、Sublime Text 3 配置浏览器预览路径 localhost
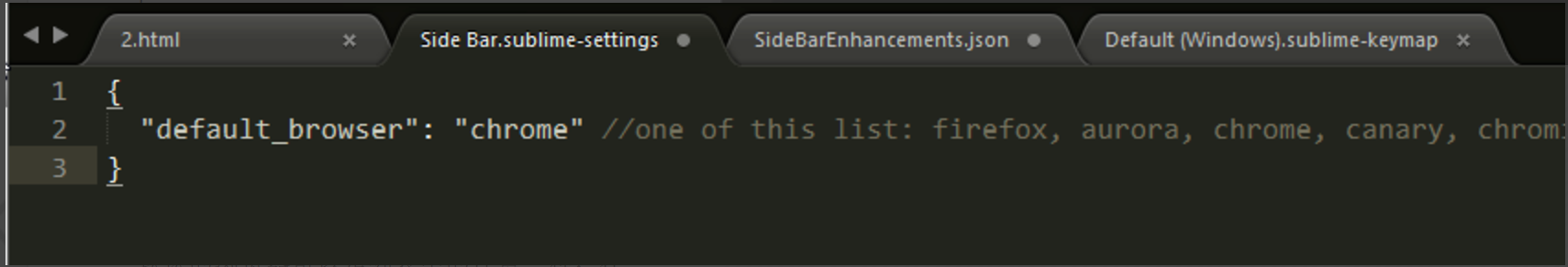
在打开的文件中添加:
{
"default_browser": "chrome" //one of this list: firefox, aurora, chrome, canary, chromium, opera, safari
}
默认的浏览器可以是列表中的任意一种,在这里我选择的是Chrome,可以根据自己的情况进行选择。
Sublime Text 3 配置浏览器预览路径 localhost

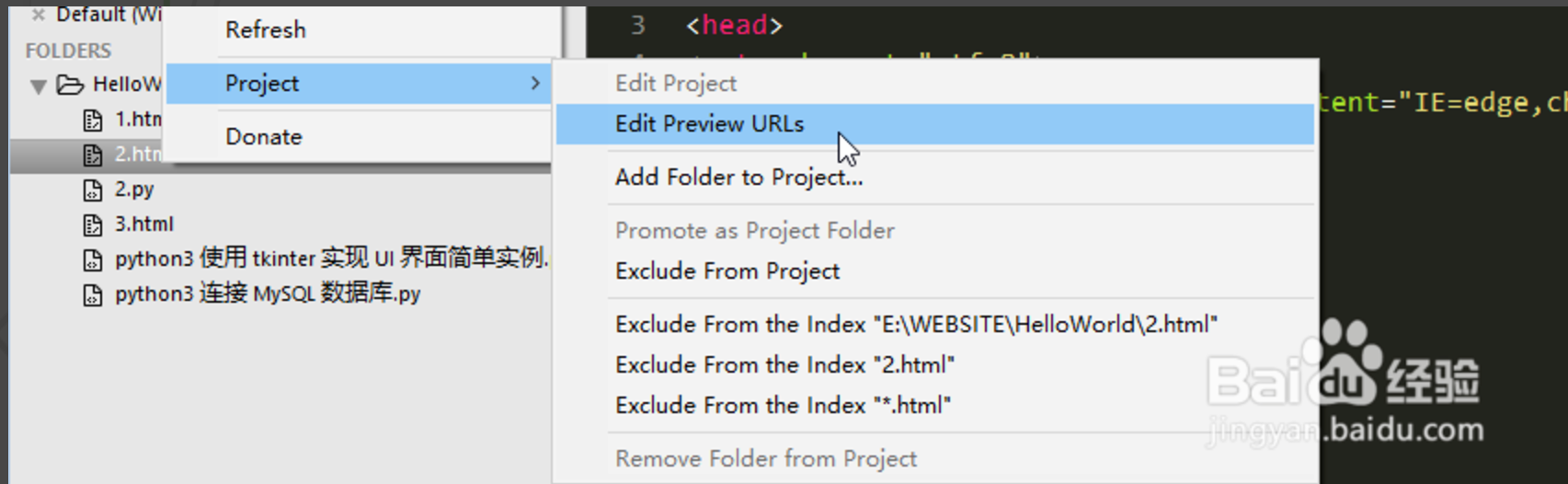
4、为 SideBarEnhancements 指定默认localhsot目录。在侧边栏任意文档上点击鼠标右键,选择 "Project --> Edit Preview URLs"

5、Sublime Text 3 配置浏览器预览路径 localhost
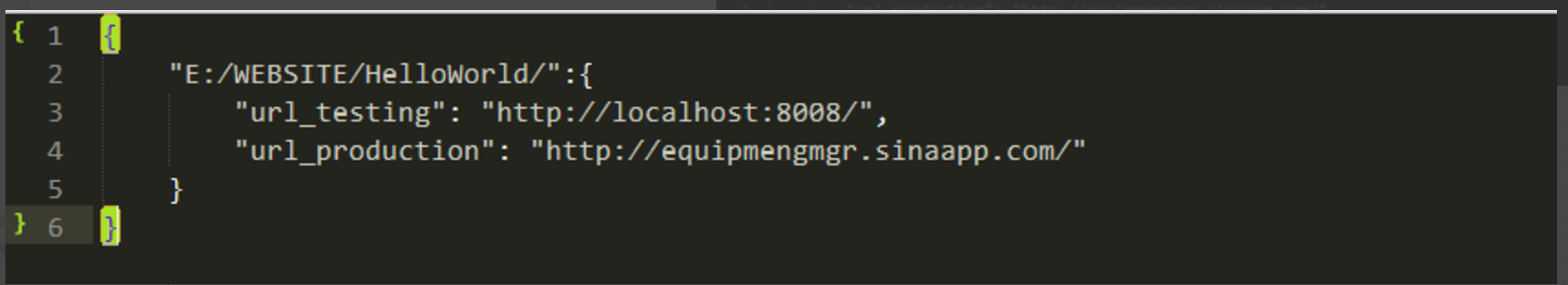
在打开的文件中添加如下内容:
{
"E:/WEBSITE/HelloWorld/":{
"url_testing": "http://localhost:8008/",
"url_production": "http://equipmentmgr.sinaapp.com/"
}
}
1、"E:/WEBSITE/HelloWorld/" 是项目在磁盘中的路径,请修改为你的项目地址
2、"url_testing" 是你本地的 localhost 地址
3、 "url_production" 是项目线上地址
请根据自己的情况进行修改。

6、Sublime Text 3 配置浏览器预览路径 localhost
为浏览器绑定热键。
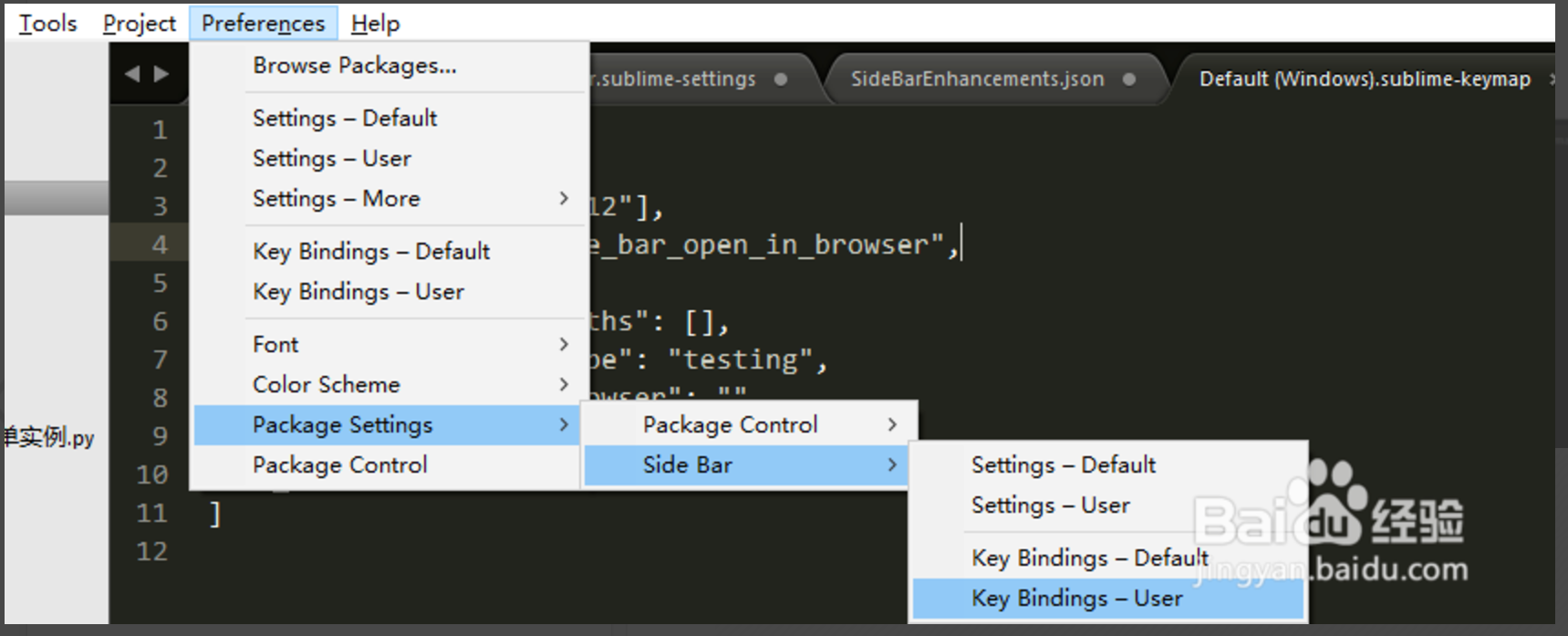
在 Sublime Text 3 中,打开 "Preference --> Package Settings --> Side Bar --> key Bindings-User",在打开的文件中添加如下内容:
[
{
"keys": ["alt+f12"],
"command": "side_bar_open_in_browser",
"args": {
"paths": [],
"type": "testing",
"browser": ""
}
}
]
在此,我为浏览器绑定的热键是 "alt + F12",可以根据自己的使用习惯进行修改。
Sublime Text 3 配置浏览器预览路径 localhost

7、至此,所有设置已经完成,可以在页面中按相应的热键,调用在配置文件中设置好的浏览器进行浏览。
二、sublime 快捷键安装使用
http://www.cnblogs.com/jesse131/p/5516279.html
