第一步:起锅烧油
npm i docsify-cli -g
第二步:初始化
docsify init ./docs
这一步我在vscode上死活成功不了,然后看了下网上说的,的在git那个窗口写 ;然后,就可以运行一下看看效果了 ;
docsify serve --port 4000 //指定端口
docsify serve //默认3000端口
当然了 在vscode中还是不行 ,不知道哪里出问题了,但总不能每次启动文档都打开文件目录用git的蓝窗口吧,
还好找到方法了 :在package.json中 scripts下加上启动口令:
...
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"docs": "docsify serve docs"
},
...
现在就可以为所欲为了
第三步:侧边栏
创建_sidebar.md文件,在index.html中配置:<script>
window.$docsify = {
loadSidebar: true
}
</script>
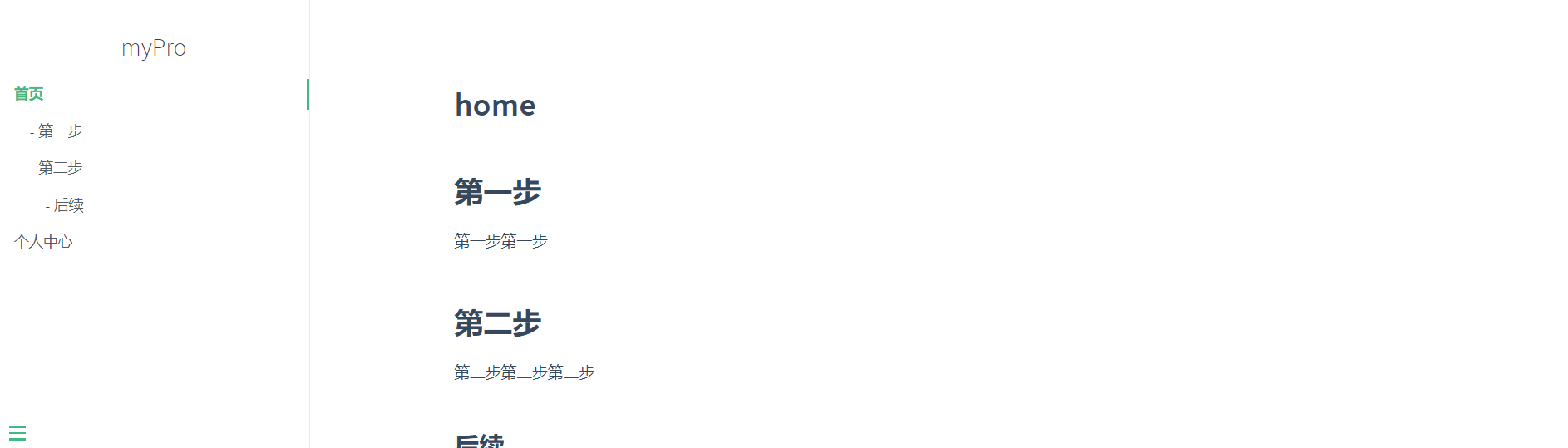
然后又可以为所欲为了,在_sidebar.md文件中写文档地址指向各个文档,新建一个文件夹,写各种文档
//在_sidebar.md中 * [首页](doc/home) * [个人中心](doc/center) //在home.md中 # home ## 第一步 第一步第一步 ## 第二步 第二步第二步第二步 ### 后续 发快递公司发的是 //在center.md中 # center ## 第一步 第一步第一步 ## 第二步 第二步第二步第二步 ### 后续 发快递公司发的是

很简洁美观 还可以进行其它的配置和样式修改
其它的配置粘在下边:
window.$docsify = {
auto2top: true, //当路线改变时,滚动到屏幕的顶部。
coverpage: false, //激活封面功能。如果为true,则会从中加载_coverpage.md。
executeScript: true, //执行页面上的脚本。只解析第一个脚本标记(演示)。如果存在Vue,则默认开启。
loadSidebar: true, //_sidebar.md如果为真,则从_sidebar.md文件加载边栏,否则从指定的路径加载。
loadNavbar: true,//_navbar.md如果为真,则从_navbar.md文件加载navbar ,否则从指定的路径加载。
mergeNavbar: true,//Navbar将在小屏幕上与侧边栏合并。
maxLevel: 3,//最大的内容表级别。
subMaxLevel: 2,//在自定义边栏中添加目录(TOC)。
name: 'docsify'
}