QT窗口尺寸,窗口大小和大小改变引起的事件 QResizeEvent。

来源:http://blog.csdn.net/dbzhang800/article/details/6741344?reload
操作:
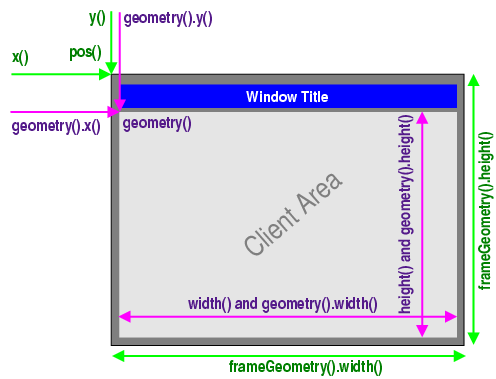
frameGeometry() |
几何尺寸(位置+大小) |
对于窗口,包含窗口装饰器 |
x()y()pos() |
只包含位置信息(左上角坐标) |
|
move() |
只移动位置 |
|
geometry() |
几何尺寸(位置+大小) |
不包含窗口装饰器 |
width()height()rect()size() |
只包含大小信息 |
|
setGeometry() |
改变 位置+大小 |
|
resize() |
只改变大小 |
一直在考虑怎么使中心窗口在主窗口全屏之后,中心窗口也按比例放大。
其中包括,中心窗口的大小适应,中心窗口
1.创建你的UI,其中使用弄好你的顶级布局,选中widget窗口 - 点击右键 - 布局 - 栅格布局。
2.构造函数中
centralWidget = new QWidget; QWidget * a = new QWidget(centralWidget); ui1->setupUI(a); a->hide(); QWidget * b = new QWidget(centralWidget); ui2->setupUI(b); b->hide();
setCentralWidget(centralWidget) //这样的好处在于,你可以弄很多ui,想使用哪个UI直接uin->setupUI(widgetn),再widgetn->show()就可以了。
3.但是如果你想拖动主窗口的时候,能够让窗口中的组件随着窗口也能缩放的话,需要重写resizeEvent,原因在于,在构造之后,子窗口的大小就是固定的。
void resizeEvent(QresizeEvent* size)
{ centralWidget->resize(frameGeometry().size()); //是采用size()还是frameGeometry.size()根据自己的需求。 }
有什么问题,请留言说明,大家一起交流并且解决。
附加设备相关的屏幕尺寸信息,如果你重写resizeEvent的话,我认为这是不必要的。 QDesktopWidget* desktopWidget = QApplication::desktop(); //得到客户区矩形 QRect clientRect = desktopWidget->availableGeometry(); //得到应用程序矩形 QRect applicationRect = desktopWidget->screenGeometry();
qt中获取窗口位置和大小的方法:
//窗口左上角的位置(含边框) qDebug() << this->frameGeometry().x() << this->frameGeometry().y() << ;//1 qDebug() << this->x() << this->y();//2 qDebug() << this->pos().x() << this->pos().y();//3 //窗口的宽度和高度(含边框) qDebug() << this->frameGeometry().width() << this->frameGeometry().height(); //窗口左上角的位置(不含边框) qDebug() << this->geometry().x() << this->geometry().y(); //窗口的宽度和高度(不含边框) qDebug() << this->geometry().width() << this->geometry().height();//1 qDebug() << this->width() << this->height();//2 qDebug() << this->rect().width() << this->rect().height();//3 qDebug() << this->size().width() << this->size().height();//4