小tip: 使用CSS将图片转换成黑白(灰色、置灰)
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2547
//zxx: 最近很积极地折腾手机页面的些东西,加上其他一些人生重要的事,所以木有更新。
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的。不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大规模应用于实际的可能。

CSS3 greyscale 滤镜实现
如下测试代码:
.gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; }
HTML代码:
<img src="mm1.jpg" /> <img src="mm1.jpg" class="gray" />
如果你手上的浏览器是Chrome18+, 您可以狠狠地点击这里:CSS3 greyscale 滤镜与照片黑白
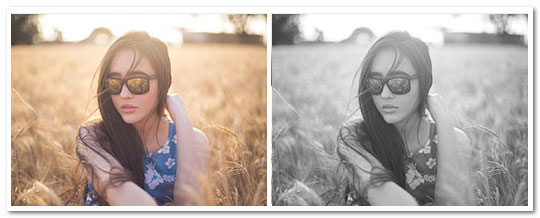
可以看到类似文章一开始展示的黑白对比效果图。
其他些浏览器,如FireFox很快就会跟上实现。当然,要实现(比方说)FireFox 4浏览器上照片变黑白的效果,也是可以的。可以使用SVG的灰度滤镜效果。
SVG滤镜实现
我们新建一个空白文本文件,比如说:gray.txt. 拷贝进去如下的XML代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <filter id="grayscale"> <feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/> </filter> </svg>
然后,修改后缀.txt → .svg. 然后就可以调用了~~

如下CSS调用代码:
filter: url(gray.svg#grayscale);
然后,效果就出来了。如果你手上的浏览器是FireFox4+,您可以狠狠地点击这里:SVG滤镜实现照片黑白demo
别忘了IE浏览器
IE下实现上面已经提过,就是:
filter: gray;
至少IE7~9都是支持的。最近较懒,IE6懒得去测,支持与否不知。经验来看,应该是支持的。
我需要一个一统江山的方法
一统江山(完全兼容),如果单纯想通过CSS,也是可以的,你所要做的就是:天天拿个鱼竿去黄浦江钓鱼,年复一年,日复一日……然后,两年后,只要两年,把上面两个demo页面F5一下,就可以了!很简单吧!
如果嫌上面的做法过于伦敦,且你也不是一根筋,到是有个一统江山的方法,不过不是CSS的干货,一个貌似有点名气的Greyscale.js。
用法很简单,引用JavaScript文件,如下:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>
然后,一句话:
grayscale(document.getElementById("thisImage"));
或DOM元素集:
grayscale(document.getElementsByTagName("img"));
如果你喜欢使用jQuery,还可以使用:
grayscale($("#thisImage"));
很简单吧。
实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换~~
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
您可以狠狠地点击这里:Greyscale.js照片变灰兼容性实现demo
截图跟上面的一致,略。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
http://www.zhangxinxu.com/wordpress/?p=2547
另一个解释型网站:https://www.qdfuns.com/article/46690/88ba2e450e82c33d2c9651bdff0fd716.html