1 <form>
2 <!-- 按钮选择点击 -->
3 <tr>
4 <td><input type="button" name="btn2" id="btn2" value="删除"
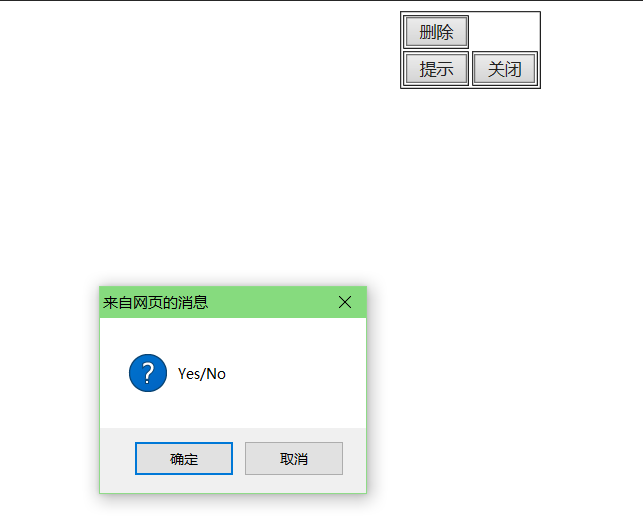
5 onclick="return confirm('Yes/No')"></td>
6 </tr>
7
8 <form>

1 <tr>
2 <!-- 按钮提示文字 -->
3 <td><input type="button" name="btn2" id="btn2" value="提示"
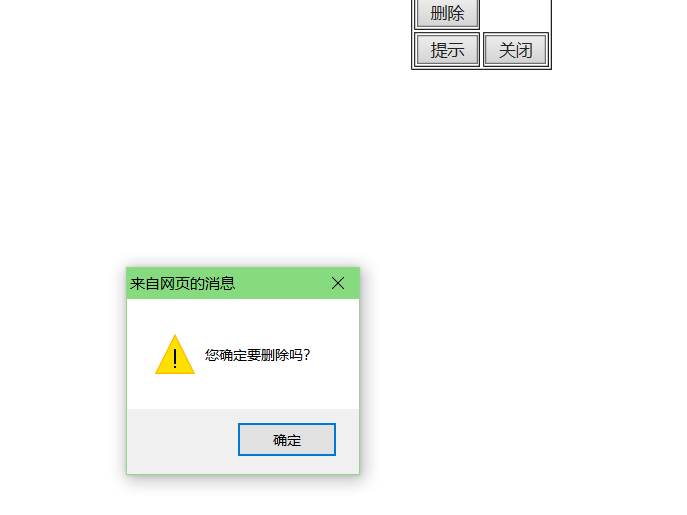
4 onclick="javaScript:alert('您确定要删除吗?')"></td>
5 <!-- 关闭页面 -->
6 <td><input type="button" value="关闭"
7 onclick="javaScript:window.close();"></td>
8 </tr>

javascript的三种对话框是通过调用window对象的三个方法alert(),confirm()和prompt()来获得
一、alert()


1 <script language="javascript"> //JavaScript脚本标注
2 alert("纸上得来终觉浅");//在页面上弹出上
3 alert("绝知此事要躬行");//在页面上弹出下
4 </script>
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息。
二、confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。
在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。

1 <script language="javascript"> //js脚本标注
2 var con;
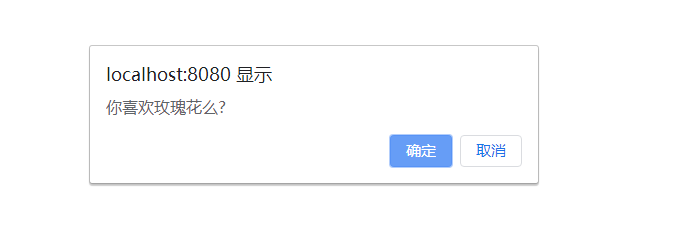
3 con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框
4 if(con==true)alert("非常喜欢!");
5 else alert("不喜欢!");
6 </script>
三、 prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框。
<script language="javascript"> //js脚本标注
var name,age;
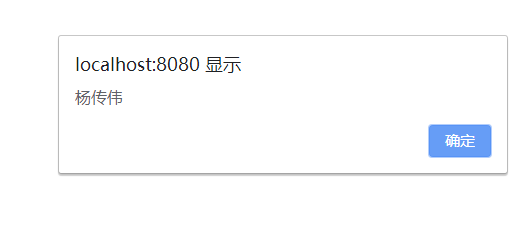
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
alert(name); //输出用户输入的信息
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
alert(age)//输出用户输入的信息
</script>


alert()、confirm()、prompt()的区别和联系:
警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")