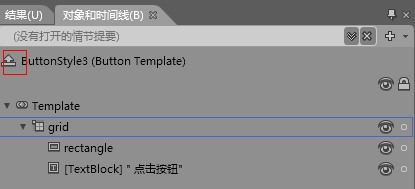
首先在Grid里放一个TextBlock,对象时间线窗口的结构树如下
右键点击grid,选择构成控件
会弹出构成控件的对话框,选择你要构成的控件类型,控件名称,控件样式存储位置
这里我们选择button类型,确定后 会进入样式编辑模式
这个ContentPreseter就是对应按钮的正文textblock
默认是不需要修改的,但是如果要求按钮要改文字颜色什么的,就不行了
所以我一般这么做,把它删除,然后再直接添加一个新的textblock
好,现在看右侧的属性面板
文本是Textblock,这个和按钮上的文字不一样,所以我们需要绑定到按钮的Content模板上
点击右边的白色小方块,选择模板绑定,再选择Content
这样,文字就和前面按钮上的文字一样了,并且文字的颜色还能随意修改。
那怎么做一个能有效果的按钮呢?Follow me!!!
先在Grid的底层添加一个矩形
对齐方式是两端对齐,无margin
稍微设置一下矩形的fill和stroke颜色(大家随意)
样式元素都准备好了,就要开始做按钮的状态了。
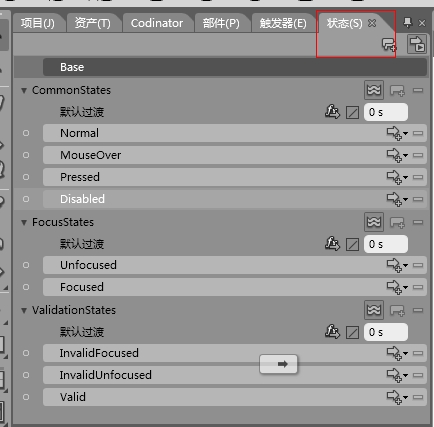
一般按钮有


这些状态,在状态面板里
MouseOver是鼠标移动到按钮上的状态效果,Pressed是鼠标点击按钮的状态效果
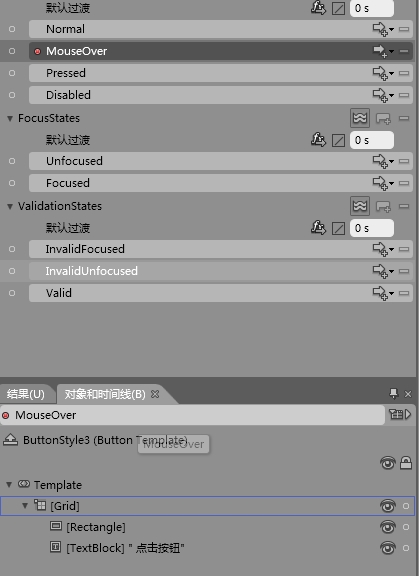
现在我们点击MouseOver状态
右侧会有红色眼睛亮起,表示现在开始记录状态动作
再看下方的对象面板,点击显示时间线按钮,出现时间轴
然后选择对象里的矩形,改变它的Fill颜色
矩形会有红眼,说明改变已经被记录,同时时间轴上添加了一个记录帧
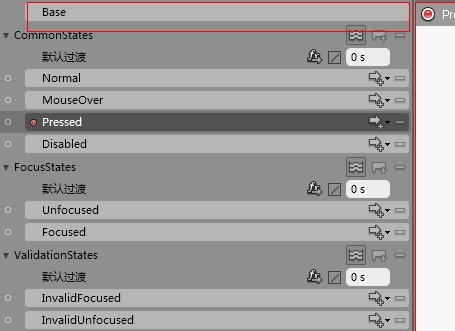
然后我们回到状态面板,选择Pressed状态了
新的状态时,元素都回归初始状态,等待记录
我们还是先改变一下矩形的颜色,和前面的MouseOver颜色要不同,以示区别
一般按钮点击的时候,都是一种往下按的感觉,所以我们再做一个按钮被压下的效果
还是在Pressed状态里,选择Grid对象,并在右侧的属性面板里找到“转换”内容
选择第3个,缩放
把X和Y的缩放比例都改成0.9
现在是这个样子了,我们的工作基本完成咯!
点击状态面板里,最上面的Base,退出状态编辑


再点击对象面板里的回退箭头,返回到页面
好了,退回到页面后,可以看到按钮的样子,你可以运行一下看看效果
接下来,我们来复用这个按钮样式
我们拖放出一个新的按钮,设置尺寸和前面的按钮相同
然后右键这个新按钮,选择编辑模板 --应用资源-选择你刚刚做的按钮模板(我这里是ButtonStyle3),模板就被复用了
还有个地方要注意,运行的时候是不是有个讨厌的黑色虚线在按钮点击的时候出现呢?
我们可以在按钮的公共属性面板里把这个勾去掉吧
这次的经验分享就是这些,第一次写博客,看官们轻喷。
Expression Blend的经验分享会持续推出,欢迎关注我的博客!
如果你觉得好,请帮忙推荐一下,谢谢!
我个人的小作品展示平台 :http://raimon.6.gwidc.com/
欢迎有志于钻研Blend的朋友加入我们的Blend美工群QQ:152049269