20155321 《网络攻防》 Exp8 Web基础
基础问题回答
-
什么是表单?
-
表单是主要负责数据采集功能。主要是以下三个部分构成:
- 表单标签:包含处理表单数据所用的程序的URL以及数据提交到服务器的方法
- 表单域:包含文本框、密码框、多行文本框、复选框、单选框、下拉选择框框等
- 表单按钮:包含提交、复位和其他按,用于将数据传送到服务器上的或取消输入。
-
浏览器可以解析运行什么语言?
- 浏览器肯定可以处理HTML/CSS,但对于JS脚本则可以调用JS脚本引擎进行处理
-
WebServer支持哪些动态语言?
- 最常用的三种动态网页语言ASP、JSP和PHP都可以被支持。
实验内容
环境配置
- 使用
netstat -aptn查看80端口是否被占用,发现我的电脑的80端口未被占用,也可以把这些用不到的进程先kill掉

- 如果空闲就用
apachectl start开启Apache,然后再次用netstat -aptn可以发现有80端口已被占用了

- 打开浏览器,输入网址
localhost查看apache是否可用,发现没有问题

前端编程
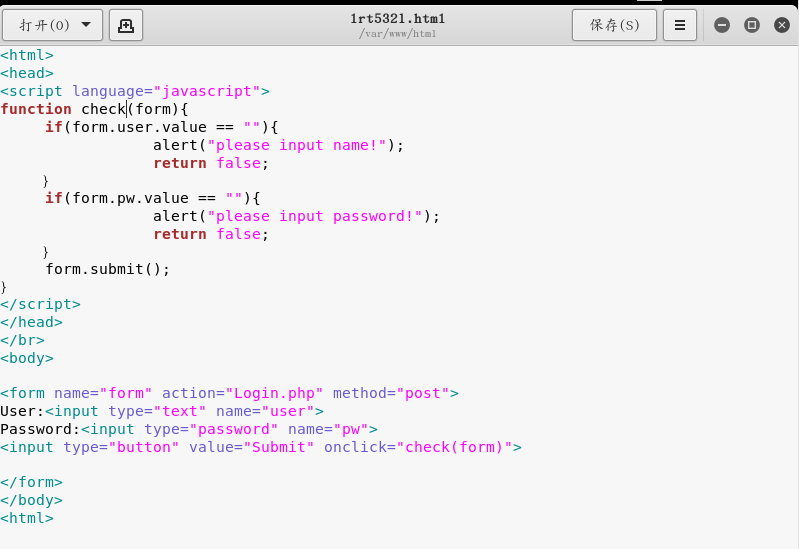
- 使用
cd /var/www/html在/var/www/html目录下编辑lrt5321.html

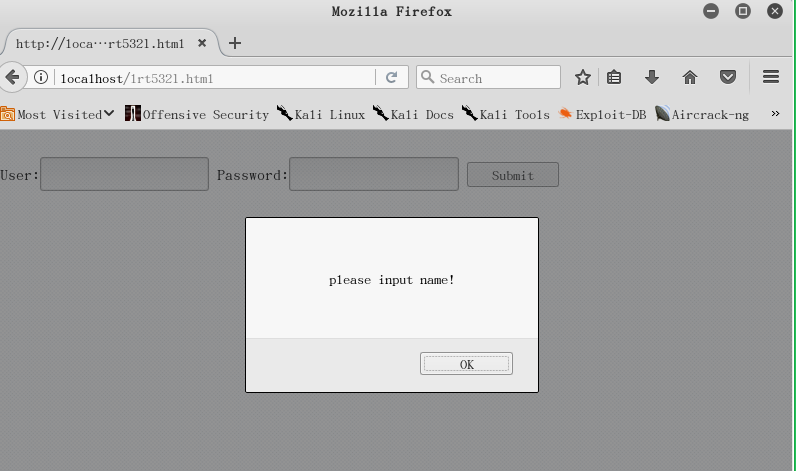
- 在
firefox浏览器中输入网址localhost/lrt5321.html打开该网页

- 此时
Submit也会跳转,但是跳转的页面是找不到的

PHP测试
- 新建并编写一个PHP测试文件
vi /var/www/html/Login.php

- 在浏览器上输入网址
localhost/test.php,可以看见如下界面,测试成功

javascipt
- 使用
javascipt修改之前lrt5321的代码了,完善Form表单,代码如下所示

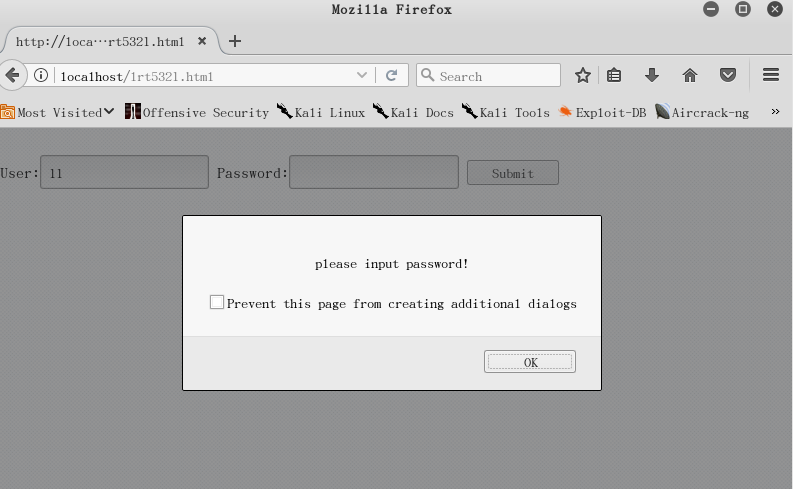
- 在浏览器上测试,如下图所示


MySQL
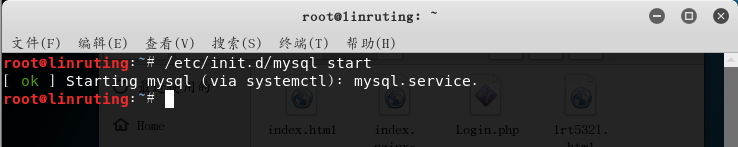
-
输入命令
/etc/init.d/mysql start开启sql服务

-
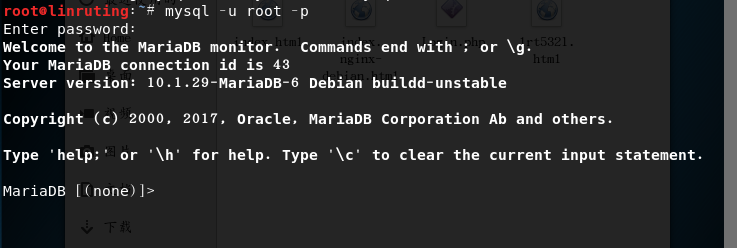
输入命令
mysql -u root -p用账号root登录

-
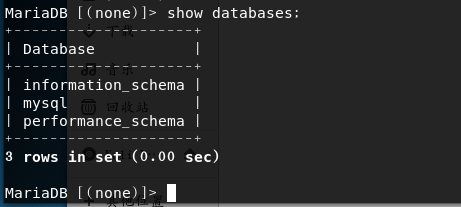
输入命令
show databases;查看基本信息

-
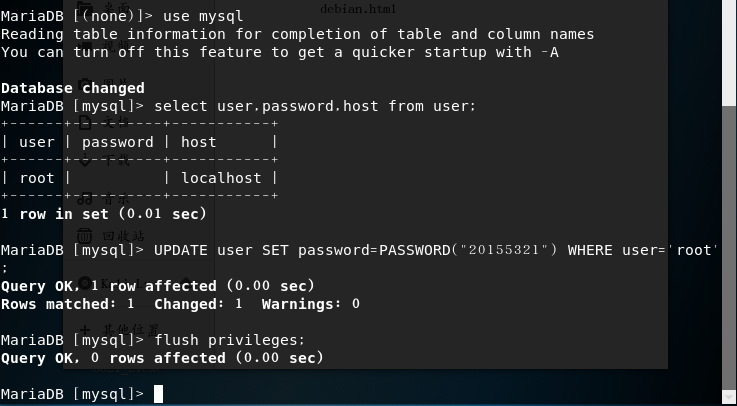
关于修改密码可以按照如下图所示进行
- 用
use mysql;,选择mysql数据库 - 用
select user, password, host from user;,查看数据库的相关信息 - 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改密码 - 用
flush privileges;进行更新

- 用
-
输入命令
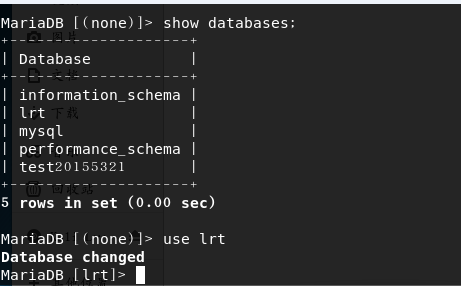
create database lrt 建立一个数据库,输入命令use lrt使用这个数据库

-
输入命令
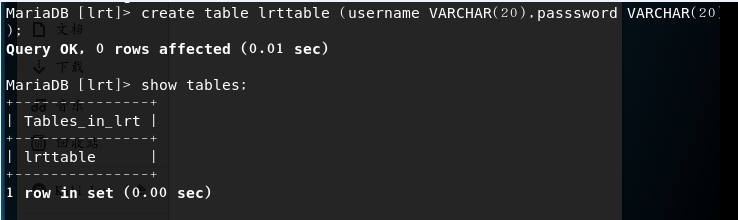
create table lrttable (username VARCHAR(20),password VARCHAR(20));建立一个数据表,再输入命令show tables查看当前的数据表

-
输入
insert into lrttable('lrt','lrt20155321');添加数据库的信息

-
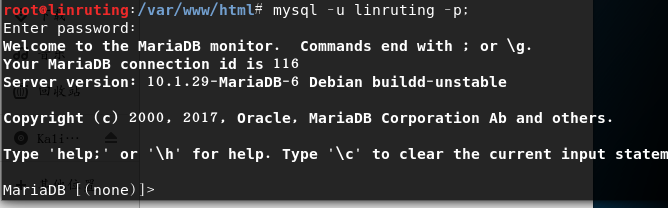
在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@localhost identified by "密码";指令是将对某数据库的所有表的select,insert,update,delete权限授予某用户 -
之后用新的用户进行登录即可成功

Web后端
- 再次修改
lrt5321.html文件,编写登录网页
<html>
<body>
<table>
<form method ="POST" action="Login.php" name="Login" >
<tr>
<td>user</td>
<td><input type="text" name="username" size="100" maxlength="100" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" size="100" maxlength="100" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" value="Login" onClick="return validateLogin()"/></td>
<td><input type="reset" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.Login.username.value ;
var sPassword = document.Login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
- 再修改PHP文件,如下
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
$query_str="select * from lrttable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "linruting", "19970728", "lrtt");
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
if ($result = $mysqli->multi_query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:$uname <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
$result->close();
}
$mysqli->close();
?>
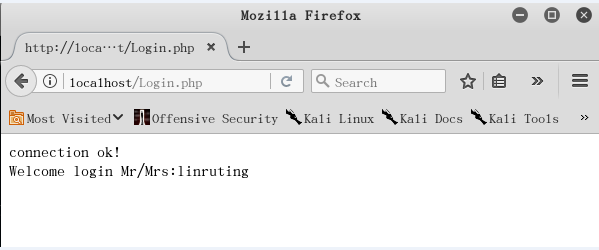
- 在浏览器输入
127.0.0.1/lrt5321.html即访问自己的登录界面

SQL注入
-
在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为
select * from lrttable where username='' or 1=1#' and password=''

-
另外,还可通过SQL注入将用户名和密码保存在数据库中,但是要将
if ($result = $mysqli->query($query_str))
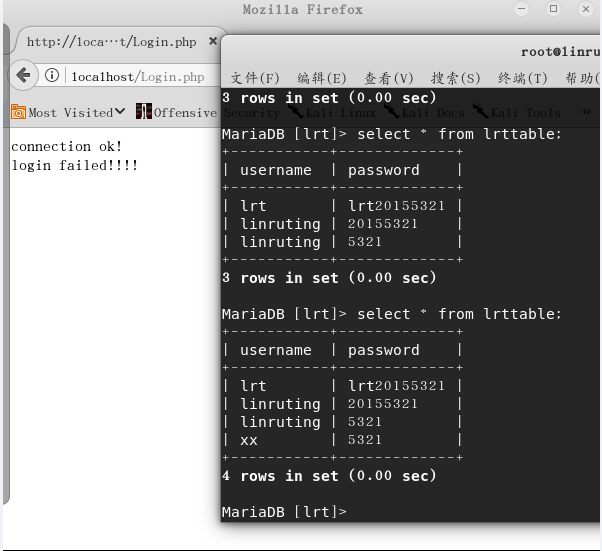
改成if ($result = $mysqli->multi_query($query_str))即实现执行多个sql语句,接着在用户名中输入';insert into zxtable values('xx','53212');#
拆开来看就是SELECT * FROM zxtable WHERE username='';、insert into zxtable values('xx','5321',);,接着登录,会显示登录失败,但是再去查数据库发现:

-
然后我们就可以再登录成功了。。。
XSS攻击
- XSS又叫跨站脚本攻击,它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意的特殊目的
- 在用户名中输入
/var/www/html下的图片,再登录即可查看图片

实验总结与体会
- 总体而言,在有学长学姐的博客指导下,还是完成了本次实验。通过本次实验,让我重新复习了上学期网络安全编程的相关内容,虽然在实验的过程中,也因为代码的一些细节问题以及数据库中的一些操作被卡住了,但是最终还是通过自己不断地尝试解决了,在解决的过程中也对这方面的知识有了更深的理解,个人感觉还是有收获的。