1、先启动MYSQL服务
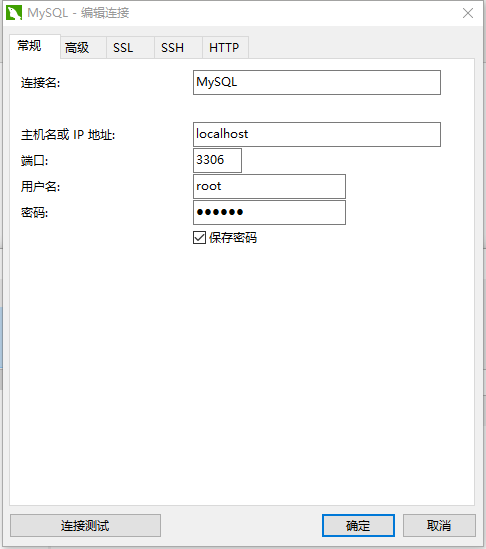
2、打开navicat for mysql, 点击链接,输入如下的内容:

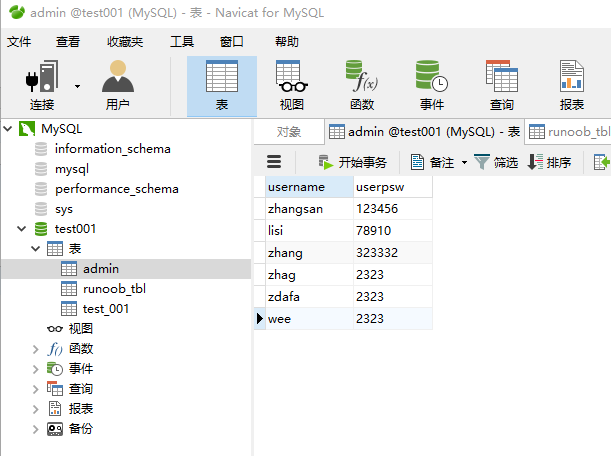
3、新建数据表

4、数据库(新建一个db.js)
//数据库链接配置 module.exports = { mysql: { host : 'localhost', user : 'root', password : '123456', //你的密码 database : 'test001' //你的数据库 } }
5、sql函数(新建一个sqlfun.js)
//sql语句 var sqlMap = { user: { login: 'select * from admin where username = ?', add: 'insert into admin (username,userpsw) values (?,?)' } } module.exports = sqlMap;
6、建立api接口
var URL = require('url'); //获取url参数 依赖于url模块 使用前需要使用 require('url') var express = require('express'); var router = express.Router(); var models = require('../db');//数据库链接信息 var mysql = require('mysql'); var $sql = require('../sqlfun');//sql语句 //链接数据库 var conn = mysql.createConnection(models.mysql); conn.connect(); router.post('/login', function(req, res){ var sql = $sql.user.login; var params = req.body; conn.query(sql, params.username,function(err, result){ if(err){ console.log(err); return; } if(result){ if(result.length !=0){ for(var i = 0; i < result.length;i++){ // console.log('请求回来!',result[i]); if(result[i].userpsw == params.userpsw){ res.send({ code: '000', msg: '登录成功' }) }else{ res.send({ code: '500', msg: '密码错误' }) } } }else{ res.send({ code: '500', msg: '不存在此用户' }) } } }) }) router.post('/addUser',function(req, res){ var sql = $sql.user.add; var params = req.body; console.log([params.username, params.userpsw]); conn.query(sql, [params.username,params.userpsw], function(err, result){ if(err){ console.log(err); return; } res.send({ code: '000', msg: '注册成功' }) }) }) module.exports = router;
7、测试页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="http://localhost:3000/admin/login" method="POST">
First Name: <input type="text" name="username"/><br />
Password: <input type="text" name="userpsw"/>
<input type="submit" value="登录"/>
</form>
<br /><br /><br />
<form action="http://localhost:3000/admin/addUser" method="POST">
First Name: <input type="text" name="username"/><br />
Password: <input type="text" name="userpsw"/>
<input type="submit" value="注册新用户"/>
</form>
</body>
</html>
参考文章: