小程序引入外部文件的方式是:
只需要在其css文件写上: @import "外部css地址.wxss";
因为项目需要, 小程序中需要使用iconfont , 很容易就想到了H5的引入方式:
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1485242349767'); /* IE9*/ src: url('iconfont.eot?t=1485242349767#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('iconfont.woff?t=1485242349767') format('woff'), /* chrome, firefox */ url('iconfont.ttf?t=1485242349767') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1485242349767#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
因为此段css样式是通用的, 因此把它放在了css文件夹下:

通过@import 的方式引入到需要用到的文件里,但是并没有效果。

原因:小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
解决方案如下:
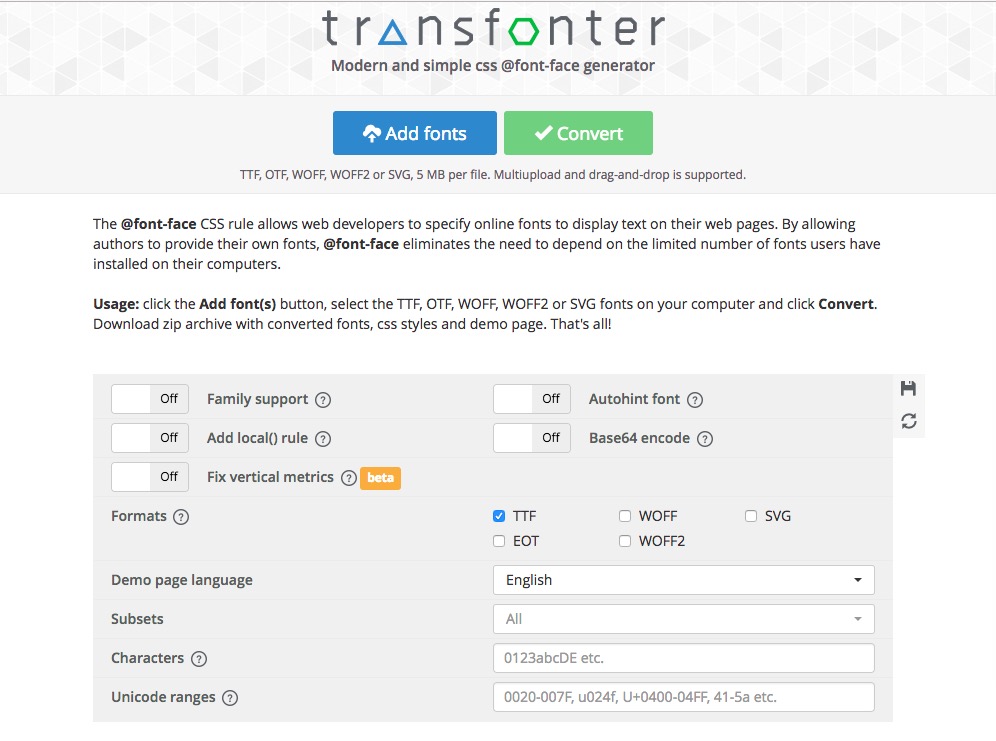
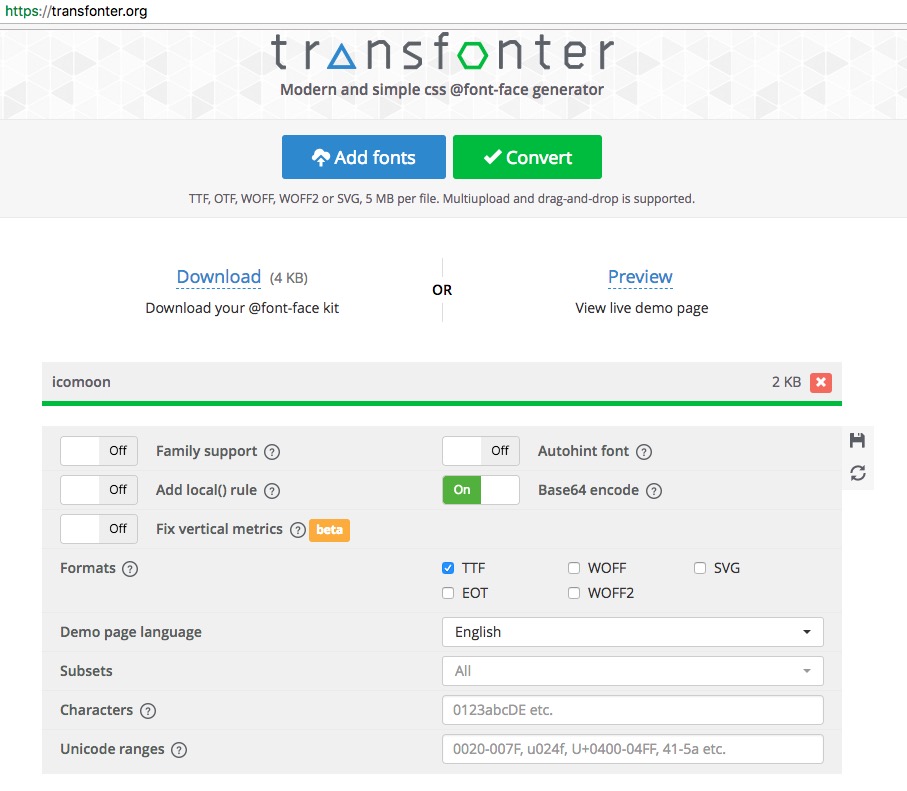
到这个平台https://transfonter.org/,把字体文件转化成base64格式

通过 add fonts把需要转化的ttf文件添加进去

将文件下载, 打开stylesheet.css文件, 将内容复制粘贴到style.css上

最终效果:
