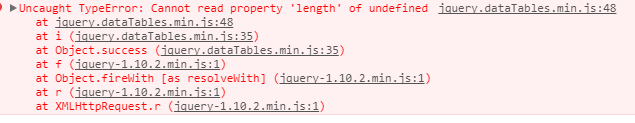
当没有数据的时候,报错:

解决方法:
在后台那边处理一下,当没有数据的时候,令 data : ' ' 或者 data : [ ]
前端代码:
var loading = layer.load(1, {shade: [0.1,'#fff']}); table11=$('#table11').DataTable( { "ajax": "User/showTech", "initComplete":function(){ layer.close(loading); },//初始化完成之后调用的函数,当后台数据为空的时候,就不会进入行回调函数"createdRow",然后就关闭不了layer加载动画 "createdRow":function(row,data,index){ layer.close(loading); specialClassName(data._10ma,8,row); specialClassName(data._20ma,9,row); specialClassName(data._50ma,10,row); specialClassName(data._100ma,11,row); specialClassName(data._200ma,12,row); $('td',row).eq(1).html('').append('<a href="stock/detail?code='+data.code+'&company='+data.company+'" target="_blank">'+data.code+'</a>'); $('td',row).eq(0).attr('class','unfollow'); },"columns": [ { "data": "remove" }, { "data": "code" }, { "data": "company" }, { "data": "section" }, { "data": "market_value" }, { "data": "price" }, { "data": "div" }, { "data": "pe" }, { "data": "_10ma" }, { "data": "_20ma" }, { "data": "_50ma" }, { "data": "_100ma" }, { "data": "_200ma" }, ], "aLengthMenu": [[10, 20, 50, 100, -1], ["10", "20", "50","100", "All"]],//第一组数量,第二组说明文字 columnDefs:[{ type: 'natural', targets: 1, }, { 'targets' : [0,2],//第一列不排序 'orderable' : false },{ //设置不参与搜索 "targets":[0,4,5,6,7,8,9,10,11,12], "searchable":false }] });
dataTable固定表格宽度:http://www.cnblogs.com/hdwang/p/7146434.html
【扩展】
datatable一些比较常见的报错: