编程式导航传递参数有两种类型:字符串、对象
1.字符串:字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参数:
this.$router.push("home");
2.对象:想要传递参数主要就是以对象的方式来写,分为两种方式:命名路由、查询参数,
(1).命名路由:命名路由的前提就是在注册路由的地方需要给路由命名如:
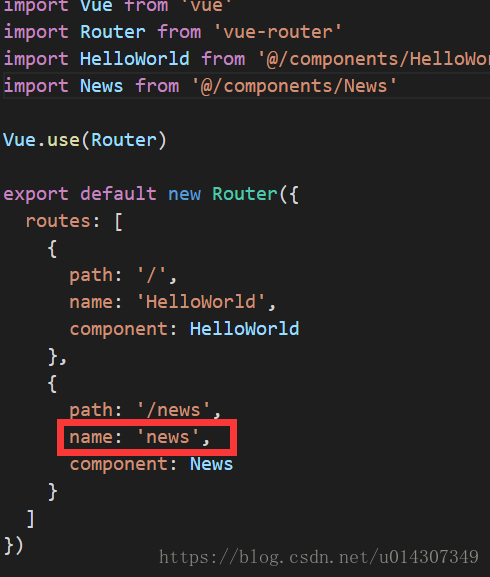
a.提前在注册路由的地方给路由命名:

b. 在路由跳转界面,通过params字段传递参数
this.$router.push({ name: 'news', params: { userId: 123 }})
c. 在接受参数界面
this.$route.params.userId
(2).查询参数:查询参数其实就是在路由地址后面带上参数和传统的url参数一致的,传递参数使用query而且必须配合path来传递参数而不能用name,目标页面接收传递的参数使用query。
a. 在路由跳转界面,通过query字段传递参数
this.$router.push({ path: '/news', query: { userId: 123 }});
b.在接受参数界面
this.$route.query.userId
命名路由和查询参数传参的区别:
命名路由搭配params,刷新页面参数会丢失,
查询参数搭配query,刷新页面数据不会丢失.
二、声明式的导航 <router-link>
1.字符串:
<router-link to="news">click to news page</router-link>
2.对象:
(1).命名路由:
<router-link :to="{ name: 'news', params: { userId: 1111}}">click to news page</router-link>
(2).查询参数:
最后总结:路由传递参数和传统传递参数是一样的,命名路由类似表单提交而查询就是url传递