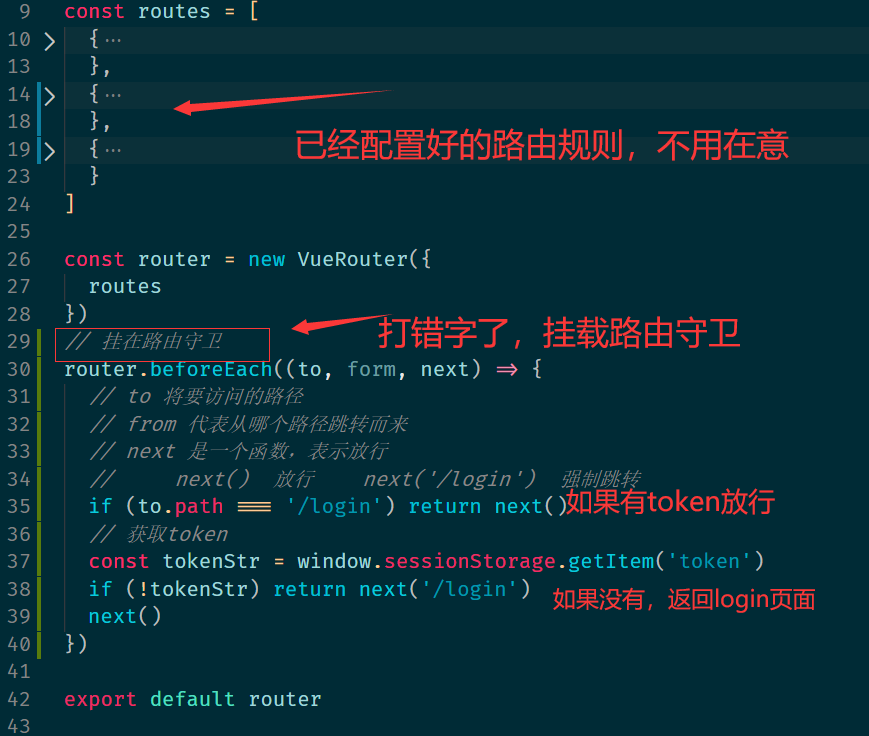
功能为如果有Token则可以访问地址,如无则跳转到登录页面
代码如下

const routes = [
{
path: '/',
rediret: Login
},
{
path: '/login',
component: Login
},
{
path: '/home',
component: Home
}
]
const router = new VueRouter({
routes
})
// 挂在路由守卫
router.beforeEach((to, form, next) => {
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行
// next() 放行 next('/login') 强制跳转
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})
export default router
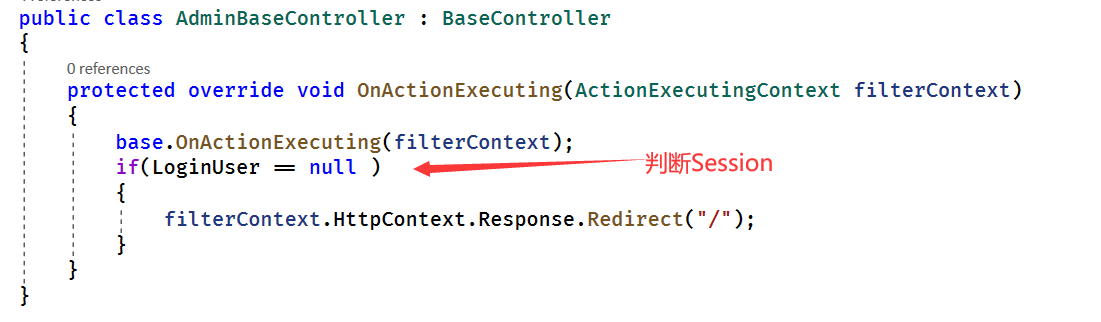
下面为asp.net mvc 中验证的问题,使用的为session
-
新建个BaseController.cs 用于存放session

-
为我们要保护的路由写一个基础类,我的例子为要保护AdminController,所以我建立了个AdminBaseController,里面代码如下