表单标签:
先声明标签:在html之上
<%@ taglib prefix="s" uri="/struts-tags"%>
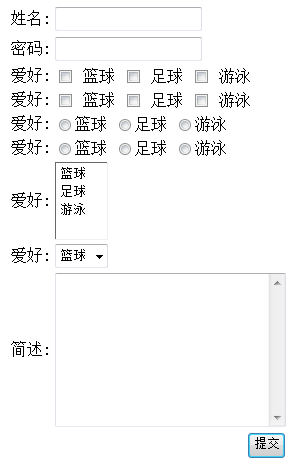
表单:<s:form action="" method=""></s:form>
文本:<s:textfield name="" label=""></s:textfield>
密码:<s:password name="" label=""></s:password>
提交:<s:submit value="提交"></s:submit>
复选框:<s:checkboxlist name="hobby" label="爱好" list="{'篮球','足球','游泳'}"></s:checkboxlist>(list内的选项一定要用 '单引号' )
(在{之前加上#号,在每个选项前加上编号,就形成map形式的键:值对)
<s:checkboxlist name="hobby1" label="爱好" list="#{'1':'篮球', '2':'足球', '3':'游泳'}"></s:checkboxlist>
单选框:同上
<s:radio name="hobby2" label="爱好" list="{'篮球','足球','游泳'}"></s:radio>
<s:radio name="hobby3" label="爱好" list="#{'1':'篮球', '2':'足球', '3':'游泳'}"></s:radio>
下拉列表:同上
<s:select name="hobby4" label="爱好" multiple="true" list="{'篮球','足球','游泳'}"></s:select>(multiple="true"的效果见下图)
<s:select name="hobby5" label="爱好" list="#{'1':'篮球', '2':'足球', '3':'游泳'}"></s:select>
文本域:<s:textarea name="**" label="简述" rows="10" cols="30"></s:textarea>

集联: <s:doubleselect list="" doubleList="" doubleName="" name=""></s:doubleselect>
(当第一个下拉框选择list第n项时,第二个下拉框的所有选项就是doubleList的第n个{}里的选项)
eg.<s:doubleselect list="{'作者1','作者2'}"
doubleList="top=='作者1'?{'书名a1','书名a2'}:{'书名b1','书名b2'}"
name="作者" doubleName="作品"> </s:doubleselect>