
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>qypt15</title>
<style>
div {
background-color: green;
border: 1px solid;
padding: 50px;
}
</style>
</head>
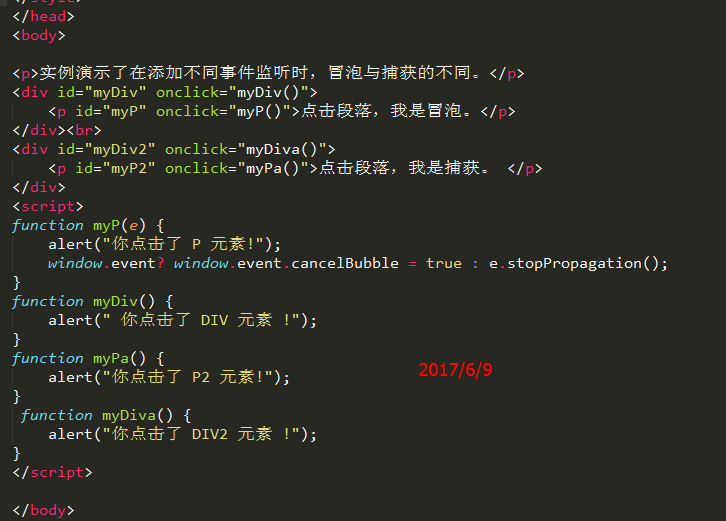
<body>
<p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p>
<div id="myDiv" onclick="myDiv()">
<p id="myP" onclick="myP()">点击段落,我是冒泡。</p>
</div><br>
<div id="myDiv2" onclick="myDiva()">
<p id="myP2" onclick="myPa()">点击段落,我是捕获。 </p>
</div>
<script>
function myP(e) {
alert("你点击了 P 元素!");
window.event? window.event.cancelBubble = true : e.stopPropagation();
}
function myDiv() {
alert(" 你点击了 DIV 元素 !");
}
function myPa() {
alert("你点击了 P2 元素!");
}
function myDiva() {
alert("你点击了 DIV2 元素 !");
}
</script>
</body>
</html>