这几天的笔记都懒得发博客都写在本地了,随缘搬上来
什么是暴力破解
就是在攻击者不知道目标账号密码情况下的,对目标系统的常识性登陆
一般会采用一些工具+特定的字典 来实现高效的连续的尝试性登陆
一个有效的字典,可以大大提高暴力破解的效率
à常用的账号密码(弱口令),比如常用用户名/密码top 500等
à社工库
à使用指定的工具来生成字典
如果一个网站没有对登陆接口实施防暴力破解的措施,或者实施了不合理的措施。则该称该网站存在暴力破解漏洞。
1. 是否要求用户设置了复杂的密码
2. 是否每次认证都使用安全的验证码
3. 是否对尝试登陆的行为进行判断和限制
4. 是否在必要的情况下采用了双因素认证
5. …等等
暴力破解漏洞测试流程
- 确认登陆接口的脆弱性,尝试登陆---抓包---观察验证元素和返回的信息,判断是否存在被暴力破解的可能,例如测试是否有连续登陆几次就要过一段时间登陆的风控规则。或者查看报错是返回”账号或密码错误”还是返回”密码错误”来判断自己的用户名是否猜对了。
- 对字典的优化,根据实际情况对字典进行优化,可以先自己注册一个账号,看看网站对账号密码的需求,再筛选出合适的密码做成字典,提高爆破的效率
- 工具的自动化操作,配置自动化工具,比如线程,超时时间,重试次数等,进行自动化的操作
针对pikachu靶场的基于表单的暴力破解

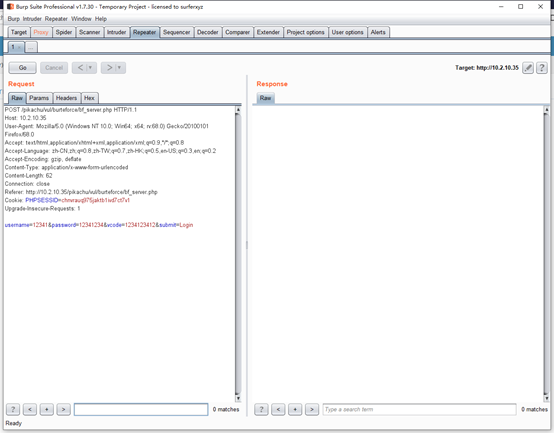
随便传一个值进行抓包
发到爆破模块
选择Cluster bomb的攻击方式
选择username和password两个参数
配置好payload
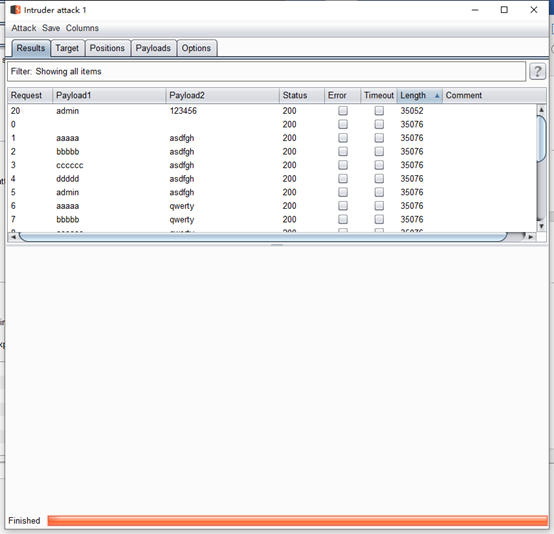
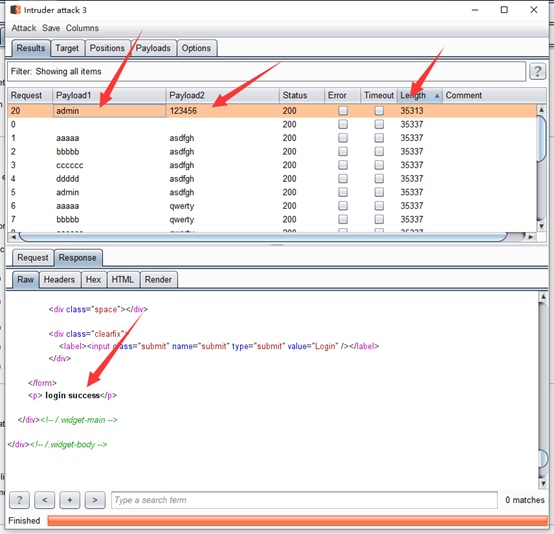
就可以开始爆破,

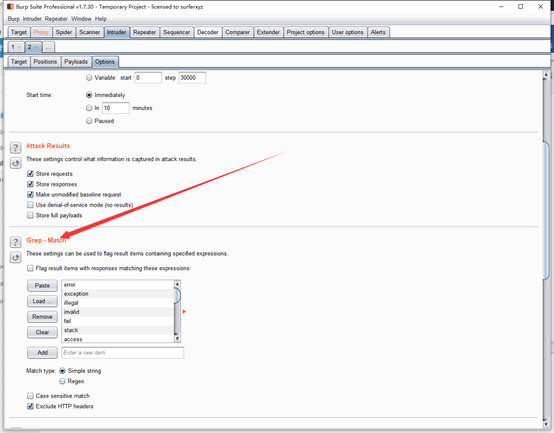
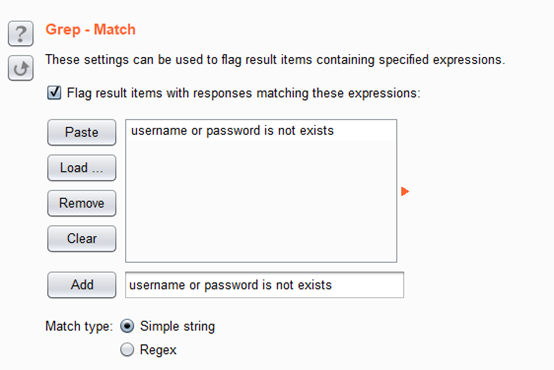
还有一个地方值得注意

这里可以判断你请求的页面是否返回了这个list里面的内容
这样我们可以把登陆时账号或密码的错误提示放到这里面
这样在我们大量重发的时候就可以根据有没有返回到这个错误来判断账号密码是否爆破成功
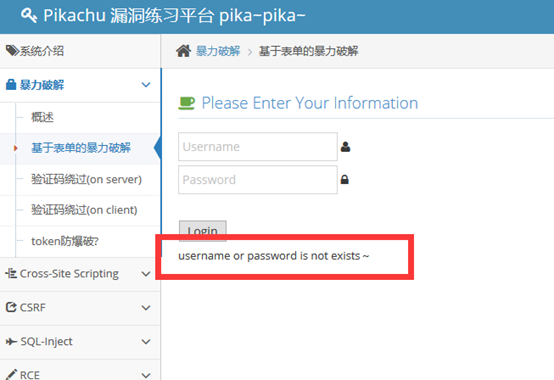
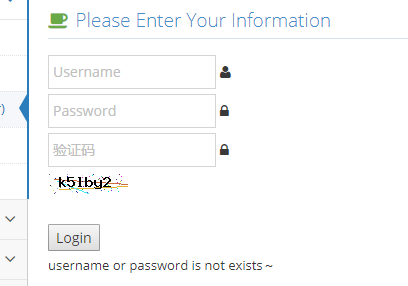
例如

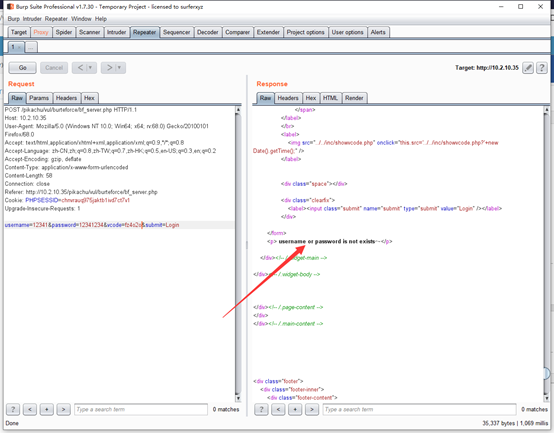
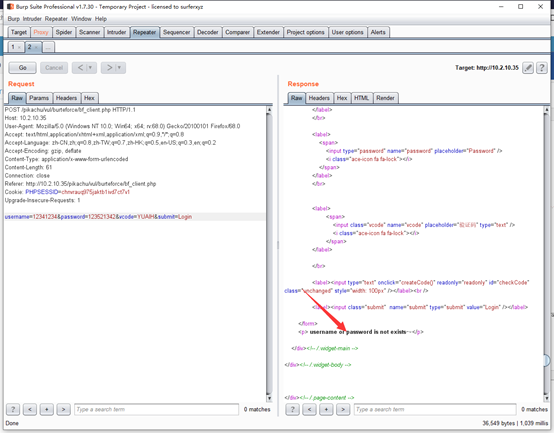
当我们密码输出错误的时候会弹出这样的错误信息
我们就可以把这个错误信息放到Grep-Match里面

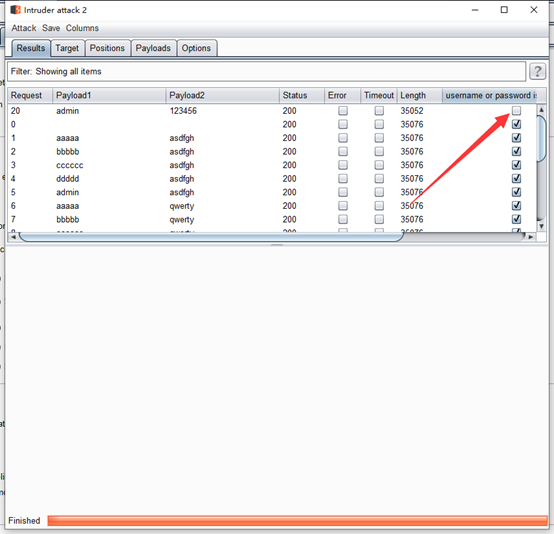
我们再次进行爆破试试看

这里就会多出一列来判断是否返回了你设置的信息,这算一个小技巧吧
当然也可以用length来进行判断
暴力破解的防范与绕过
验证码的认证流程:
- 打开登陆页面,向后台发送一个请求,当后台收到请求以后,会调用一个生成验证码的函数去生成一个验证码,回到前端变成一个图片返回给你,同时将函数生成的值存到session中。
- 用户输入账号密码验证码提交的时候,后台对提交的验证码与session中的进行比较
- 如果验证成功就会提示你成功,如果验证失败就提示失败,然后后台会将现在的验证码销毁,验证码一定是要一次一用的。
- 后台一般也会对验证码设置一个超时时间,如果超过规定的比如一分钟,没有从前端获取到验证码信息,那就需要重新获取一次验证码。
绕过服务端的验证码验证
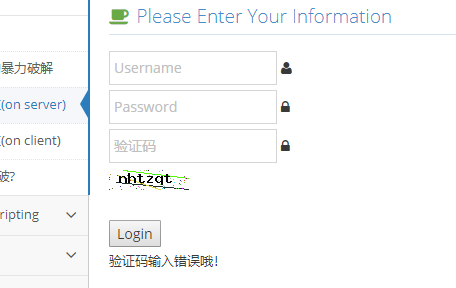
首先先踩点

当全部都是错的时候
会返回验证码输入错误

当验证码输入正确的时候,那就会返回用户名或密码错误
抓包

在我们的登陆页面刷新一个新的验证码
把新的验证码替换到我们抓的包里

发现服务端返回的是用户名或者密码错误,这说明了,我们的验证码起作用了,那么就可以放到爆破模块中进行爆破

这样就爆破成功了

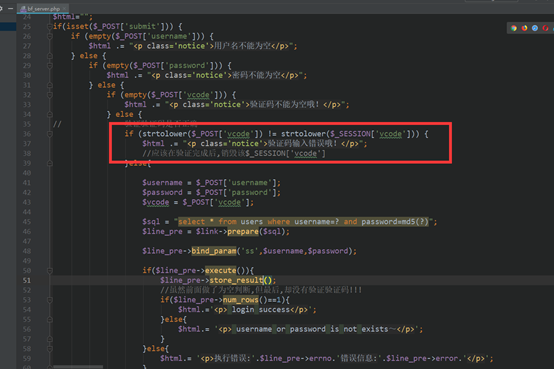
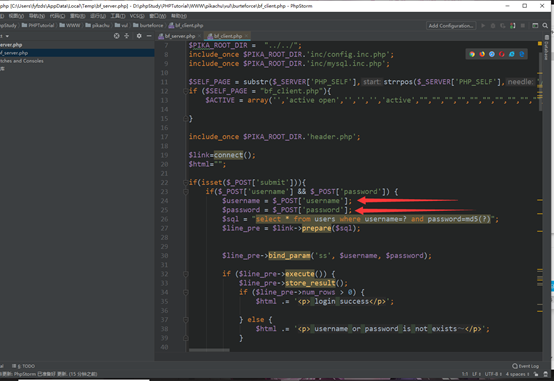
源码内应该在后面一行保证验证码一次一用的原则
绕过客户端的验证码验证

验证码直接在前端的js进行生成
那我们可以先通过前端的验证,再用bp后端发包,这样就可以绕过前端的js验证

抓到包以后放到重发器中,换了账号密码再发一次,

发现这里只在前端做了验证并没有再在后端再做一次验证,这样又可以爆破了,爆破的过程就不再演示了。。

token能防爆破吗
答案是不能的
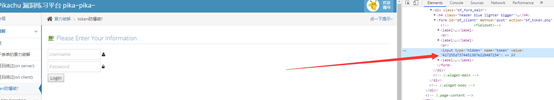
在前端我们看到了token

我们只要写个脚本获取到每次刷新了页面的token,再进行重发,这样token就形同虚设