第一、按钮中的条件判断
<Button
style="margin-right:5px;float:right"
@click="onSubmit"
:loading="submitLoading"
type="primary"
size="small"
icon="ios-create-outline"
:disabled="!data.jbdwId"
v-if="data.isEdit != 'F'"
>修改并保存</Button>
第二、input框中的只读属性设置
<zpa-text-input
label="所属部门"
v-model="value.descript"
readonly
:clearable="false"
/>
第三、最大长度设置
<zpa-text-input
label="单位名称"
v-model="value.name"
required 必填项校验
:max="30"
/>
第四、列表操作
<template slot-scope="props">
<EditJbdwUserOperator v-model="props.row" @success="search" />
<RemoveUserOperator v-model="props.row" @success="search" />
<!-- <PowerUserOperator v-model="props.row"/>-->
<ResetBmuserPwOperator v-model="props.row" @success="search"/>
</template>
@success="search"是操作成功后会刷新列表
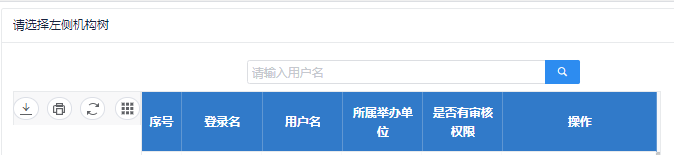
第五、设置查询列表

<vex-table
ref="Table"
index
:columns="userColumns"
:query="queryJbdwuserinfo"
@on-selected-change="selectedChange"
sort-order="asc"
:oper-width="232"
:open-tip="false" 这个属性用来设置用来设置下载打印按钮的设置
>
<template slot-scope="props">
<EditJbdwUserOperator v-model="props.row" @success="search" />
<RemoveUserOperator v-model="props.row" @success="search" />
<!-- <PowerUserOperator v-model="props.row"/>-->
<ResetBmuserPwOperator v-model="props.row" @success="search"/>
</template>
</vex-table>
第六、头像上传
<zpa-form-item label="头像">
<UploadPicThumb
:limit="1"
height="100px"
ref="upload"
v-model="value.photo"
width="100px"/>
<span style="color: red;line-height: 105px;margin-left: 40px;">*文件上传格式:jpg,png,jpeg</span>
</zpa-form-item>