原理简单阐述:放两个一模一样的div,把你要展示的文字放进去。页面初始化的时候,第一个div展示,第二个
div隐藏,就是这么简单。(ps:可以直接复制代码到你自己项目中,查看效果)
样式部分(记得引用一下jquery,如果你喜欢手写原生的js当我没说)**********
<style> .ms-cont2{display: none;} .ms-cont2,.ms-cont1{cursor: pointer;} </style>
body部分**********
<div class="ms-cont1">{!! $v['content'] !!}</div> <div class="ms-cont2">{!! $v['content'] !!}</div>
js部分************
<script> function cutString(str, len) { //length属性读出来的汉字长度为1 if(str.length*2 <= len) { return str; } var strlen = 0; var s = ""; for(var i = 0;i < str.length; i++) { s = s + str.charAt(i); if (str.charCodeAt(i) > 128) { strlen = strlen + 2; if(strlen >= len){ return s.substring(0,s.length-1) + "..."; } } else { strlen = strlen + 1; if(strlen >= len){ return s.substring(0,s.length-2) + "..."; } } } return s; } //以上cutString方法借鉴参考了:http://www.jb51.net/article/91716.htm,万分感谢! $(document).ready(function(){ var cont1 = $('.ms-cont1'), cont2 = $('.ms-cont2'); cont1.click(function(){ $(this).hide().next().show(); }); cont2.click(function(){ $(this).hide().prev().show(); }) cont1.each(function(){ var that = $(this), txt = that.text(); // console.log(txt); that.text(cutString(txt,30)); }) }) </script>
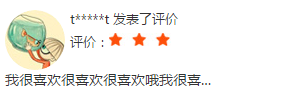
前台页面截图展示**********
加载后的效果

点击后的效果

再次点击后