//测试题1
var A=function(){}
A.prototype.n=1
var b=new A()
A.prototype={
n:2,
m:3
}
var c=new A()
console.log(b.n,b.m,c.n,c.m)//1,undefined,2,3
//测试题2
var F=function(){};
Object.prototype.a=function(){
console.log('a()')
};
Function.prototype.b=function(){
console.log('b()')
}
var f=new F();
f.a()//a()
f.b()//报错找不到b这个函数
F.a()//a()
F.b()//b()
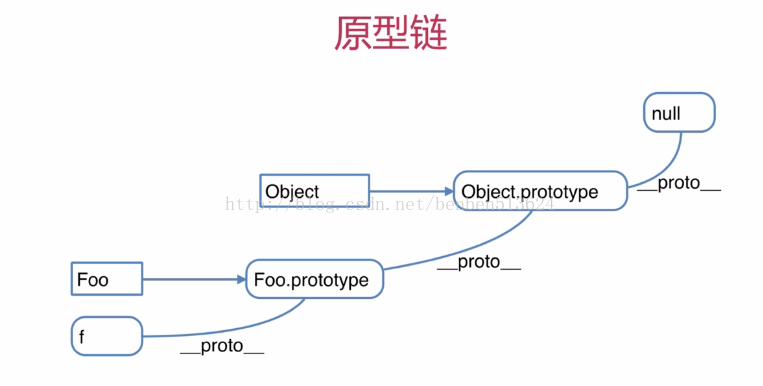
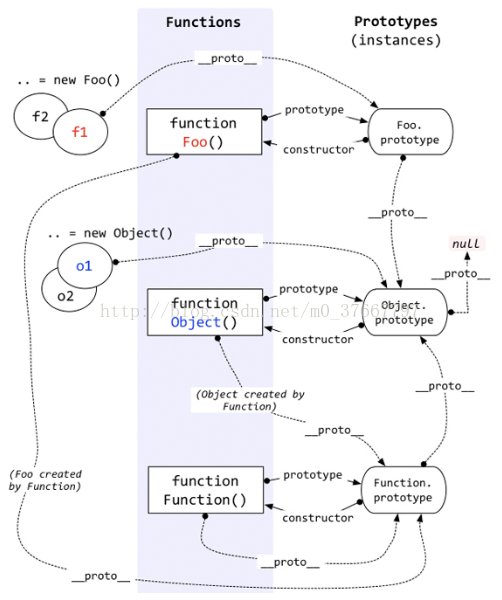
如有不懂请认真分析如下(图解):

一、题目
1、如何准确判断一个变量是数组类型?
- var array=[];
- console.log(array instanceof Array);//true 判断引用类型的具体类型要用instanceof
- console.log(typeof array);//Object
2、写一个原型链继承的的例子
- //封装一个DOM查询实例
- function Elem(id){
- this.elem=document.getElementById(id);
- }
- Elem.prototype.html=function(val){
- var elem=this.elem;
- if(val){
- elem.innerHTML=val;
- }else{
- return elem.innerHTML;
- }
- }
- Elem.prototype.on=function(type,fn){
- var elem=this.elem;
- elem.addEventListener(type,fn);
- return this;
- }
- var dev=new Elem('dev1');
- console.log(dev.html('<p>hello world!</p>'));
- dev.on('click',function(){
- alert('clicked');
- })
3、描述new一个对象的过程
(1)创建一个新对象
(2)this指向这个新对象
(3)执行代码,即对this进行赋值
(4)返回this
- //创建构造函数
- function Foo(name,age){
- //var this={};
- this.name=name;
- // return this;
- }
- Foo.prototype.alertName=function(){
- console.log(this.name);
- }
- //创建示例
- var f=new Foo('zahngshan');
- f.printName=function(){
- console.log(this.name);
- };
- //测试
- f.printName();
- f.alertName();
4、zepto(或其他框架)源码中如何使用原型链
(1)阅读源码是高效提高技能的方式
(2)但不能‘埋头苦钻’有技巧在其中
(3)慕课网搜索‘zepto设计和源码分析’
二、知识点
1、构造函数
构造函数有个特点,函数名首字母大写,构造函数就类似于一个模板,可以new出来多个实例
2、构造函数-扩展
(1)var a={}其实是var a=new Object()的语法糖
(2)var a=[]其实是var a=new Array()的语法糖
(3)function Foo(){}其实是var Foo=new Function(...)
(4)使用instanceof判断一个函数是否是一个变量的构造函数
3、原型规则和示例
(1)所有的引用类型(数组,对象,函数),都具有对象特征,即自由扩展属性(除了null以外),如下代码所示,都可以自由扩展属性a
- var obj = {};
- obj.a = 100;
- var arr = [];
- arr.a = 100;
- function fn() {
- };
- var f1=new fn();
- fn.a = 100;
(2)所有的引用类型(数组,对象,函数),都有一个__proto__属性,属性值是一个普通的对象,如下代码所示:
- var obj = {};
- obj.a = 100;
- var arr = [];
- arr.a = 100;
- function fn() {
- };
- var f1=new fn();
- fn.a = 100;
- console.log(obj.__proto__);
- console.log(arr.__proto__);
- console.log(fn.__proto__);
(3)所有的函数,都有一个prototype属性,属性值也是一个普通的对象
- function fn() {
- };
- var f1=new fn();
- fn.a = 100;
- console.log(fn.__proto__);
- console.log(fn.prototype);
(4)所有的引用类型(数组,对象,函数),__proto__属性值指向他的构造函数的“prototype”属性值
- var obj = {};
- obj.a = 100;
- var arr = [];
- arr.a = 100;
- function fn() {
- };
- var f1=new fn();
- fn.a = 100;
- console.log(obj.__proto__);
- console.log(arr.__proto__);
- console.log(fn.__proto__);
- console.log(fn.prototype);
- console.log(obj.__proto__ === Object.prototype);//true
- console.log(fn.__proto__ === fn.prototype);//true
(5)当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的__proto__(即它的构造函数的prototype)中寻找,即console.log(obj.__proto__ === Object.prototype);
4、原型链