VsCode篇
平台:Windows 10
IDE:Visual Studio Code :VSCode
功能环境:Lua 、python代码运行环境
VSCode 下载及安装
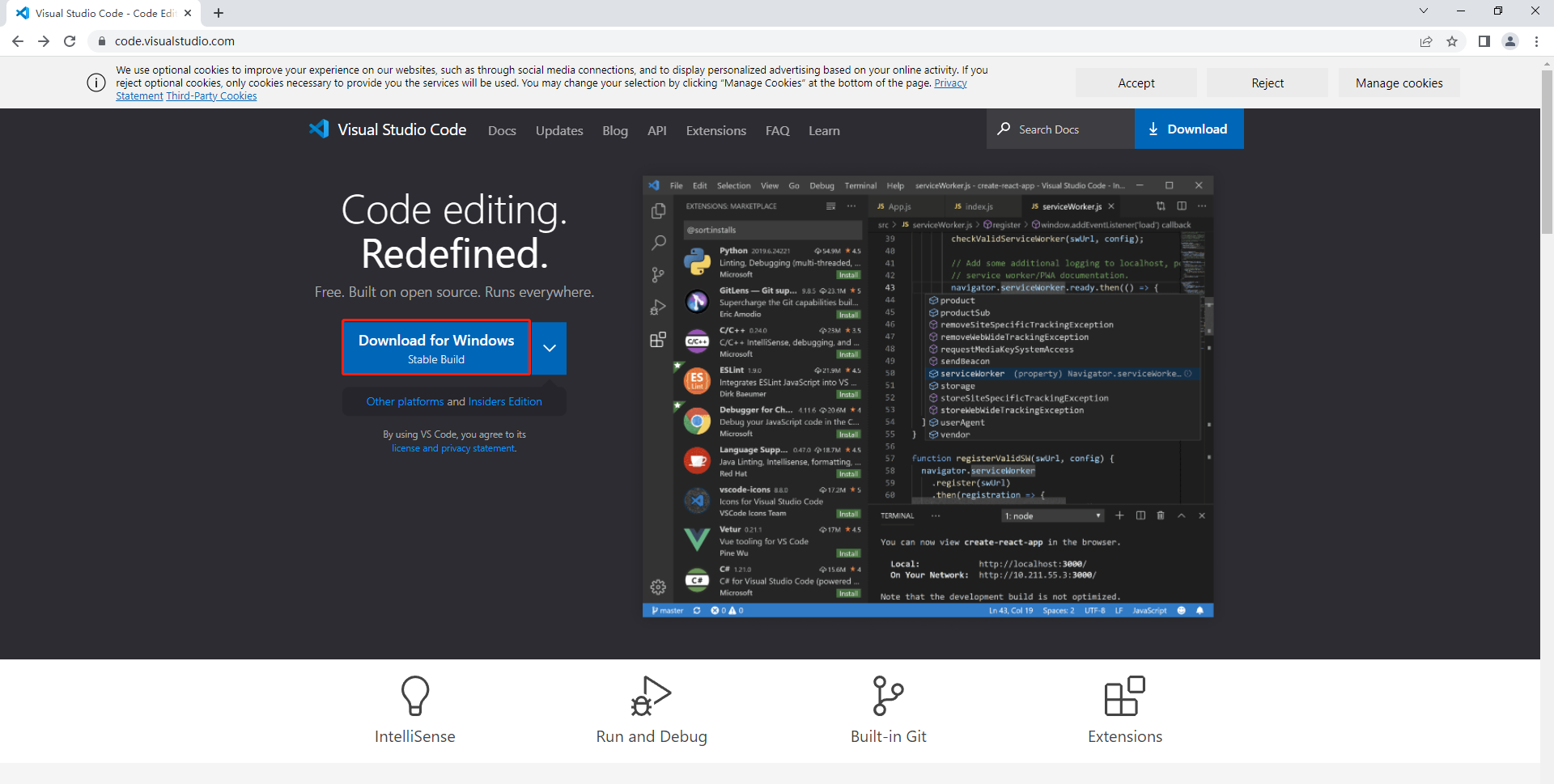
1. VScode 官网下载地址:
https://code.visualstudio.com/
2. 打开连接地址,点击【Download for Windows】

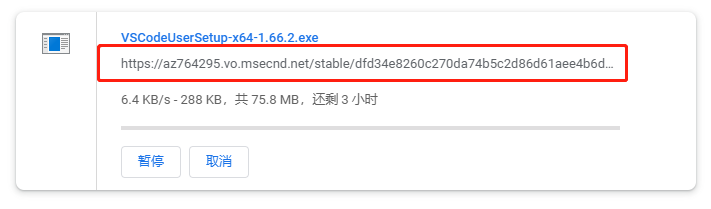
点击下载后国内会出现下载速度很慢的情况,这是因为微软的服务器在国外,我们访问的是国外的服务器

解决方法:右键复制下载链接,将访问服务器地址az764295.vo.msecnd.net改为国内镜像地址:vscode.cdn.azure.cn
比如:
修改为:
修改后,下载速度就非常快了
下载完成后,一键安装,默认下一步即可(安装路径可以修改一下)
VsCode 常用插件安装
1.
简体中文插件
搜索:Chinese 即可
2.
文件图标插件
搜索:vscode-icons
3.
代码运行插件
搜索:Code Runner
Lua环境配置
下载插件:
EmmyLua 和 Lua Debug 都可以


Python环境配置
1.下载插件:
搜索python

2.创建虚拟环境
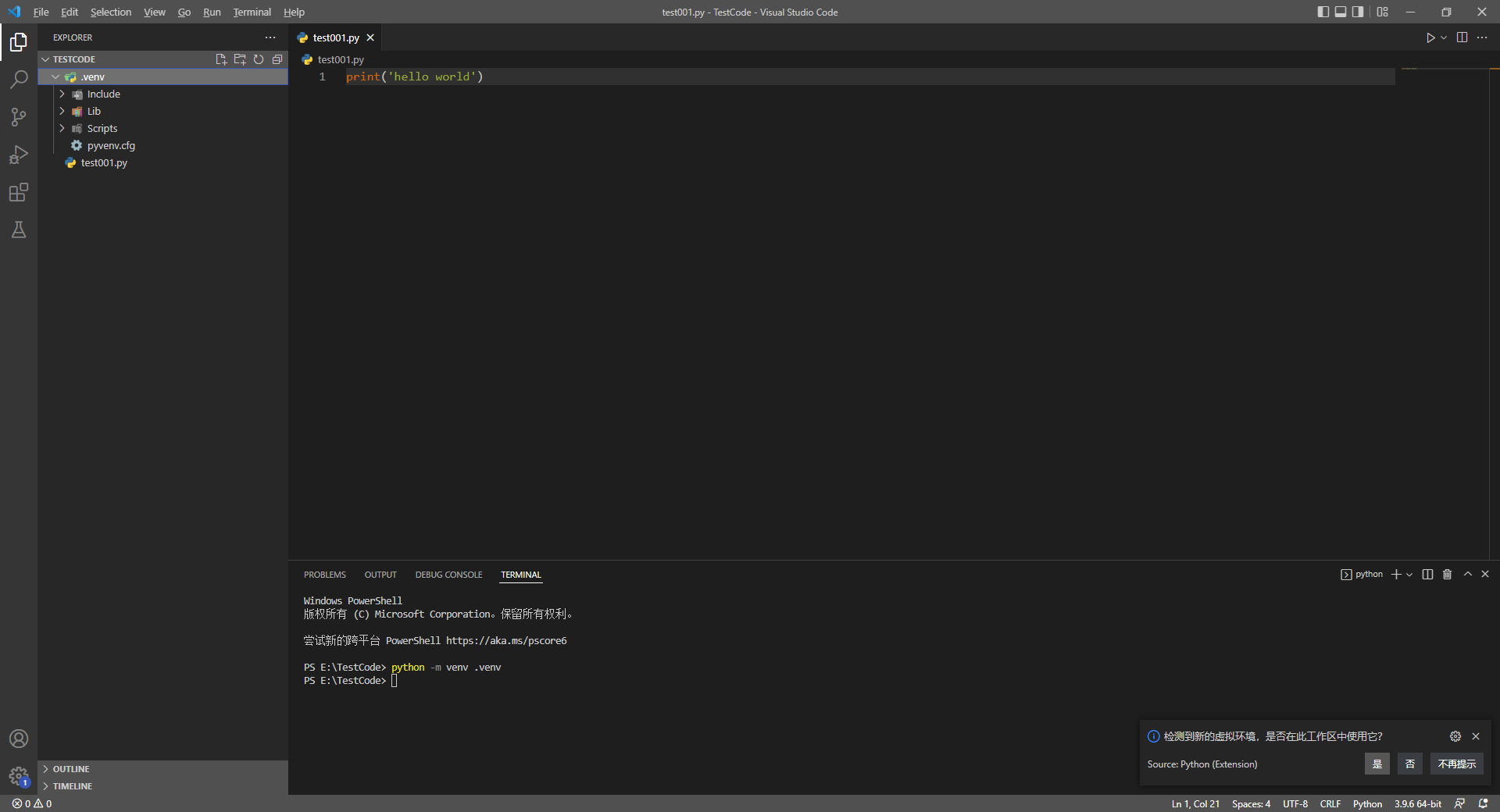
打开项目文件夹在vscode终端中输入:python -m venv .venv

这里的.venv就是安装的虚拟环境 ,同时右下角提示检测到新的虚拟环境,是否在此工作区使用,选择是即可
但是此时还没有设置用此环境运行这个项目内的文件
设置方法:
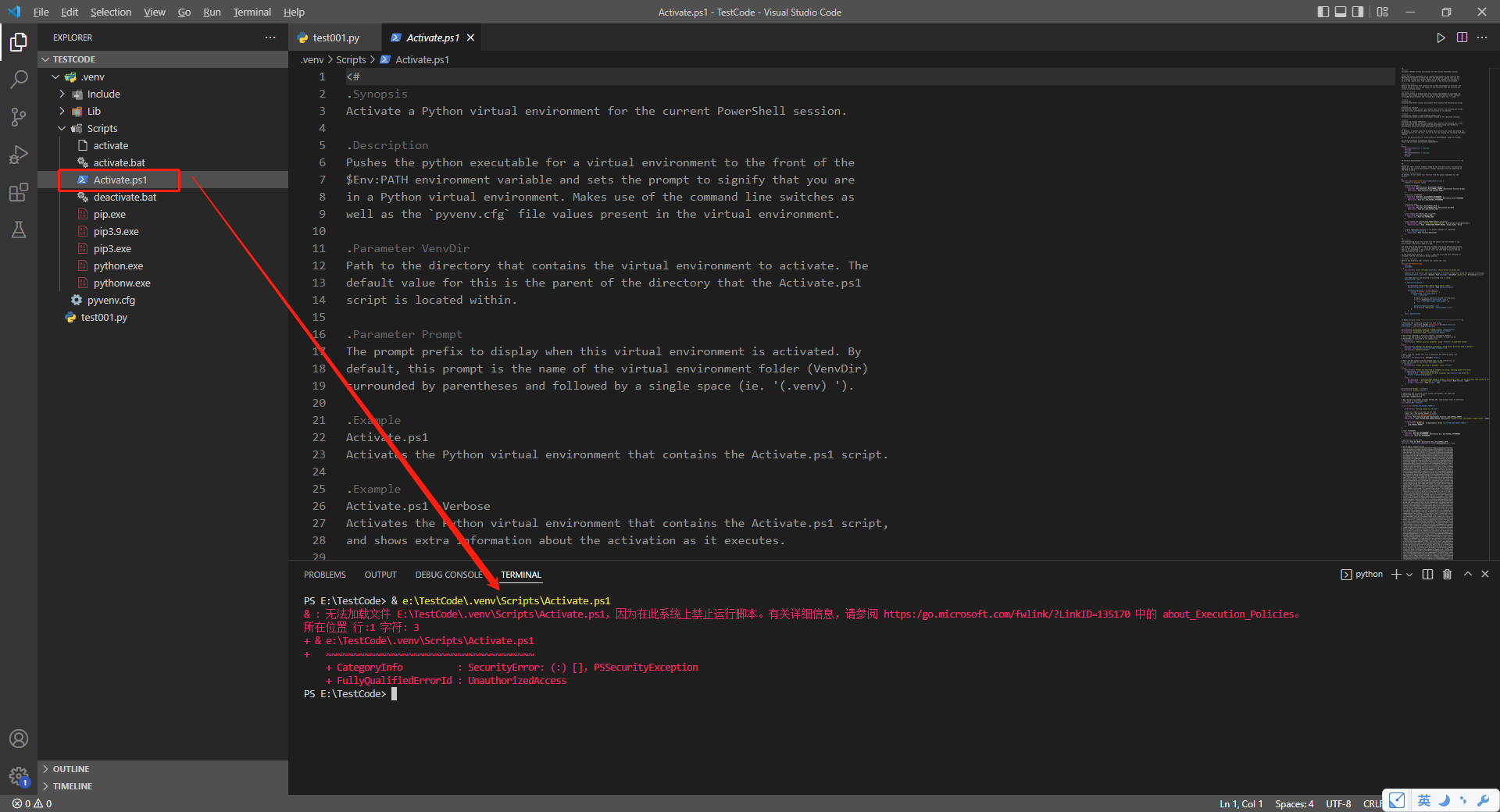
在虚拟环境中找到.venv/Scripts/Activate.ps1
输入& 空格 + Activate.ps1文件路径
比如:& e:\TestCode\.venv\Scripts\Activate.ps1
也可以输入& 空格后直接拖动Activate.ps1到终端
并回车执行

这里第一次运行会遇到这个问题,这是因为访问权限的问题
解决办法:
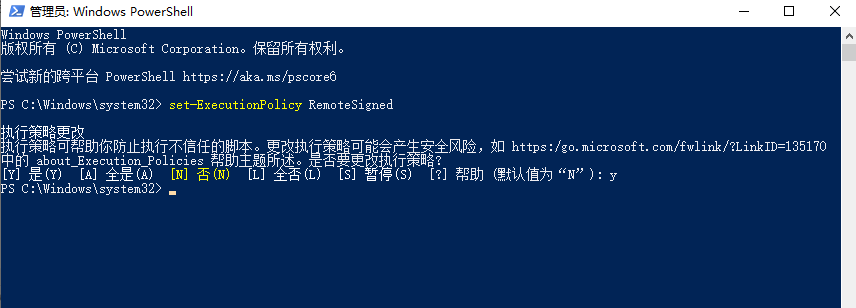
第一步:以管理员身份运行 powershell
第二步:执行
get-ExecutionPolicy回复Restricted,表示状态是禁止的第三步:执行
set-ExecutionPolicy RemoteSigned第四步:选择 Y ,回车
执行:1、3、4 步骤即可

执行完成后,重启VsCode,重新在终端输入选择虚拟环境的命令
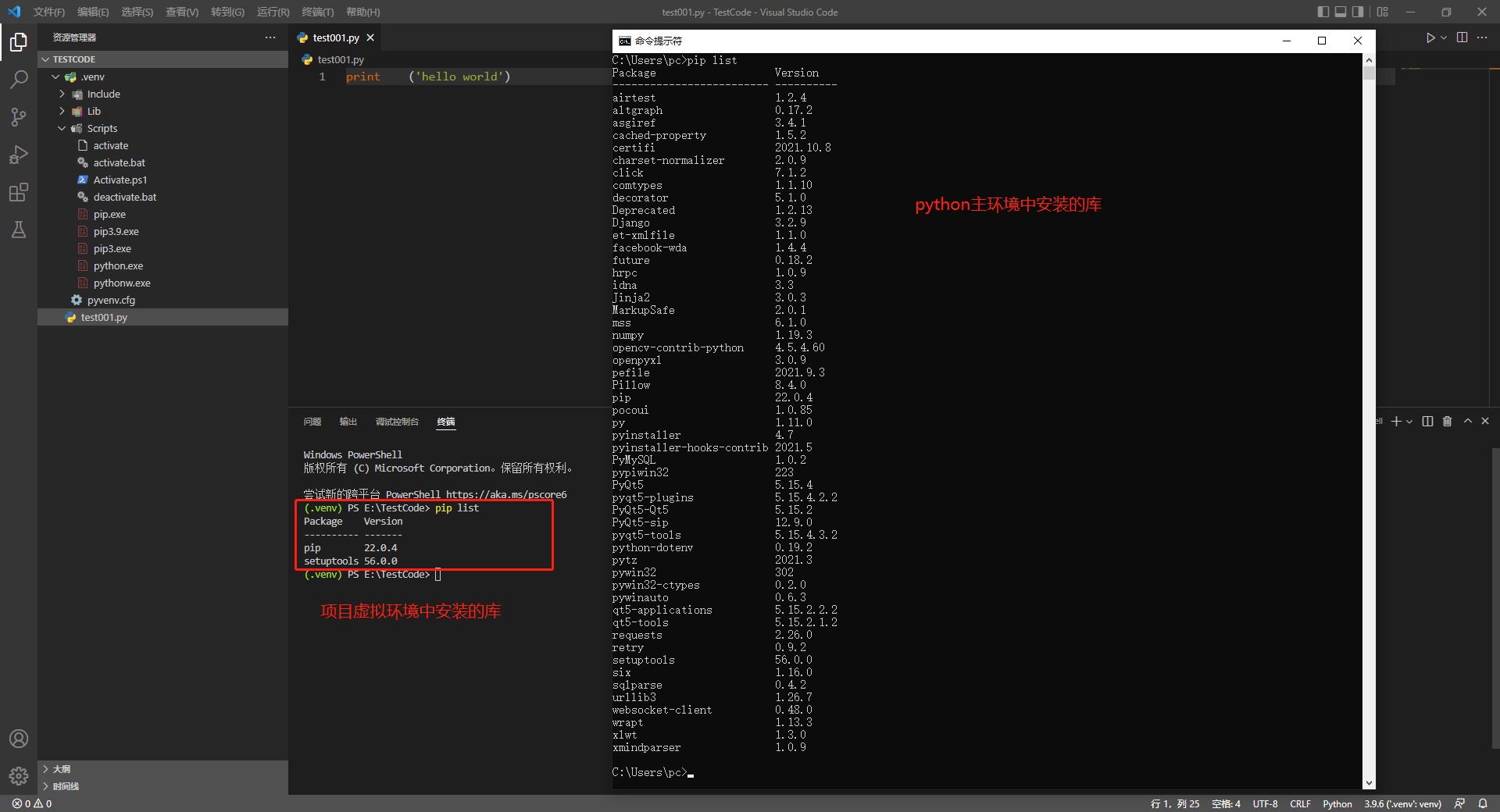
可以看到此时终端前面已经出现绿色的(.venv),代表现在的运行环境是虚拟环境
可以明显看到虚拟环境和主环境安装的库

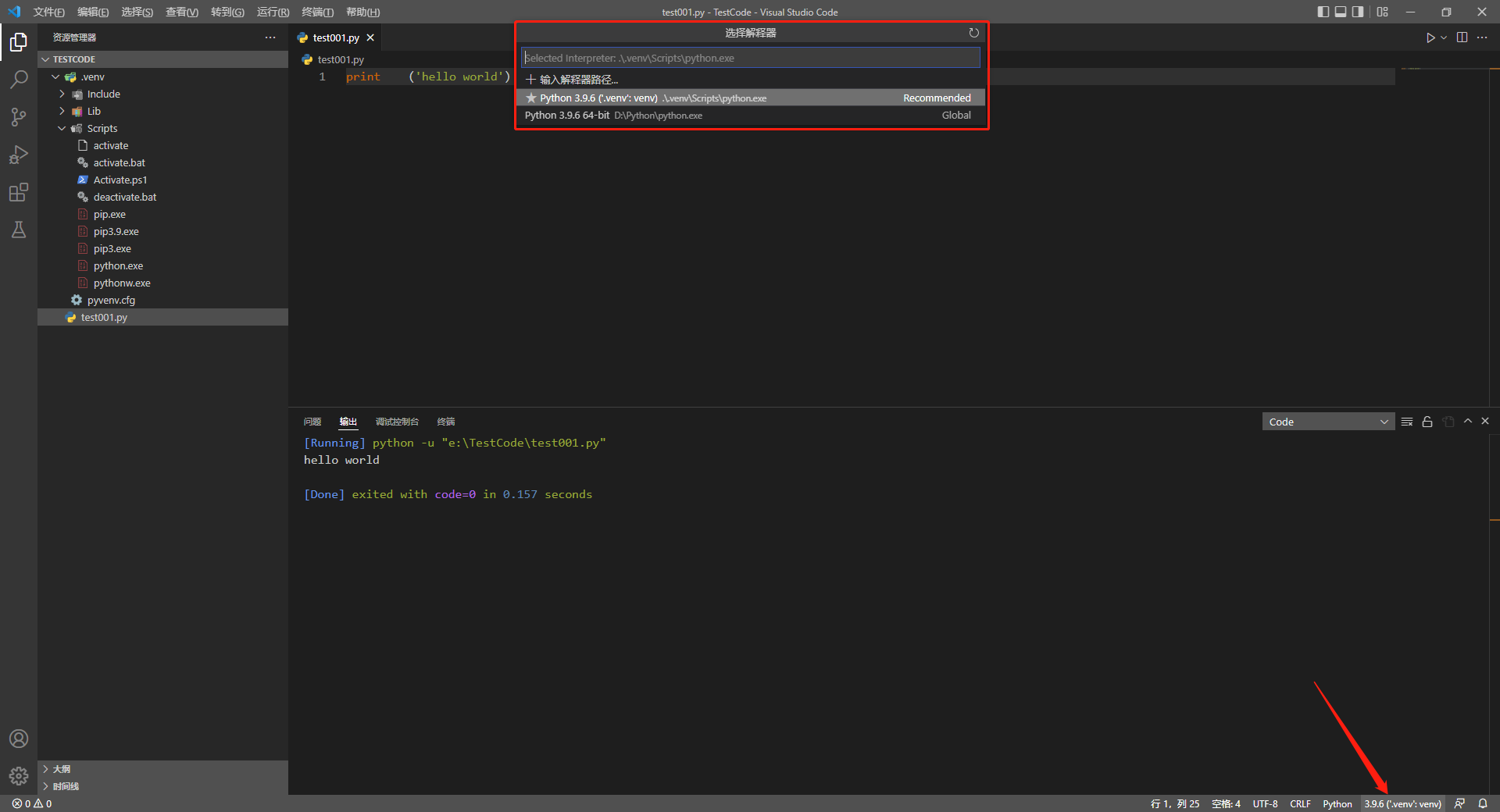
3.更换解释器
vs code在运行python代码时,会使用系统默认的解释器来执行。
如果想要改变编辑器底部的python版本手动进行切换
注意:也可以通过快捷键Ctrl + Shift + P,然后找到选择解释器菜单,进行选择

平时开发过程中可能会出现未遵循pep8规范的情景,
vs code为我们提供了自动格式化的工具。即:在编写代码界面按快捷键:Alt + Shift + F ,首次运行需要先安装autopep8模块
养成习惯,在python主环境不安装任何库
这样可以很好的管理项目所用到的第三方库
也可以避免没用的第三方库加大文件夹大小